sy296565890
sy296565890
> 可以本地安装下 npm i @types/bull -D 非常感谢哥们的解答,我在安装依赖之后,新的问题又来了,还请哥们再帮忙看一下  
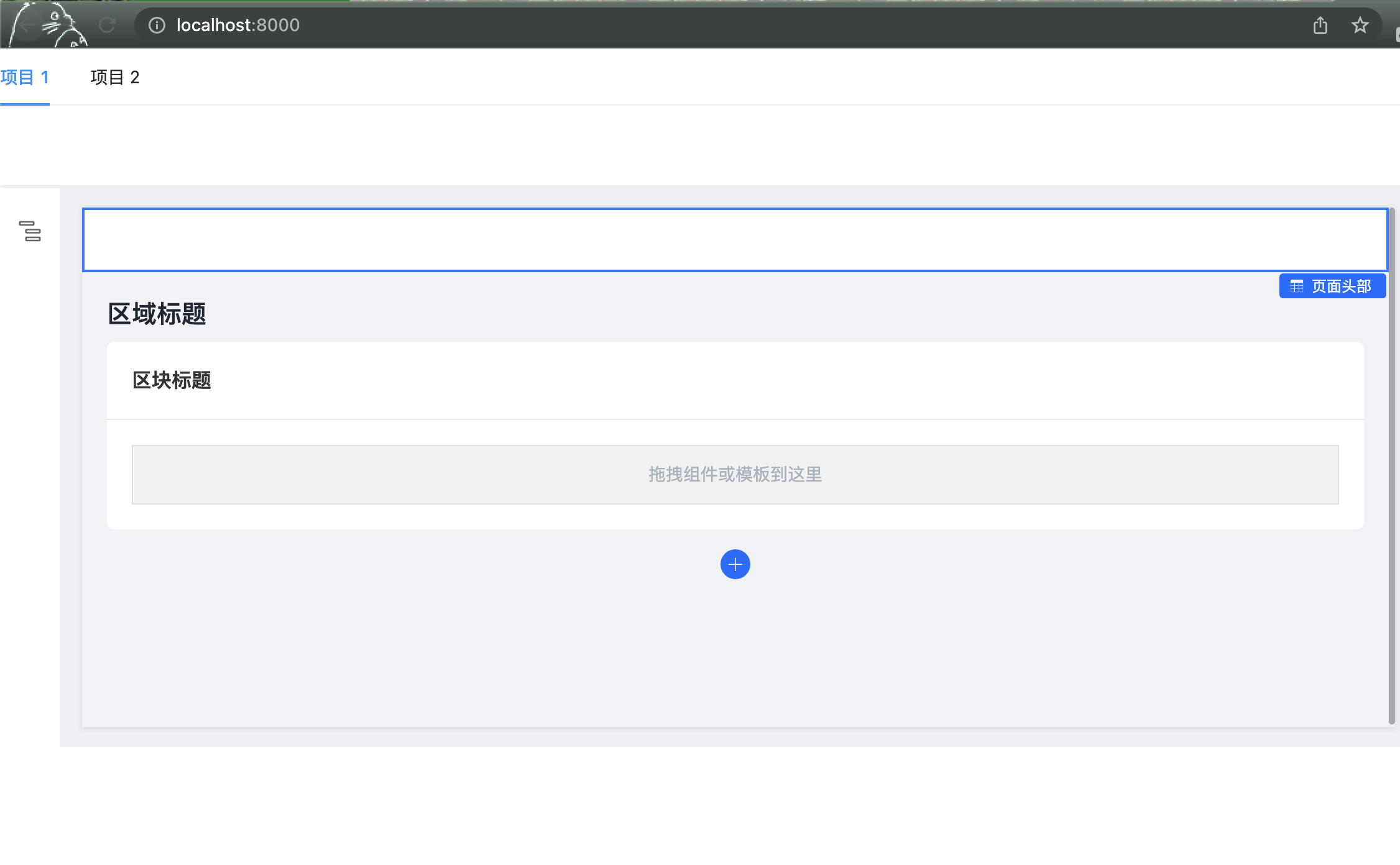
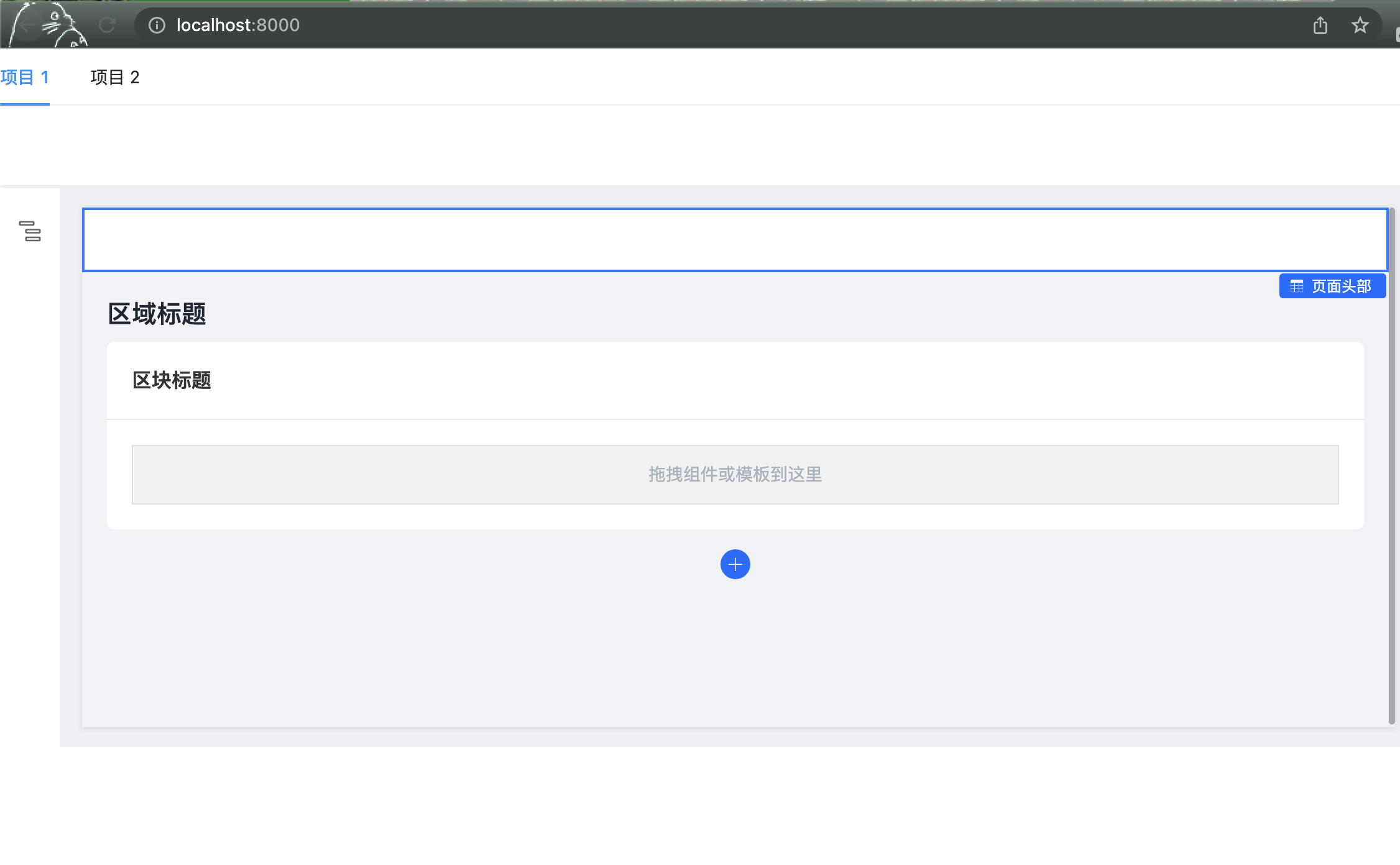
>  > > 用 umi 3 + antd Tabs 没有复现你说的问题,我来回切 Tab 了~ > > 所以说为什么要精确的复现步骤。。。 来回切换路由,即菜单项,即可复现
> >  > > 用 umi 3 + antd Tabs 没有复现你说的问题,我来回切 Tab 了~ > > 所以说为什么要精确的复现步骤。。。 > > 来回切换路由,即菜单项,即可复现 切换路由后主要是模拟器不正常了,有没有重新加载模拟器的方法或者相关实现,主要是不想用reload,太慢了
> 如果想用antd procomponents, setter开发时应该引入的是antd组件,而不是fusion组件 创建setter是需要像创建物料一样使用【npm init @alilc/element your-setter-name】来创建自定义setter吗 或者还有其他方法可以创建setter 再或者说 某些setter可以和物料库放在一起吗 【因为它们本身就属于强耦合】
在自定义物料库尝试了 const registerSetter = window.top.AliLowCodeEngine.setters.registerSetter registerSetter('CustomSetter', CustomSetter) 虽然组件能加载出来但是css丢失了 使用了antd5【 cssinjs】 却依然没有样式
