Валентин Степанов
Валентин Степанов
Hope this gets fixed someday
@fenn1ks [fork](https://github.com/TakNePoidet/svg-sprite)
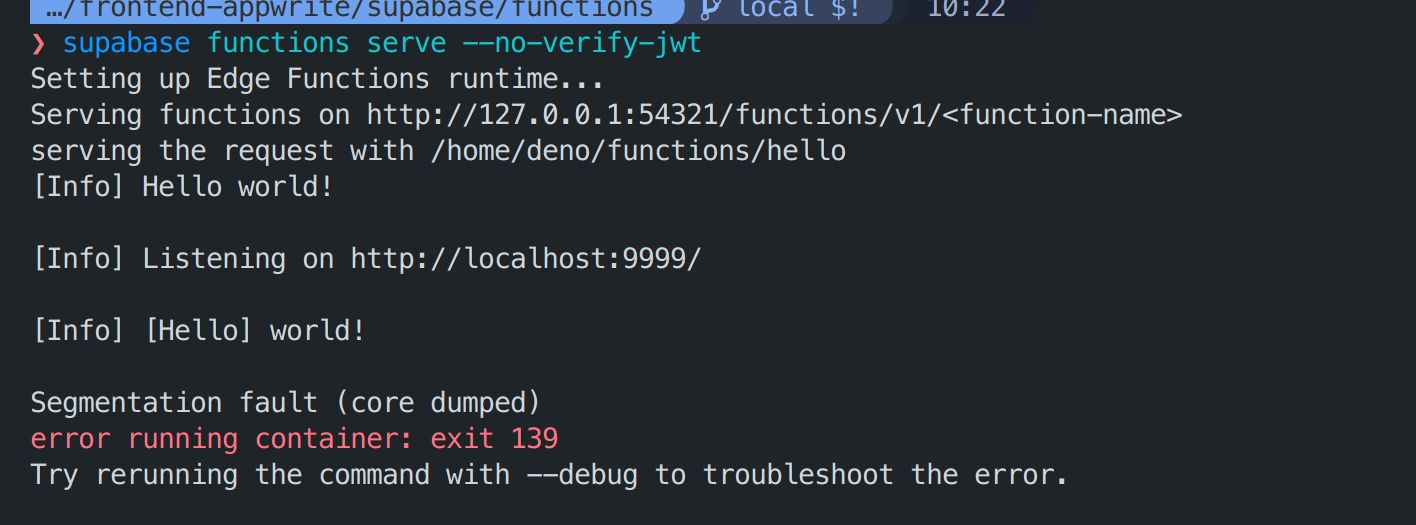
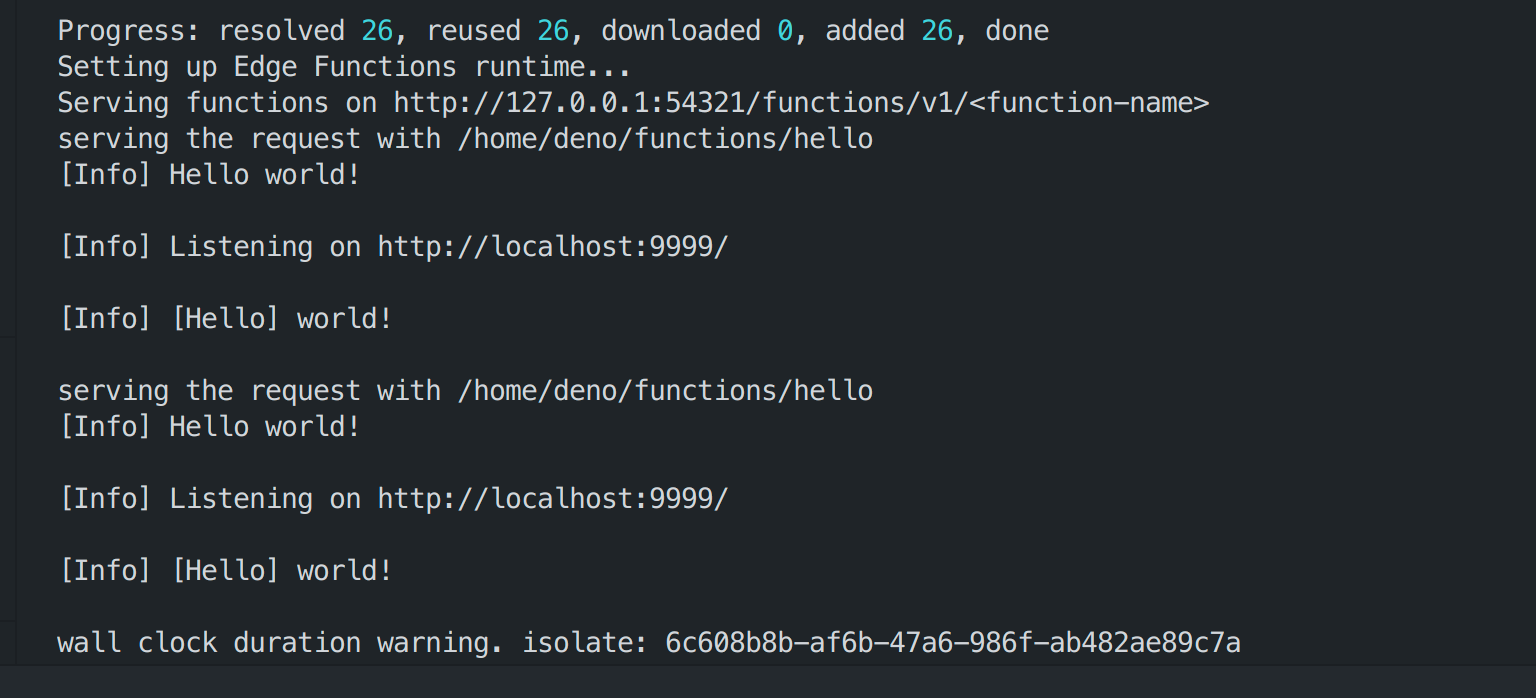
supabase cli the same error occurs during local development  works in 1.108.3 
Попробуй убрать UnwrapNestedRefs. Или { val: val.value}
What I would like to see in Radix-vue and what I am trying to implement in my fork [perigee-ui](https://github.com/perigee-ui) 1) I use [let](https://github.com/perigee-ui/vue-primitives/blob/7c341db59fdfdb0cc88dfa6614d6c390b6856780/packages/vue-primitives/src/hover-card/HoverCardRoot.vue#L22) variables or [useRef](https://github.com/perigee-ui/vue-primitives/blob/7c341db59fdfdb0cc88dfa6614d6c390b6856780/packages/vue-primitives/src/hooks/useRef.ts#L18) where React uses useRef....
@yacinehmito I described what I wanted to see in radix 2. Where is it better to write to discuss?
> But **contributing**/**improving** one project that is used by thousands of people is way better imo The first such project was OkuUI. I have already promised its author to help...
took ```scroll-area```
took ```radio-group```
took: ```dialog```