Philippe Riand
Philippe Riand
Thanks for your reply. I understand the technical advantages/design of Anvil and how it fits well with Java/Kotlin. My point is more on 'how to make it look like React...
Yeah, it the module is there but there is no 'register' function. I initially did not run bolt as I did not know that the example required it. I now...
FYI, not particularly proud of it, but I circumvented the issue by creating my own component: ``` let preventOnChange = false; class ReactQuillFix extends ReactQuill { componentWillReceiveProps(nextProps, nextState) { preventOnChange...
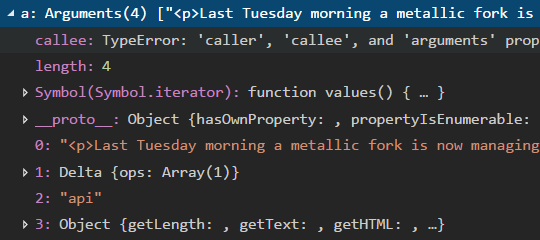
I'm handling the following react event: `onChange: function(content,delta,source,editor) ` But I don't see in the debugger how to know, from the arguments that it is a programmatic change  Morever,...
Ok, I can check the api value. Although I'm not sure what happens with custom toolbar buttons, if an action then call the apis. I think it will be better...
On a side note, there is something strange going on with the events. When I pass the handlers from redux-form, I found out that the onBlur() handler leads to a...
Same here with fields.push() & fields.removeAll(): the component render() is not triggered. By the way, there is not splice() method in the fields prop. Bottom line: I'm using a single...
I tried the suggestion above: ``` let a = e.target.value.split(',') form.change(fields.name,a); ``` But I'm getting the same behavior. The value is updated in the store (I'm displaying the JSON) vut...
Thanks - I actually managed it with a simple field dealing with the array, without a FieldArray. The performance looks good so far.
Actually, I fixed my own problem by using a Transformer. But I think that the CSS rewriter should delegate to the UriLocator.