tint
tint
## Problem   ## Resolve 
## Your Question 我没有办法保存字段类型为 map 的数据 ```go type ConfigUpsertRequest struct { ID uint `json:"id" xml:"id" form:"id" param:"id"` GroupID uint `json:"group_id" xml:"group_id" form:"group_id"` Name string `json:"name" xml:"name" form:"name"` Title string `json:"title"...
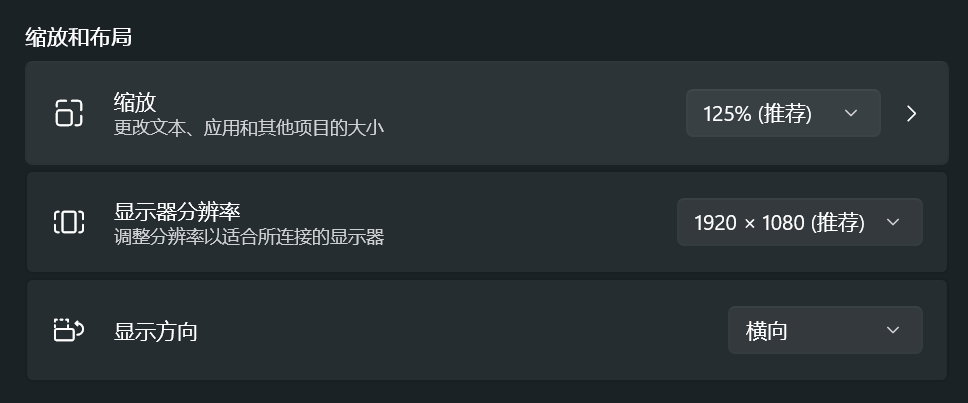
我的两块屏幕: devicePixelRatio 的值为 1.25 的普通笔记本屏幕:  devicePixelRatio 的值为 1.5 的小米4k显示器:  程序初始化代码如下: ```dart void main() async { WidgetsFlutterBinding.ensureInitialized(); await windowManager.ensureInitialized(); WindowOptions windowOptions = const WindowOptions( size: Size(320, 460), minimumSize: Size(320,...
内部继承无法使用相对路径 在 view 目录下定义基础模板 `view/base.twig` ```html {% block title %}{% endblock %} {% block meta %}{% endblock %} {% block styles %}{% endblock %} {% block body %}{% endblock %}...
我把程序放在桌面上(操作系统在c盘),项目源码放在 d 盘,目录没有中文
 希望缩放窗口事件可放在阴影上面或者提供类似于 dragWindow 的 api
系统信息 工具版本 `v0.9.10`  文件 **niva.json** 的内容 ```json { "name": "niva-example", "uuid": "51c1cba1-0811-4187-9525-41d75836bdeb", "debug": { "resource": "public", "entry": "http://127.0.0.1:5173" }, "build": { "resource": "build" }, "window": { "title": "Devtools", "size":...
部分 API 调用没有效果,不知道如何填写参数 比如调用接口 `Niva.api.windowExtra.beginResizeDrag` 代码如下 ```js document.querySelector('.resizable').addEventListener("mousedown", async (e) => { // e.preventDefault() const windowId = await Niva.api.window.current() await Niva.api.windowExtra.beginResizeDrag(10, 0, e.x, e.y, windowId) // 返回值是 null }) ```
