Shivank Kacker
Shivank Kacker
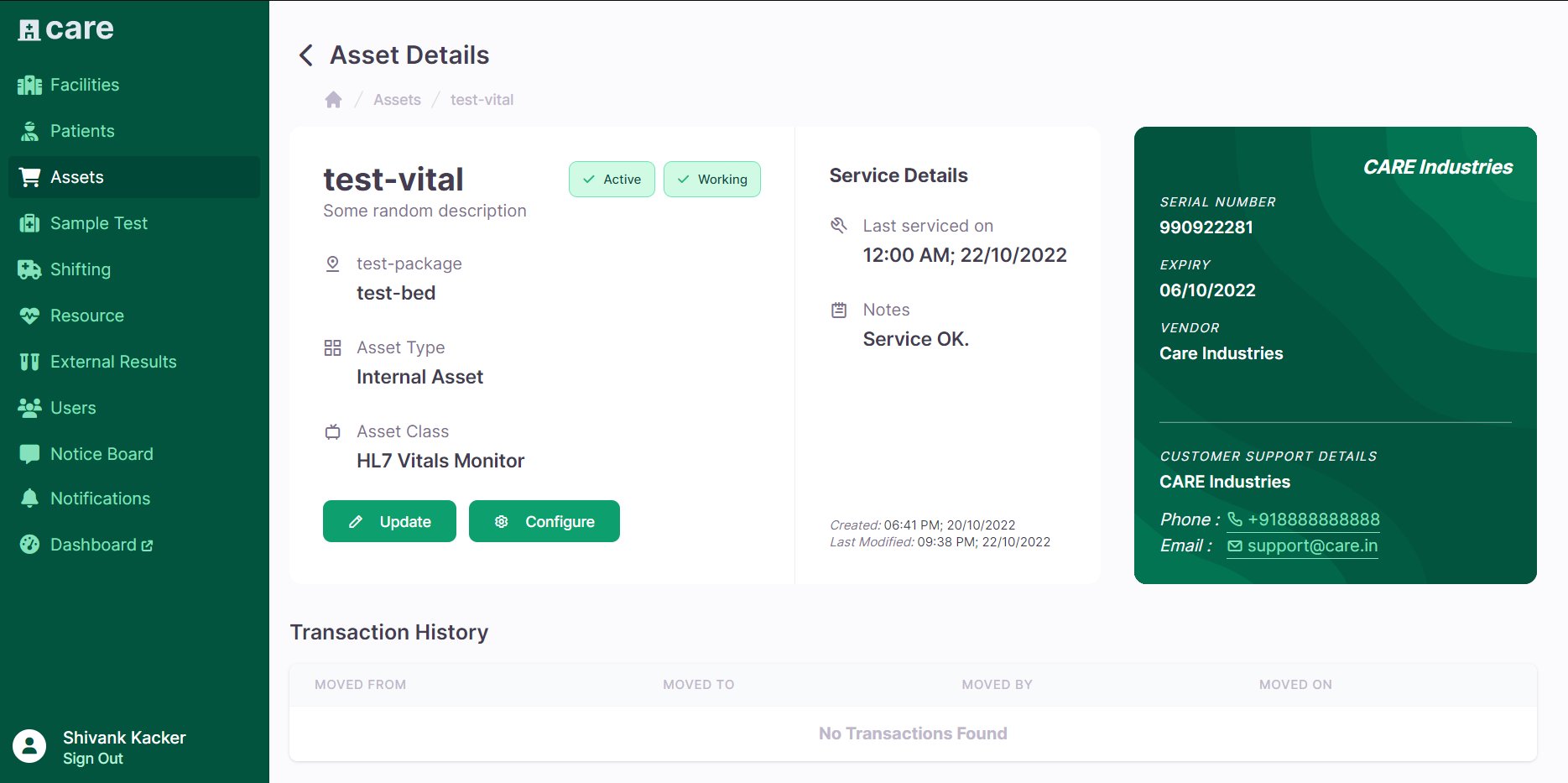
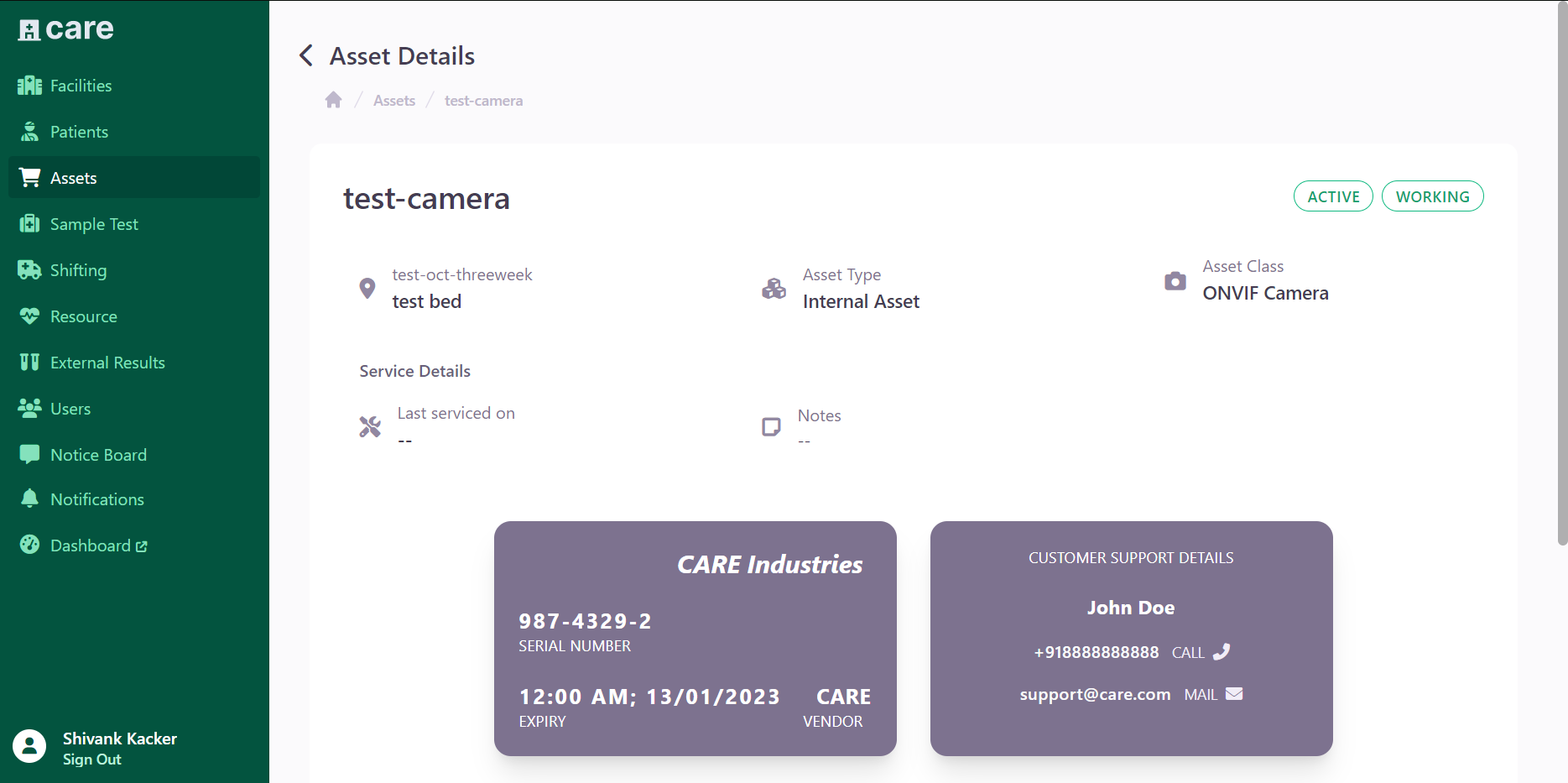
closes #3486 before :  after : 
closes #3157 OLD :  NEW: 
 Currently badges are taking a lot of space and don't have gaps
in connection to #1025
closes #3769 Reduces extra whitespace and makes layout compact. No need to scroll to access buttons. Before:  After: