Sun
Sun
- 技术 - [微信广告入门学习](http://ad.weixin.qq.com/learn/2-3-1--%E6%96%87%E6%A1%88) > 太多干货了... 强烈推荐 > - [详情页设计规范 - 自定义H5](http://ad.weixin.qq.com/learn/2-3-2--%E8%87%AA%E5%AE%9A%E4%B9%89H5) > - [详情页设计规范 - 分享和外链](http://ad.weixin.qq.com/learn/2-3-2--%E5%88%86%E4%BA%AB%E5%92%8C%E5%A4%96%E9%93%BE) > - [开发规范 - 通用规范](http://ad.weixin.qq.com/learn/2-3-3--%E9%80%9A%E7%94%A8%E8%A7%84%E8%8C%83) > - [开发规范 - 前端工作流](http://ad.weixin.qq.com/learn/2-3-3--%E5%89%8D%E7%AB%AF%E5%B7%A5%E4%BD%9C%E6%B5%81) > - [开发规范...
班会第 12 期

- 技术 - [关于烂代码的那些事 - 为什么每个团队存在大量烂代码](http://mp.weixin.qq.com/s?__biz=MzAwMDU1MTE1OQ==&mid=403520625&idx=1&sn=c59f3944760a055ee7b6d1dda4431e0a&scene=21#wechat_redirect) > - 如果只是一个人维护的代码,满足功能和性能要求倒也足够了。 > - 如果在一个团队里工作,那就必须易于理解和测试,让其它人员有能力修改各自的代码。 > - 越是处于系统底层的代码,扩展性也越重要。 - [代码重构之道](https://zhuanlan.zhihu.com/p/20723717) > 重构之道与重构之术 - [你要避免的软件开发模式](https://zhuanlan.zhihu.com/p/20744178) > - IDD(IDE-Driven Development) > - DDD(Debugger-Driven Development) >...
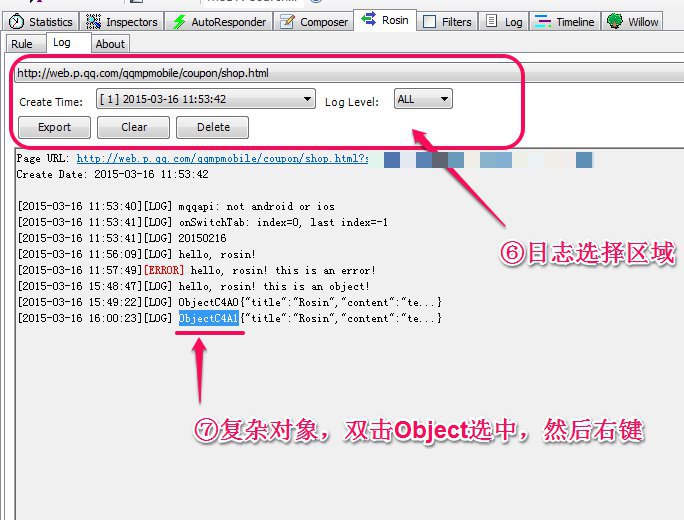
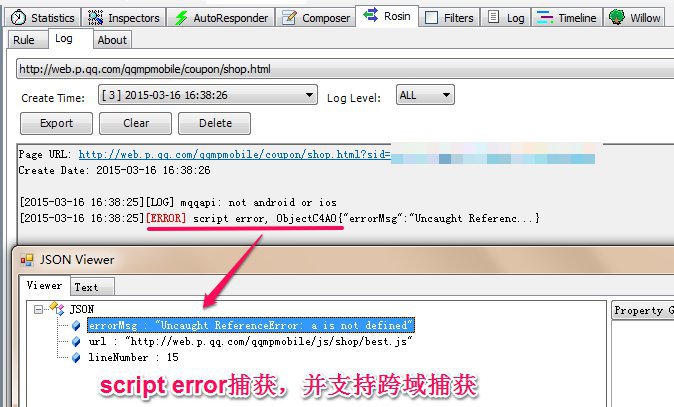
- 技术 - [AlloyTeam/Rosin](https://github.com/AlloyTeam/Rosin) > Fiddler插件,协助开发者进行移动端页面开发调试,是移动端web开发、调试利器 > - 拦截 console, 支持复杂对象的 JSON 解析 > >  > - 脚本运行错误捕获 > >  - [解决 html2canvas 截取非视野内元素得到一片空白的问题](https://www.douban.com/note/561316552/) - [移动端页面性能优化](http://tgideas.qq.com/webplat/info/news_version3/804/808/811/m579/201412/293834.shtml)...
- 技术 - [如何写出一个好的 Web 页面](https://github.com/f2e-journey/xueqianban/issues/11) - [dropload 移动端下拉刷新、上拉加载更多插件](https://github.com/ximan/dropload) - [前端的变革](https://github.com/amfe/article/issues/28) > 发布 > > 前端工程师开始有真正意义上的“发布”,我之前跟团队同学开玩笑说,在这之前,前端连搞出线上故障的能力都没有——不要以为这是好事,没风险意味着没价值。 > > 分离与同构 > > 手机淘宝目前的一个核心能力有关——API网关,通俗点说,就是所有的服务端提供API,而且通过统一的出口提供出来。这个便利条件,促成了一个前所未有的前端开发模式:前端开发纯静态页面,跟客户端调用同一套服务端API。 > > 性能 > > 一切没有线上监控的性能优化都是耍流氓。 - 移动端适配专题...
班会第 9 期

