Rob Levin
Rob Levin
We should have a standard and be consistent within the `agnostic-svelte/*` package. I don't think any of our configurations is enforcing consistency there. - See what the consensus is in...
Steps

Try to reuse tabs component for the dynamic aspect of the stepper - [ ] CSS - [ ] React - [ ] React Examples - [ ] Vue 3...
Convert the Svelte implementation to use Typescript - [x] Table, Table offset pagination stuff e.g. https://github.com/AgnosticUI/agnosticui/pull/173 as @Croug did some stuff there. See also https://github.com/AgnosticUI/agnosticui/issues/167 Done in https://github.com/AgnosticUI/agnosticui/pull/253/files - [...
https://github.com/AgnosticUI/agnosticui/pull/165 adds to svelte -- we need to add to react, vue, angular too I need to sort out assign but this is for @Croug 😄 (and I'll help on...
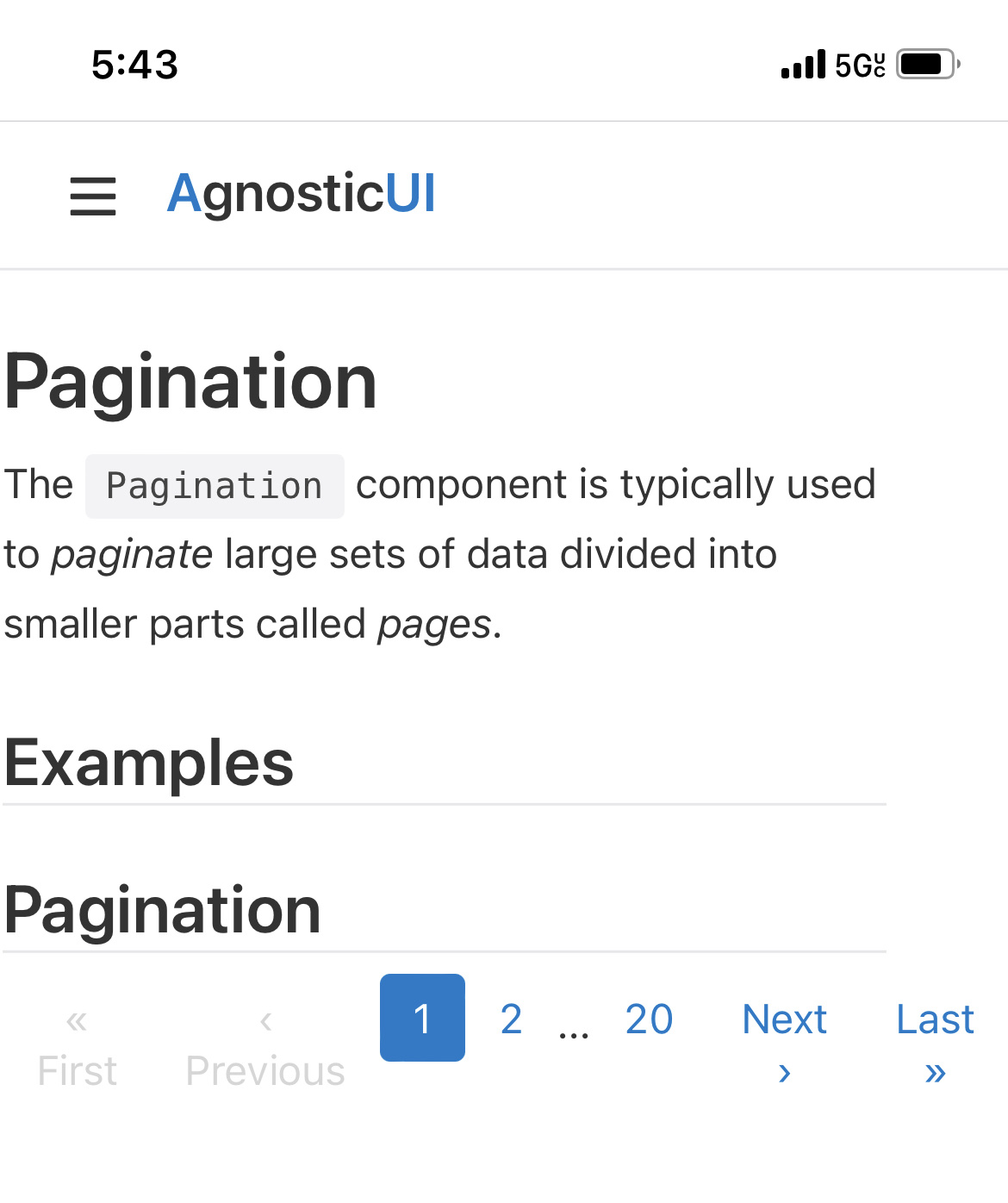
Wrapping indicators on mobile 
At some point we lost our transitions on the React-based choice inputs. It might have happened when we refactored to Typescript but I'm not sure. It feels like the transition...
Can you please consider adding AgnosticUI? It works with Vue 3 and composition API. ```md [AgnosticUI](https://www.agnosticui.com/ ) - Accessible Vue 3 Component Primitives that also work with React, Svelte, and...
### Is your feature request related to a problem? Please describe. Yes, when I verify my documentation site at https://agnosticui.com/ with the [IBM Equal Access Accessibility Checker](https://chrome.google.com/webstore/detail/ibm-equal-access-accessib/lkcagbfjnkomcinoddgooolagloogehp?hl=en-US) it fails hard....
Strace

Reissuing stack trace pull request from proper topic branch.