umi-next
 umi-next copied to clipboard
umi-next copied to clipboard
The next version of umi. (under development)
增加 webpack 的试验功能 experiments.lazyCompilation `examples/ant-design-pro` demo 测试结果(机型: MacBook Pro (16-inch, 2019)2.6 GHz 六核Intel Core i7,16 GB 2667 MHz DDR4) **首次启动** **二次启动** ## 问题 - **跟现有mfsu 存在冲突, 如果开启mfsu 会提示 模块联邦模块访问失败**(需要从MFSU 层面解决)
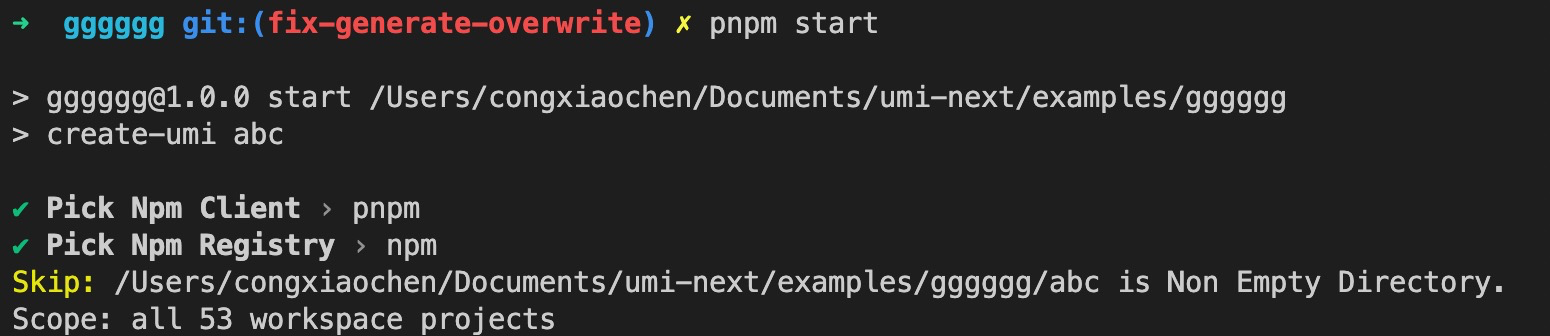
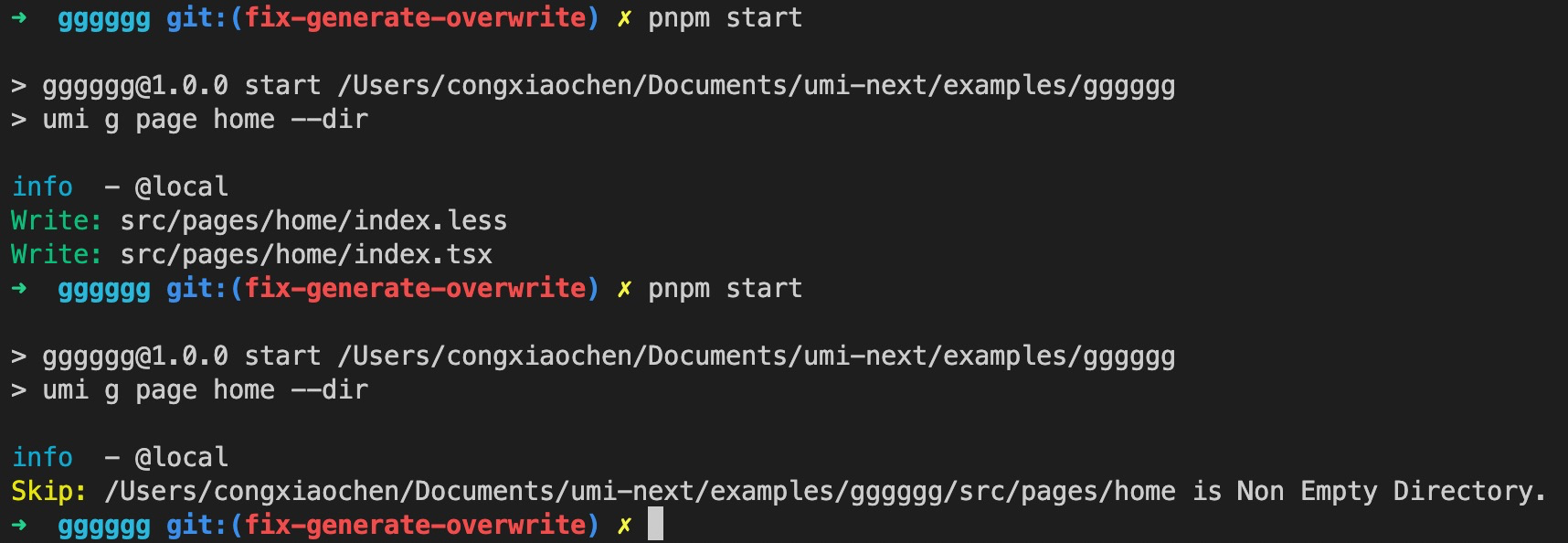
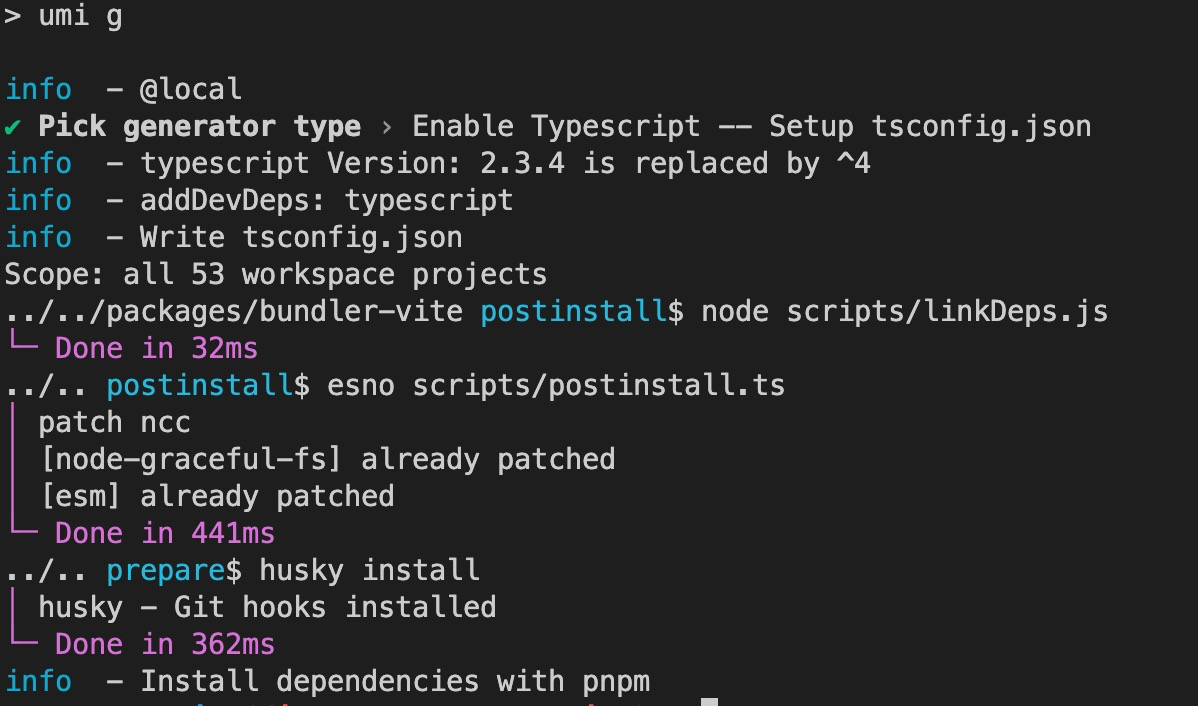
1、判断微生成器的生成目标如果已经存在,则不执行重写覆盖   2、修改 addDevDeps 的提示,打印日志是“增加了什么内容”。并且如果已经存在了,会提示版本号被覆盖。 
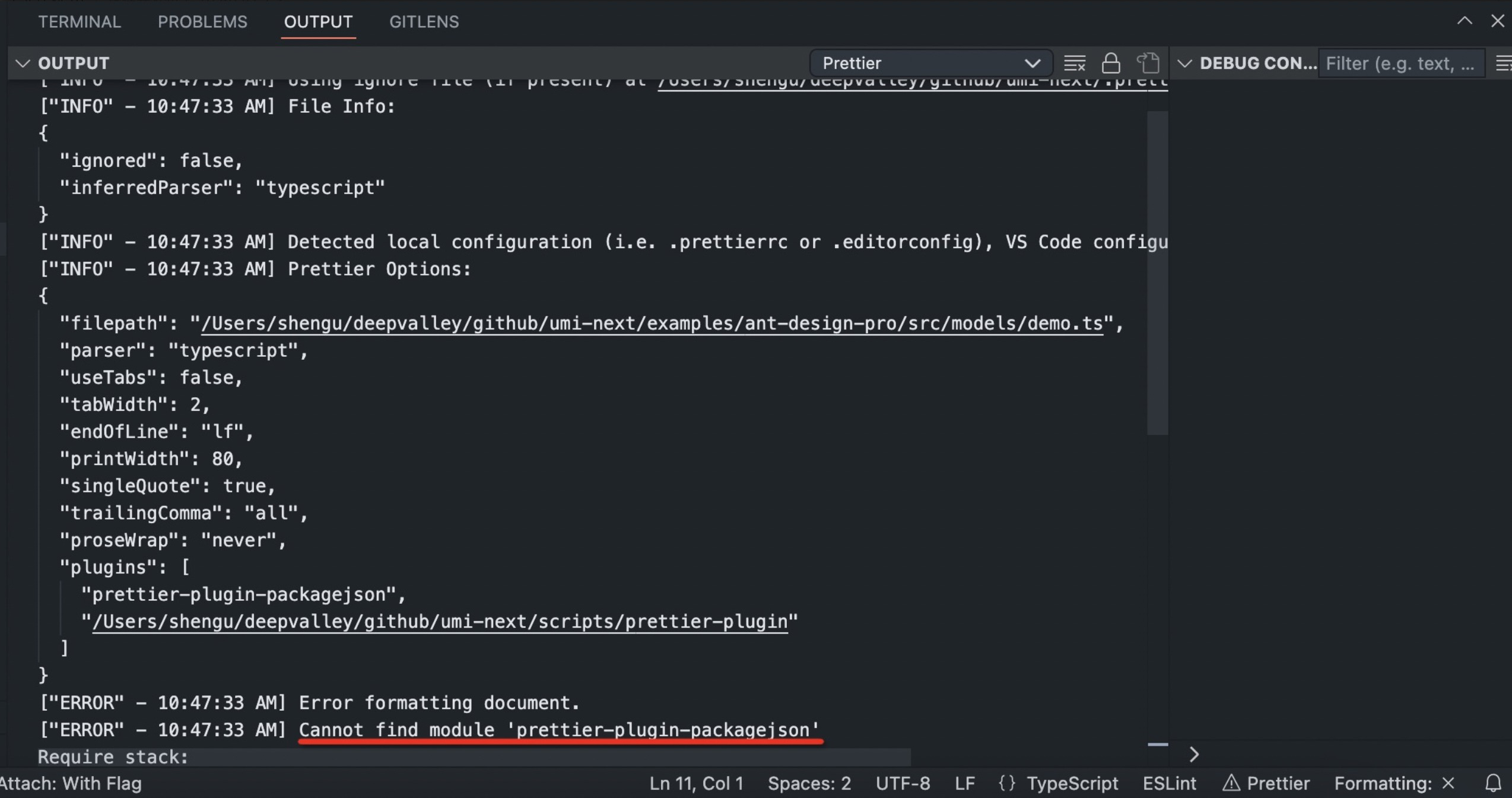
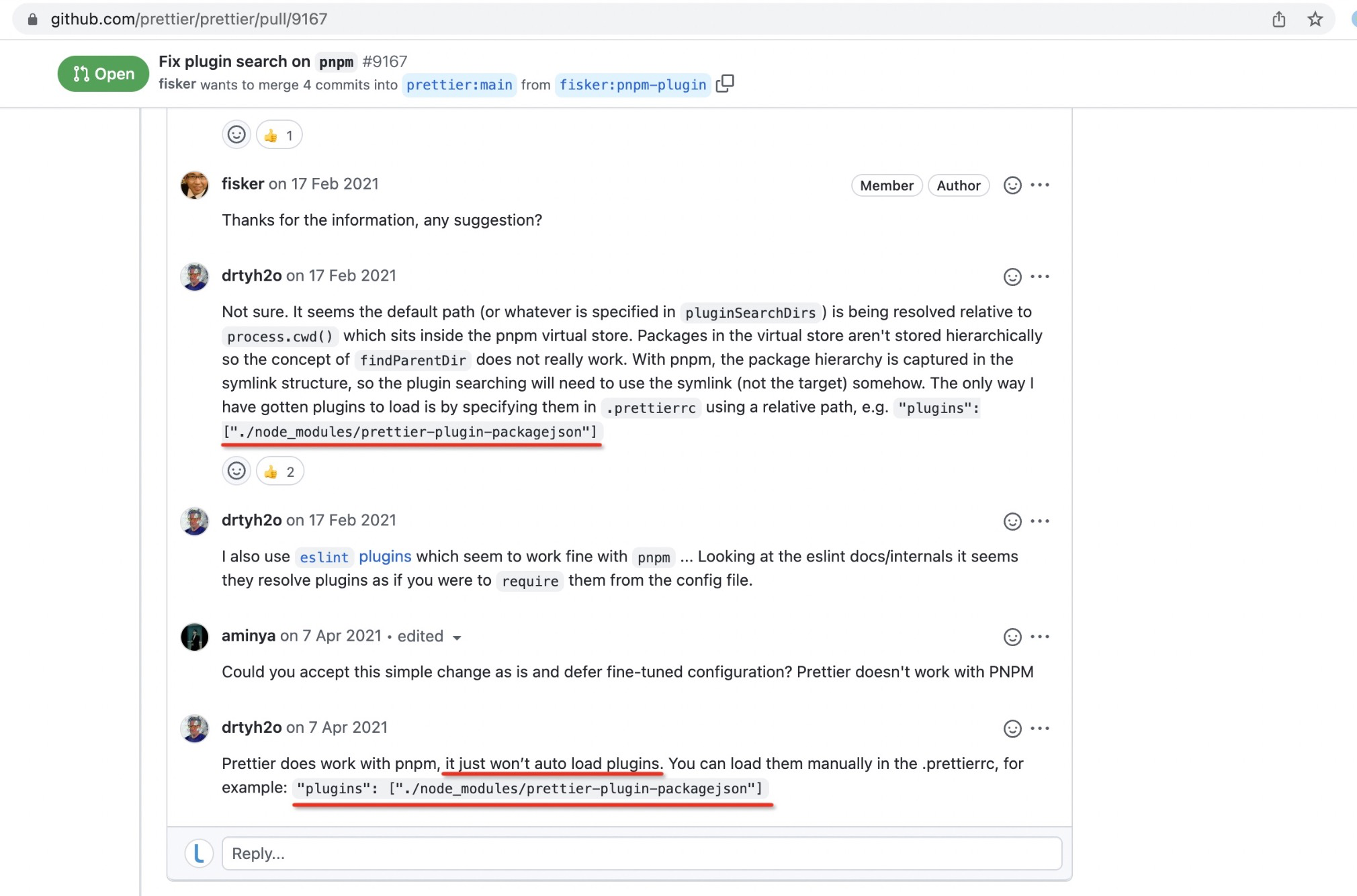
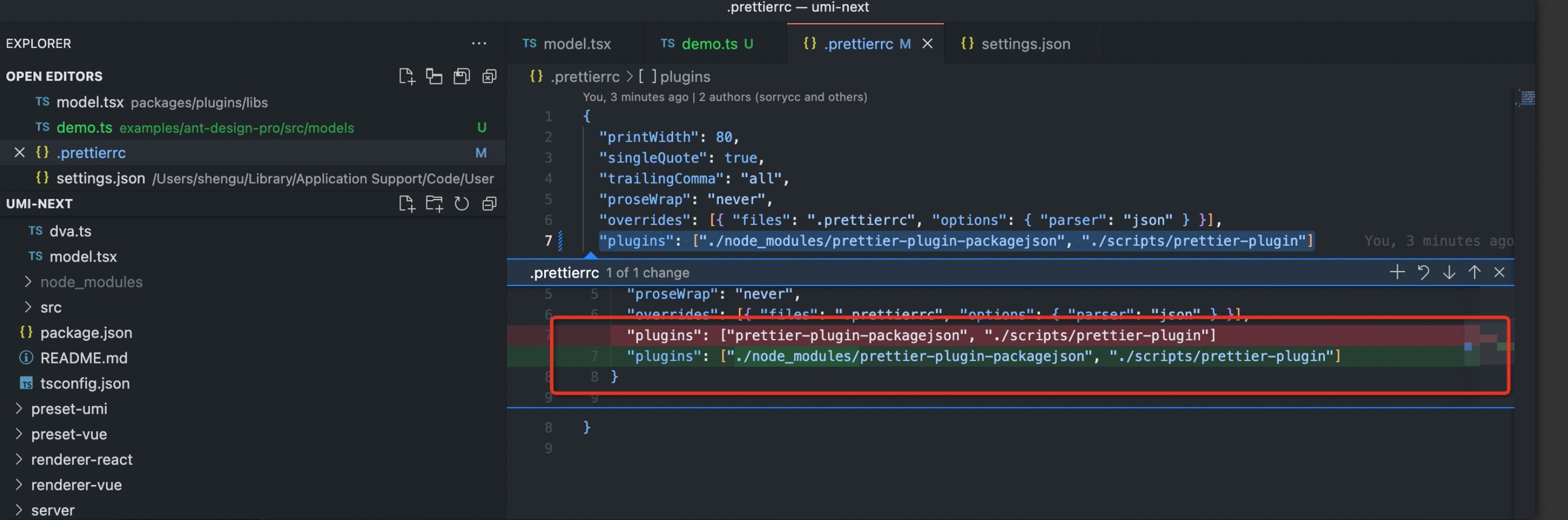
