umi-next
 umi-next copied to clipboard
umi-next copied to clipboard
The next version of umi. (under development)
https://github.com/ant-design/ant-design-pro/issues/9944
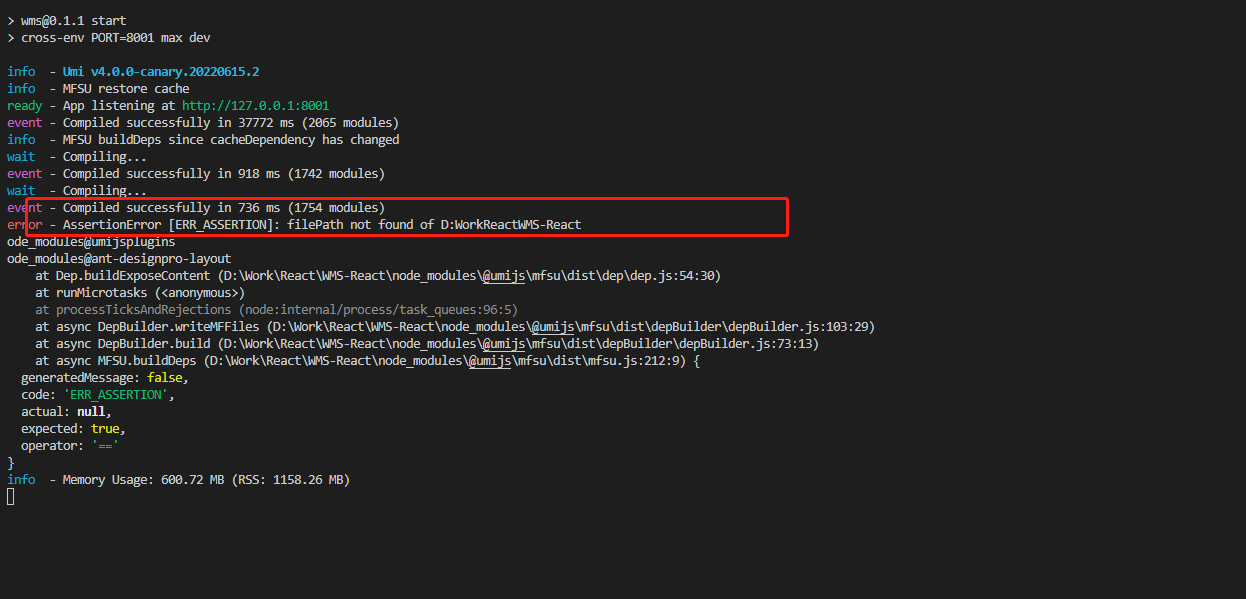
https://github.com/umijs/umi-next/blob/master/packages/plugins/src/layout.ts#L202-L218 - `BasicLayoutProps ` 未导入 - `useModel` 文件不存在 - `InitDataType`类型错误应为Model
## 改动点 - layout 插件 过滤掉 addLayout 增加的布局 - 默认的约定式布局支持 layout: false - preset-umi getRoutes 增加单元测试
Let's say I have a page that wants data for an order `pages/order/[id].tsx` ``` //pages/order/[id].tsx export default function OrderPage() { const data = useClientLoaderData(); return {data}; } export async function...
版本:rc22 问题:patchRoutes 先于 render 执行,导致无法实现动态初始化路由。并且与 umi3 不同的是 patchRoutes 返回的 routes 是扁平结构,这点在新文档上未描述。求问在 umi4 应该如何实现动态初始化路由?
原因生成的 wrapper 路由组件,没有 name 字段,layout 中就不显示了;如果直接拷贝 name 字段到各个 wrapper 路由上,就会出现多级菜单 : ( 改动点 * 将需要包装的路由组件在 `.umi/core/warpped` 包装成一个新的组件 * 路由组件如果含有 wrappers 配置,使用上述包装过的组件 * 路由转化不再根据 wrappers 生成额外的 route 配置