已经尝试了下面几种办法 操作方式1 【css缺失,且弹框控件被局限在模拟器里面】 const registerSetter = window.top.AliLowCodeEngine.setters.registerSetter registerSetter('CustomSetter', CustomSetter) 操作方式2 【正常可用 但低代码主应用不支持动态加载自定义setter】 setters.registerSetter(setterMap); // 挂在官方setters setters.registerSetter('CustomSetter', CustomSetter); // 正常使用 操作方式3 【无法使用antd组件库】 自定义物料库 src同级文件夹lowcode下加入_setter
力皓大佬建议: 我建议就是在 plugin 去注册,在外层注册,把 setter 跟物料写在一起不太优雅,耦合了 1. setter 是在外层使用,组件是在渲染器使用,没必要一起加载,然后强行再让部分css内部iframe生效,部分外部生效(我估计你也不好分开,混一起了); 2. simulator iframe的一大作用就是让渲染环境更纯碎,不被设计器相关的css影响,setter css强行混入干扰,算负向优化了;
这个时候的业务setter本身就是个强耦合组件同时跟函数服务进行了强关联 貌似不分开也是合理的 只是在强耦合的情况下 如何优雅的加载是个问题
力皓大佬的建议虽然能解决setter样式问题,但是低代码主应用不停机的情况下动态加载新增的自定义setter的问题依然存在,还望大佬们能指点一二