- 技术 - [常用gulp插件介绍](http://pinkyjie.com/2015/08/02/commonly-used-gulp-plugins-part-1/) - [百万级访问量网站的技术准备工作](http://mp.weixin.qq.com/s?__biz=MzA5Nzc4OTA1Mw==&mid=2659597016&idx=1&sn=accfb9b8460d555a194d8808b21d34a5&scene=4#wechat_redirect) > - 开发语言 > - 代码版本管理 > - 服务器硬件 > - 机房 > - 架构 > - 服务器软件 > - 数据库 > - 文件存储...
- 技术 - [BFC标准入门](http://slides.com/yeboqin/bfc-3) > BFC并不神秘,它只是一个描述块级盒该怎么排布的布局规则 - [12个JavaScript技巧](http://www.w3cplus.com/javascript/12-extremely-useful-hacks-for-javascript.html) > - 使用!!操作符转换布尔值 > - 使用+将字符串转换成数字 > - 并条件符(&&) > - 使用||运算符实现默认值 > - 在循环中缓存array.length > - 检测对象中属性 > - 获取数组中最后一个元素 >...
班会第 7 期

- 技术 - [程序员的成长阶梯和级别定义](http://mp.weixin.qq.com/s?__biz=MzAxMTEyOTQ5OQ==&mid=2650610534&idx=1&sn=653dbd5b54b32f232dc86f973b30e983#rd) > 初级/中级/高级/资深/专家 - [梦想是勇敢者的游戏:程序员成长攻略](http://www.21cto.com/article/46) > - 兴趣驱动 > - 你真的准备好了吗 > - 你的目标 > - 选择一门语言 > - 选择一本书 > - 多看别人的代码 > - 让程序跑起来 >...
- 技术 - [淘宝首页性能优化实践](http://www.barretlee.com/blog/2016/04/01/optimization-in-taobao-homepage) - [了解HTML/HTML5中的download属性](http://www.zhangxinxu.com/wordpress/2016/04/know-about-html-download-attribute/) - [JS函数式编程指南](https://github.com/llh911001/mostly-adequate-guide-chinese) - [CSS Filter Blend](http://ilyashubin.github.io/FilterBlend/) - [烤 Promise 串](https://www.douban.com/note/536805657/) - [2016年的前端技术栈展望](http://www.ido321.com/1669.html) @Monine > React/Redux/ES6/npm/Webpack/测试/Lodash/Fetch/CSS 模块/JavaScript 同构/Electron - [Houdini:也许是你从未听过的在CSS领域最令人兴奋的发展](http://www.w3ctech.com/topic/1735) > Houdini是一个新的W3C工作组,他们致力于让这些问题永远消失。他们计划通过引入一整套API来让开发者首次拥有扩展CSS的权利,并且会提供出一套工具来与浏览器的渲染引擎的样式与布局进行挂钩. > > 每次我为一些全新的CSS特征编写文章或者构建一个demo,必然会有人在评论或者推特上说,“这真的很棒!不过我们可能未来十年都不会用到它们。”...
发现该问题的版本是: `1.0.1-beta3` 当属性名为 `province1` 时正常返回 ``` javascript Mock.mock({"province1": "@province@city"}); ``` **如果将属性名修改成 `province`, 就会出现 `Maximum call stack size exceeded` 错误** ``` javascript Mock.mock({"province": "@province@city"}); ``` 以此类推, **只要使用了组合的占位符, 然后再设置属性名与其中的某个占位符的名字相同**, 就会出现这个问题 ``` javascript...
如果文件夹以版本号来命名, 例如文件夹名字为: `1.0.0`, 会造成 `puer` 不去监听该文件夹下文件发生的变化, 导致不会自动刷新页面. 原因是 `puer` 判断了文件的后缀, 只针对特点类型的 `fileType to watch`, 默认是 `'js|css|html|xhtml'` 具体实现代码如下 ```javascript // puer/lib/connect-puer.js // filename: E:\xxx\test\1.0.0 // ext: .0 matched = /\.(\w+)$/.exec(filename); if...