songling0
songling0
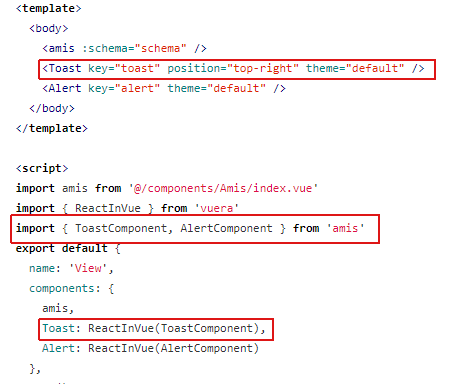
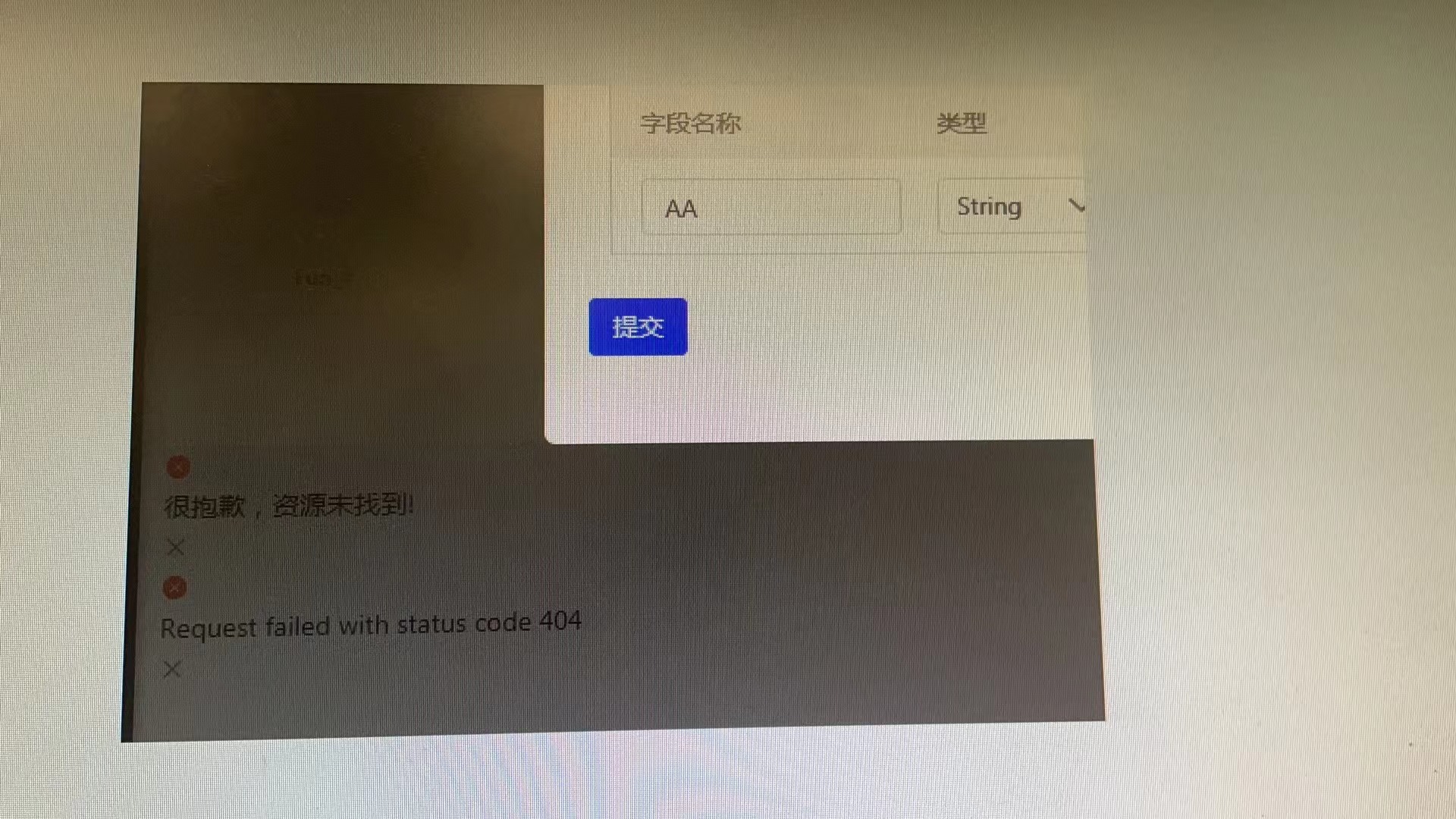
#### 实现场景: vue2 + vuera + amis 1.9.0 1. toast轻提示可以正常使用 2. crud的增删改,操作成功后,可以正常提示 #### 存在的问题: 1. toast轻提示按钮点击无反应,使用普通按钮监听单击事件一样无弹框弹出, 2. 发送请求,异常后让走toast.error('msg'),跟踪js,可以正常进入,但走到show的时候,toastRef为null,导致函数直接return退出,无弹框显示,不知道这个ToastComponent该怎么处理,才能适配我使用的方式 #### 当前方案: 像这样引入ToastComponent后,又会报 cx is not function... (cx是props.classnames)  后面我又配置了classnames属性为一个空的function,可以出来提示了,在当前渲染的amis页面下面,可是这个提示的位置不对,也没有靠右上角展示,请问这个classnames应该怎么配置才能把样式带上  请粘贴你当前方案的完整...