markdown-preview-enhanced
 markdown-preview-enhanced copied to clipboard
markdown-preview-enhanced copied to clipboard
One of the 'BEST' markdown preview extensions for Atom editor!
**Issue** If a path segment contains `#`, then the referenced image does not render in preview. This applies to both (1) the relative path and (2) the implied parent path...
コードチャンク機能で、日本語が出力できない(文字化けする)です。 何か良い対処方法ありましたら教えていただけませんでしょうか? Src ```python {cmd=true} print("日本語") print('test') ``` 実行結果 ���{�� test
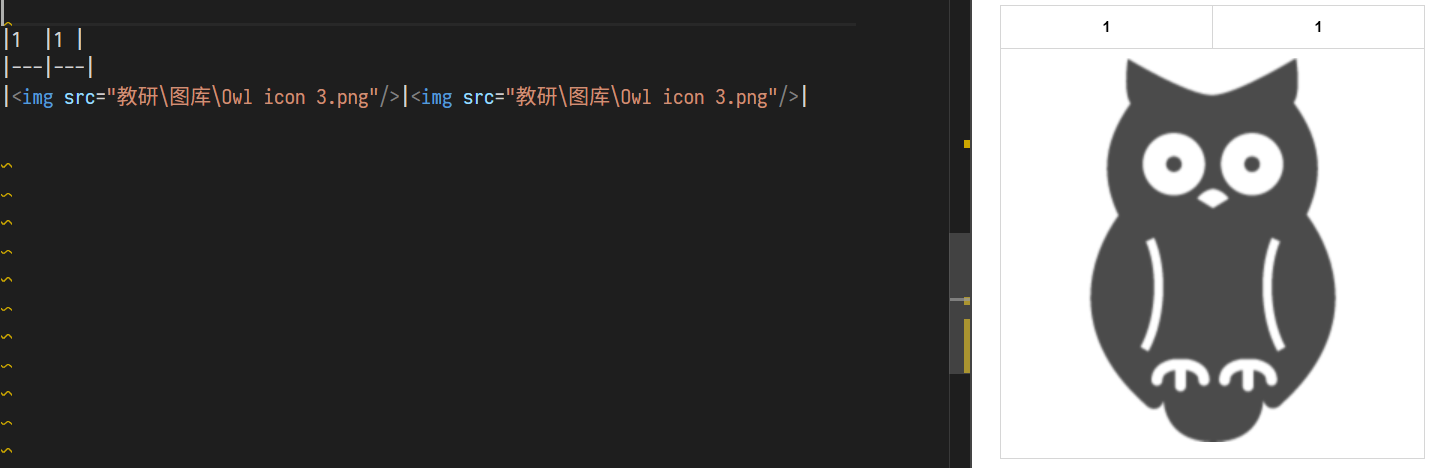
当我用html语言向表格的一行中插入两个图片时,第二个图片总是不显示。 ``` |1 |1 | |---|---| ||| ``` 并非显示错误,似乎是图片不存在,然后表格自动合并单元格了。  经过尝试,我估计我发现了原因。 如果某单元格右侧的单元格内为空,则MPE会将它们要合并。 而单元格内仅有html插图语句而没有字符时,MPE依旧认为它为空,若在html语句旁加入任意字符,则可以正常显示。
目前是需要每个代码块都添加`{.line-numbers}`这个样式,感觉比较繁琐。不知道有没有开关选项可以控制默认是否显示行数呢?
I tried out the slides, but all the texts are centered, and I hope some can be left aligned. As well as the footnotes, current dates, et al, I have...
I have a requirement where I need clean HTML output to import HTML to another system. The markdown-preview-enhanced package adds in CSS and styles to the output HTML which is...
Hi, I got a question about what works and what doesn't when it comes to relative links in markdown and mermaid? I'm trying out a number of combinations and so...
最开始的时候是好用的,后来不晓得修改了 什么配置,生成pdf或者预览网页都是空白 无论是在浏览器预览 还是phontomjs生成都是空白页
MPE0.18.2 does not work correctly on vscode 1.47.1 on Kubuntu 20.04. It does not show picture correctly, and the font size is small.   
It would be great to be able to collapse indented bulleted to show/hide information. This would enable a "nested blocks" view, made popular by many note-taking applications.
