Aymoc
Aymoc
Create projects with Vuecli5 ,When writing a jsx function in setup, h = this.$createElement will be automatically injected, but there is no this in setup, and h has been injected...
合并单元格bug

根据仓库模板代码 10000条数据,从第五行开始 开始合并200行  等第五行不在可视区域后合并效果消失 
bug 1. `name` 跟 `entry` 为空的时候不需要加载应用(场景是点击菜单才会加载对应的应用) 2. `error` 没有清除,开启 `auto-capture-error` 后,第一个应用加载错误,切换第二个应用后 错误信息没有清除 3. 缺少传递给子应用的 `props` 建议改进 1. `entry`和 `name` 建议合并成一个 `props` 2. `loading` 要不要增加点样式基础? 3. 暴露卸载应用的方法给基座使用 4. 有场景是要多个应用保持 `keep-alive` 的话,是不是要...
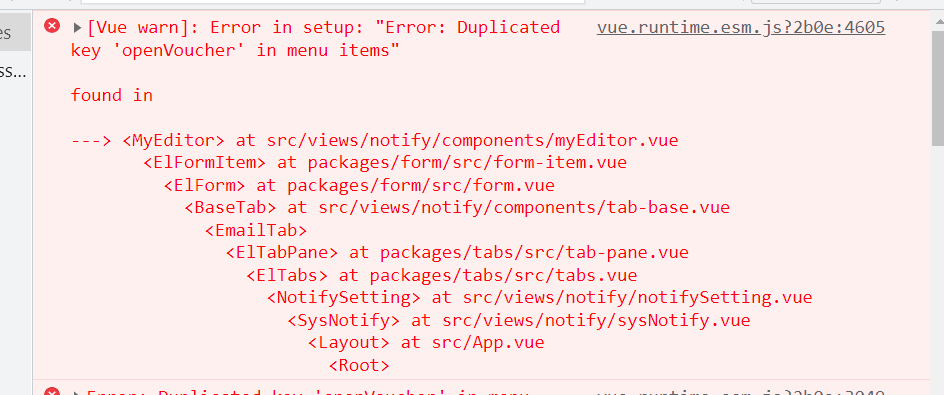
## 功能描述 编辑器工具栏中需要增加几个按钮,通过插件的形式实现。根据不同场景动态注册。其中一个场景是 插件按钮点开后有一个弹窗,弹窗内部可输入内容,点击确定后需要将内容回填到 编辑器中。 所以也不能将按钮注册到全局。 目前这样一热更新就会报 重复注册 `key` 的错误。整个编辑器都无法渲染。  也尝试过给 `Boot` 添加标识,注册后则不再注册。但是热更新后原先注册插件的函数好像是被回收了。导致点击后没有效果。 ```js if (Boot.install && Boot.install.has("openVoucher")) { console.log(Boot.install, "install"); return; } Boot.registerMenu({ key: "openVoucher", factory() { return...