Andrew Xie Yanghao
Andrew Xie Yanghao
我加一个有点脱裤子放屁感觉的方法 
@vianvio 我想的CSS的功能不就布局,绘制,动画三个方面。然后就用绘制这块整活了 :satisfied:
全都写在[这里](https://github.com/laoxielearnsth/answersFor27)啦。收获很大。
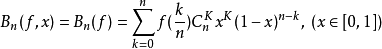
# 贝塞尔曲线 在前端开发中,当涉及到绘制和动画的时候,我们经常看大一个叫贝塞尔曲线的东西,那么这个东西到底是什么呢?今天我就来重新整理一下。 在这里,首先我们先了解一下它的历史: > 贝塞尔曲线依据的最原始的数学公式,是在1912年在数学界广为人知的伯恩斯坦多项式。简单理解,伯恩斯坦多项式可以用来证明,在[ a, b ] 区间上所有的连续函数都可以用多项式来逼近,并且收敛性很强,也就是一致收敛。再简单点,就是一个连续函数,你可以将它写成若干个伯恩斯坦多项式相加的形式,并且,随着 n→∞,这个多项式将一致收敛到原函数,这个就是伯恩斯坦斯的逼近性质。 > > 时光荏苒岁月如梭,镜头切换到了1959年。当时就职于雪铁龙的法国数学家 Paul de Casteljau 开始对伯恩斯坦多项式进行了图形化的尝试,并且提供了一种数值稳定的德卡斯特里奥(de Casteljau) 算法。(多数理论公式是建立在大量且系统的数学建模基础之上研究的规律性成果)根据这个算法,就可以实现 通过很少的控制点,去生成复杂的平滑曲线,也就是贝塞尔曲线。 > > 但贝塞尔曲线的声名大噪,不得不提到1962年就职于雷诺的法国工程师皮埃尔·贝塞尔(Pierre Bézier),他使用这种方法来辅助汽车的车体工业设计(最早计算机的诞生则是为了帮助美国海军绘制弹道图),并且广泛宣传(典型的理论联系实际并获得成功的示例),因此大家称为贝塞尔曲线 。  到这里还是看不懂,没关系,我们以二次贝塞尔曲线为例,来研究一下它的几何意义,先给出曲线方程如下: $$ B(t)...
> > 全都写在[这里](https://github.com/laoxielearnsth/answersFor27)啦。收获很大。 > > 实在是太牛了,整理的好全面。 > 最后一题本来想考察一下第3题答案里提到的globalCompositeOperation用法的,不过看到css那个做法,思路真的也是很巧妙呢。 老师我更新了一下关于贝塞尔曲线一些知识,您帮我看看有没有啥理解上的错误。
再倒出一片A在0点服下4颗药? 跑了 跑了。。