  如题 参考这个讨论:https://github.com/prettier/prettier/pull/9167#discussion_r577163619 已验证使用相对路径后在 vscode 中 prettier 可以正常工作 
修理 pnpm 的 `node_modules` 层次结构下,prettier 插件无法正确查找到 `plugins` 的位置。 See #820
## Description 在 Umi 3(react-router@5)时,hash 模式 + 配置 base 后即便访问根节点还是会 fallback 渲染 /,控制台的提示:  在 Umi 4(react-router@6)时,hash 模式 + 配置 base 后访问根节点会白屏,控制台的提示:  是否和 history 模式一样做 `/` => `/#/base` 的重定向,hash...
## What happens? 新建项目时出现报错 ``` [4/4] Building fresh packages... [4/4] ⠁ @umijs/bundler-vite [-/4] ⠁ waiting... [-/4] ⠁ waiting... error D:\Codes\Math\node_modules\@umijs\bundler-vite: Command failed. Exit code: 1 Command: node scripts/linkDeps.js Arguments: Directory:...
# 背景 通过实现 `@umijs/preset-vue` 完成对vue 3 框架的支持(vue2 是否有必要支持) # 想做的事情 除react 特有feature外, 可复用umi 目前所有能力. 如依赖预打包, 插件机制, mock, 运行时插件, mfsu, devTools, appData, check 等等. # 详细设计 ## @umijs/renderer-vue - [x] 支持vue...
比如想在私有服务器 docker 部署呢?
把 route-preload 需要的 manifest 注入到 umi.js 这个步骤从原本的 `api.onBuildComplete` 移到了 Webpack Plugin 内部进行
