xueqianban
 xueqianban copied to clipboard
xueqianban copied to clipboard
班会第 11 期
- 技术
-
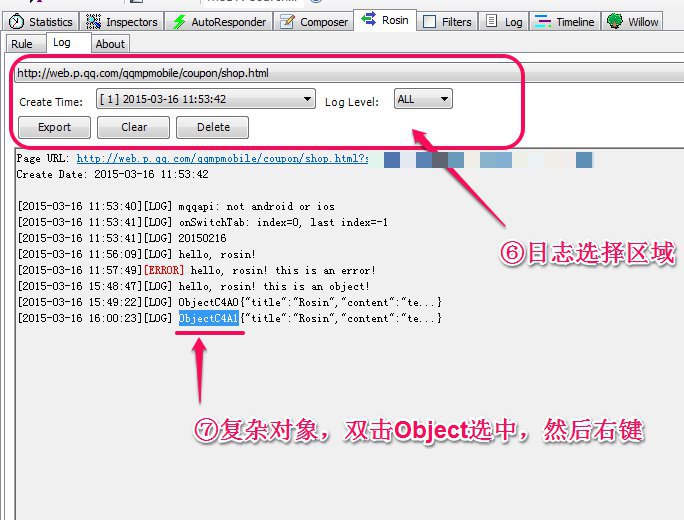
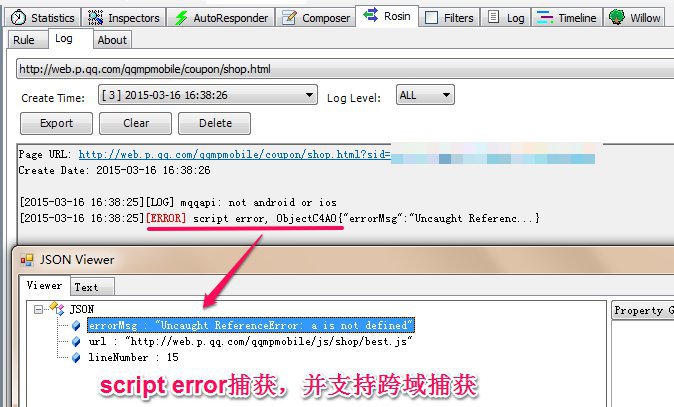
Fiddler插件,协助开发者进行移动端页面开发调试,是移动端web开发、调试利器
-
拦截 console, 支持复杂对象的 JSON 解析

-
脚本运行错误捕获

-
-

-
移动端坑你没商量系列
-
- The color Property Isn’t Just for Text
- The visibility Property Can Be Set to “collapse”
- The background Shorthand Property Has New Values
- The clip Property Works Only on Absolutely Positioned Elements
- Vertical Percentages are Relative to Container Width, Not Height
- The border Property is Kind of Like Inception
- The text-decoration Property is Now a Shorthand
- The border-width Property Accepts Keyword Values
- Nobody Uses border-image
- There’s an empty-cells Property
- The font-style Property Accepts a Value of “oblique”
- word-wrap is the Same as overflow-wrap
- border-radius属性可以使用'/'(斜杠)标签
- 使用bolder、lighter相关关键字进行font-weight属性的定义
- 关于outline-offset属性
- 关于table-layout属性
- vertical-align属性用在表格跟非表格中的时候表现不一样
- 伪元素::first-letter比你想象中更灵活
- 你可以在HTML class列表中使用无效字符作为分隔符
- 动画重复的次数可以是带小数的值
- 动画名称会在动画的简写方式中影响动画的使用
- 使用样式选取元素列表中元素的范围
- 伪元素也适用于一些空元素
- 有些属性值在选择器中是不区分大小写的
-
<img data-src="1.png" data-webp="1.png.webp" src="data:image/gif;base64,R0lGODlhAQABAIAAAAAAAP///yH5BAEAAAAALAAAAAABAAEAAAIBRAA7">// 如何判断浏览器是否支持webp? var img = new Image(); img.src = "data:image/webp;base64,UklGRjoAAABXRUJQVlA4IC4AAACyAgCdASoCAAIALmk0mk0iIiIiIgBoSygABc6WWgAA/veff/0PP8bA//LwYAAA"; img.onload = img.onerror = function() { if(img.width === 2 && img.height === 2){ //支持webp }else{ //不支持webp }; }; -
A list of everything that could go in the
of your document -
- 从接受训练成为圣斗士,就像刚刚入门的初级工程师
- 到获得青铜圣衣打败暗黑圣斗士,就像中/高级工程师
- 到击败白银圣斗士,就像架构师
- 再到战胜十二黄金圣斗士救出自由女神雅典娜
-
- 保持对社区的关注
- 动手去解决实际问题
- 尝试寻找问题的本质
-
我在百姓网的日常工作包括:
- 调研新技术、新工具,适时应用到团队中。
- 制定代码规范,并通过工具来确保规范的执行。
- 填补基础类库和业务开发之间的断层,提供工具库和 UI 框架,并编写文档,提升业务开发效率。
- 优化构建流程和开发环境,提升业务工程师的开发体验。
- 组织定期的技术交流会和不定期的技术分享……
-
回首互娱重构的十年,大致分为四个阶段,网页制作,网页重构,技术指标探索,技能多元化。
- 一专多长,专精重构的技能,根据所处环境培养其他的能力
- 设计还原,充分沟通,挖掘深层次的意图,并关注理念还原,从而提升体验。
- 结果导向,或者可以理解为数据导向,通过数据分析和用户调研来验证我们的工作价值
- 识别重点,因为我们的工作应该以找到最能体现自我价值的工作为出发点的
- 沉淀&分享,通过将经验沉淀为文档进行分享,提升个人影响力和团队能力

-
编程的本质是控制复杂性。 毫无疑问,混乱的代码增加了复杂性。如果对混乱的代码置之不理,直接在上面修改或者增加新功能,复杂性往往会与日俱增。因此,当发现项目代码开始变得混乱时,就应当保持警觉并采取措施,把混乱扼杀在萌芽阶段。混乱的代码是技术债务,即使不碰它也会产生利息。因为随着时间的推移,你会对这些混乱感觉越来越陌生。为了不让债务越来越多,你就应该及时去消除技术债务。消除混乱的方法通常有两种选择:重构(Refactoring)和重写(Rewrite)。
重构和重写的共同目的是让混乱变得有序。 但它们有一些区别,下面我从几个方面来对比一下这些区别。这些区别不一定对所有系统都准确,但对大部分软件项目都是适用的。
- 重构是渐进式的行为,每次只改变局部;而重写是侵入式的行为,一切都从头开始;
- 由于重构每次只改变局部,可以更好控制混乱;而重写一开始就改变整体,更难控制;
- 由于重构更好控制混乱,周期更短;而重写往往周期更长。
-
它包括三部分功能:Post(海报制作)、Page(页面制作)以及Video(视频制作),三者之间其实是相互独立的,在PC端可以通过统一的Web应用入口spark.adobe.com访问使用,每部分功能对应一个独立的可视化编辑器,但各自又有单独的IOS APP客户端。看上去更像是一个可视化媒体内容创作的套装,哪天说不定会增加其他的独立功能,例如Slide(幻灯片)。
-
- 产品
-
工程师要有技术观,产品观和数据观。
-
两个卖蛋糕的故事, 反映出真实的现象: 敏捷迭代在很多大公司其实是个口号,更多是漏洞百出、战略不清晰的借口
-
报告费用:25000人民币, 颠覆你对互联网的认识, 光看目录就吓尿了
-