realZnS
realZnS
 如图,当数量等于区间右端点时,价格会直接变成最便宜那一档 付款时也是这个价格
关于多语言支持

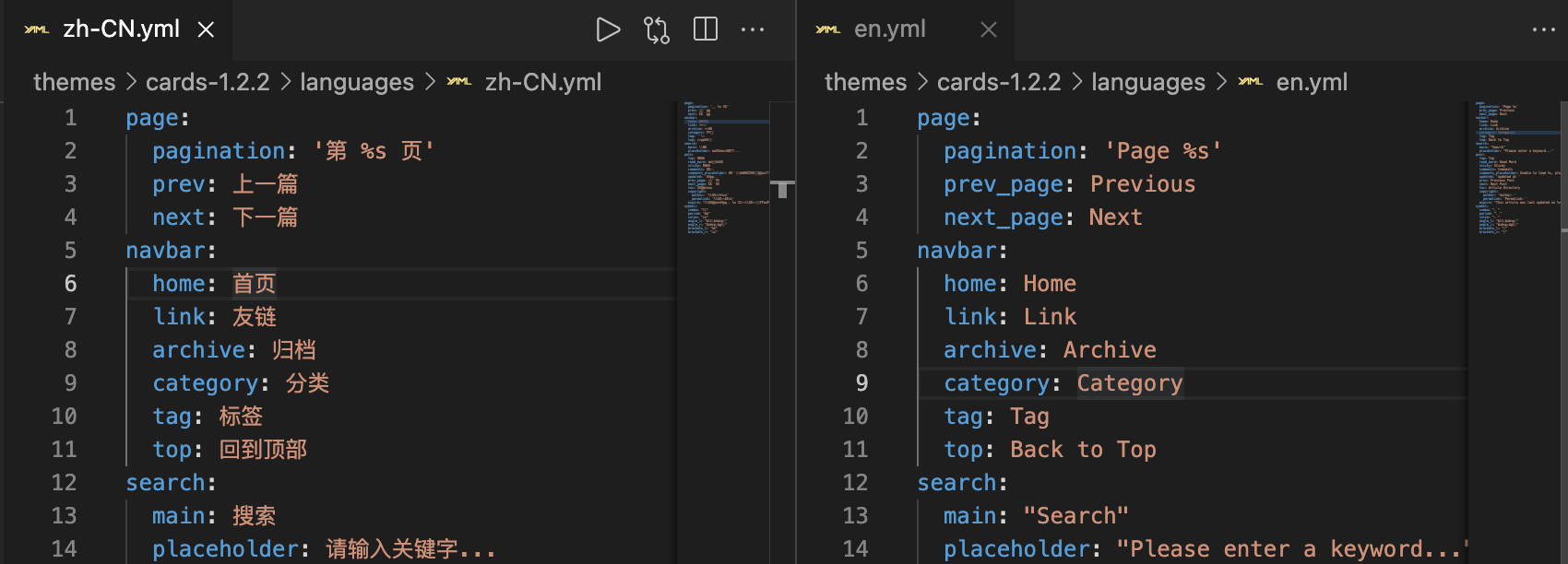
主题是有写多语言支持的,但是导航栏菜单却写死了(基于config.yml,不根据语言设置而切换) 
详见 [realZnS/dxprober.js](https://github.com/realZnS/dxprober.js),效果如下图:  原理是利用 MitM 功能向 Html 中插入 js 脚本,灵感来自 #30
GitHub provides an [API](https://docs.github.com/en/rest/git/commits?apiVersion=2022-11-28#create-a-commit) for creating commits in repositories, and the [Octokit.js](https://github.com/octokit/octokit.js) SDK simplifies the integration process. It would be great if this plugin could support uploading images directly to...