hotsuitor
hotsuitor
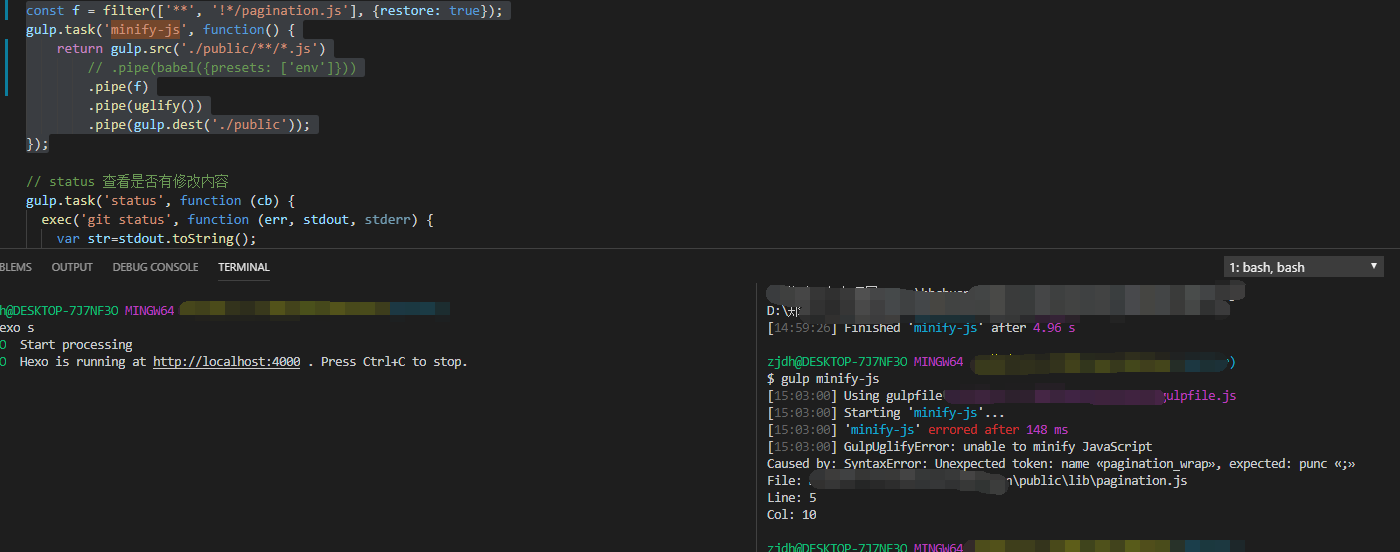
> `const f = filter(['**', '!*/pagination.js'], {restore: true}); gulp.task('minify-js', function() { return gulp.src('./public/**/*.js') // .pipe(babel({presets: ['env']})) .pipe(f) .pipe(uglify()) .pipe(gulp.dest('./public')); });`我想把public文件夹中的pagination.js过滤掉,但是这样写,pagination.js还是会被处理和压缩,这是什么原因呢?和windows系统有关系吗? >  读取js和压缩后的js文件放在同一个目录可能会存在问题 你可以这样写 ```js gulp.task('minify-js', function() { return gulp.src(['./public/**/*.js',...
图片能缩放是挺好的,作者的图片预览是基于photoswipe的吗,如果是的话可以把这个功能优化一下
> You can already use this library with these changes to your code (ts): > > * Use `import * as mqtt from 'mqtt/dist/mqtt.min';` > * Add `"skipLibCheck": true` to...
@scalerone thinks,I had the same problem. I use your method solve the problem, but it's some flaw. the picture win shrink back when I long press it.
> ```ts > type MyAwaited = T extends PromiseLike ? MyAwaited : T; > ``` update fix ```ts type MyAwaited = T extends PromiseLike ? R extends PromiseLike ? MyAwaited...
学习了
good,遇到了通用的编码问题,导致图片打开提示格式错误。