express-autodocs
 express-autodocs copied to clipboard
express-autodocs copied to clipboard
A GitHub action which automatically generates documentation for your express APIs.

💡 Introduction
This action automatically scans for express APIs in your codebase and generates a documentation website
Whats New?
- Added JSDOC Like Syntax to define APIs (Thanks to @rahil1304)
- Refactored Code & Reduced Bugs (Thanks to @rosborne132 & @KulkarniSuraj)
- Added Unit Tests
How to add to your workflow ❔
To add this action to your workflow simply modify your workflows main.yml file.
# This is a basic workflow to help you get started with Express AutoDocs Action
name: Express AutoDocs.
# This specifies when the action should occur
on:
push:
branches: [master]
jobs:
generate_docs_job:
runs-on: ubuntu-latest
name: Generating Docs
steps:
# this step checks out the master branch of your repo using checkout action.
- name: Checks out the repository
id: checksout-repository
uses: actions/checkout@v2
with:
repository: ''
# this step generates the docs
- name: Generating Docs.
id: reading-file
uses: Pika1998/[email protected]
# Use the output from the `hello` step
- name: Get the output time
run: echo "The time was ${{ steps.reading-file.outputs.time }}"
⚙️ Configurations
Following are the parameters which you can modify to make this action suitable for your codebase.
| Parameters | Description | Default Value |
|---|---|---|
| appName | The name of the app variable | app |
| routerName | The name of the router variable | router |
| docsTitle | The title of the documentation page | Documentation |
| server-filepath | The path of the base index file where APIs are defined | server.js |
| outputFormat | The format in which assets are deployed markdown - To generate MD files standard - To generate HTML & CSS Files |
standard |
| outputBranch | The branch in which the generated docs are deployed | express-autodocs |
Describing your APIs
You can easily add description to your APIs using JSON in comments in the following way
Adding API descriptions
/**
* @param {string} description - Get a user from database
* @param {string} [inputs] id - The user id.
* @param {string} [outputs] user- A user JSON Object.
*/
router.get('/user', auth, (req, res) => {
User.findById(req.user.id)
.select('-password')
.then((user) => {
res.json(user);
});
});
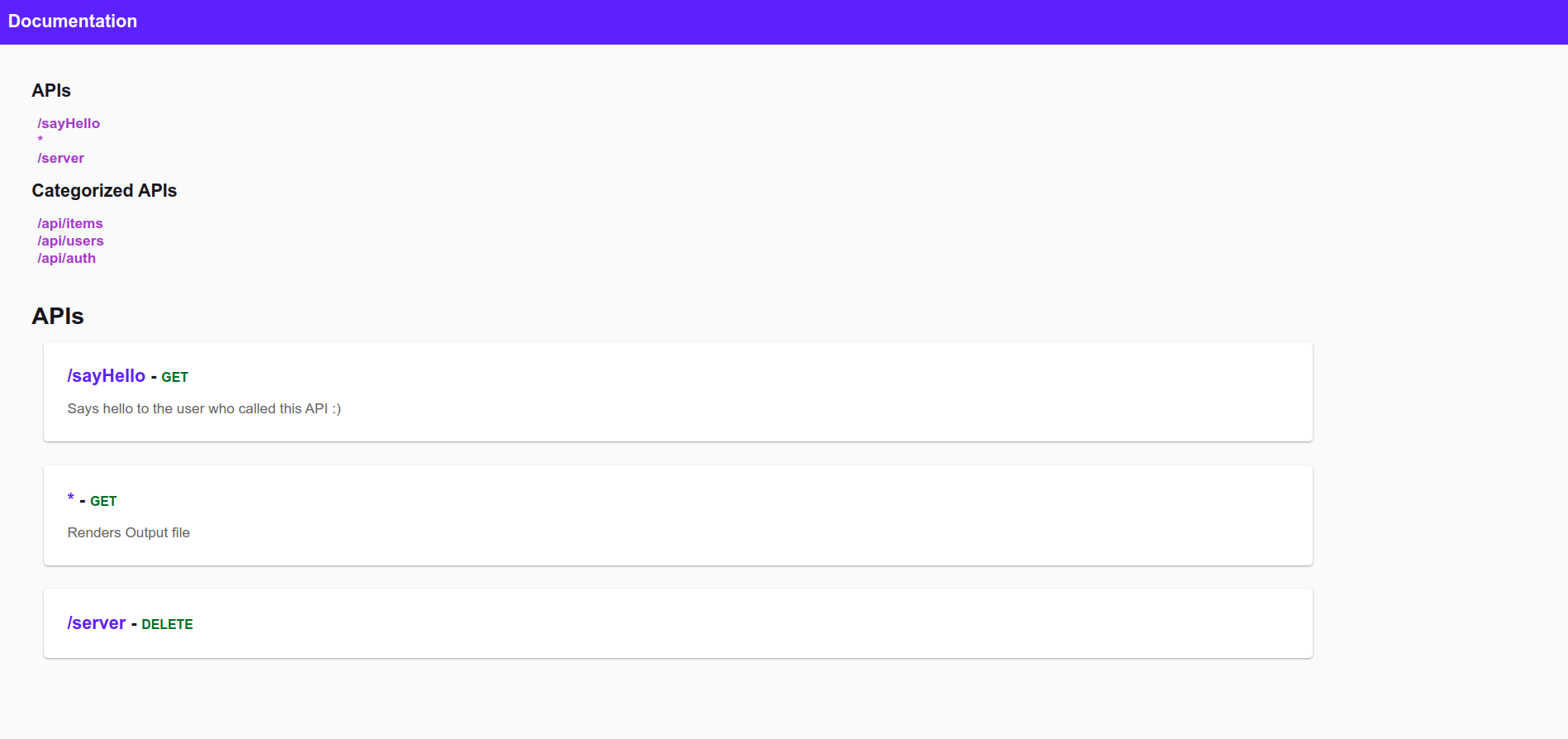
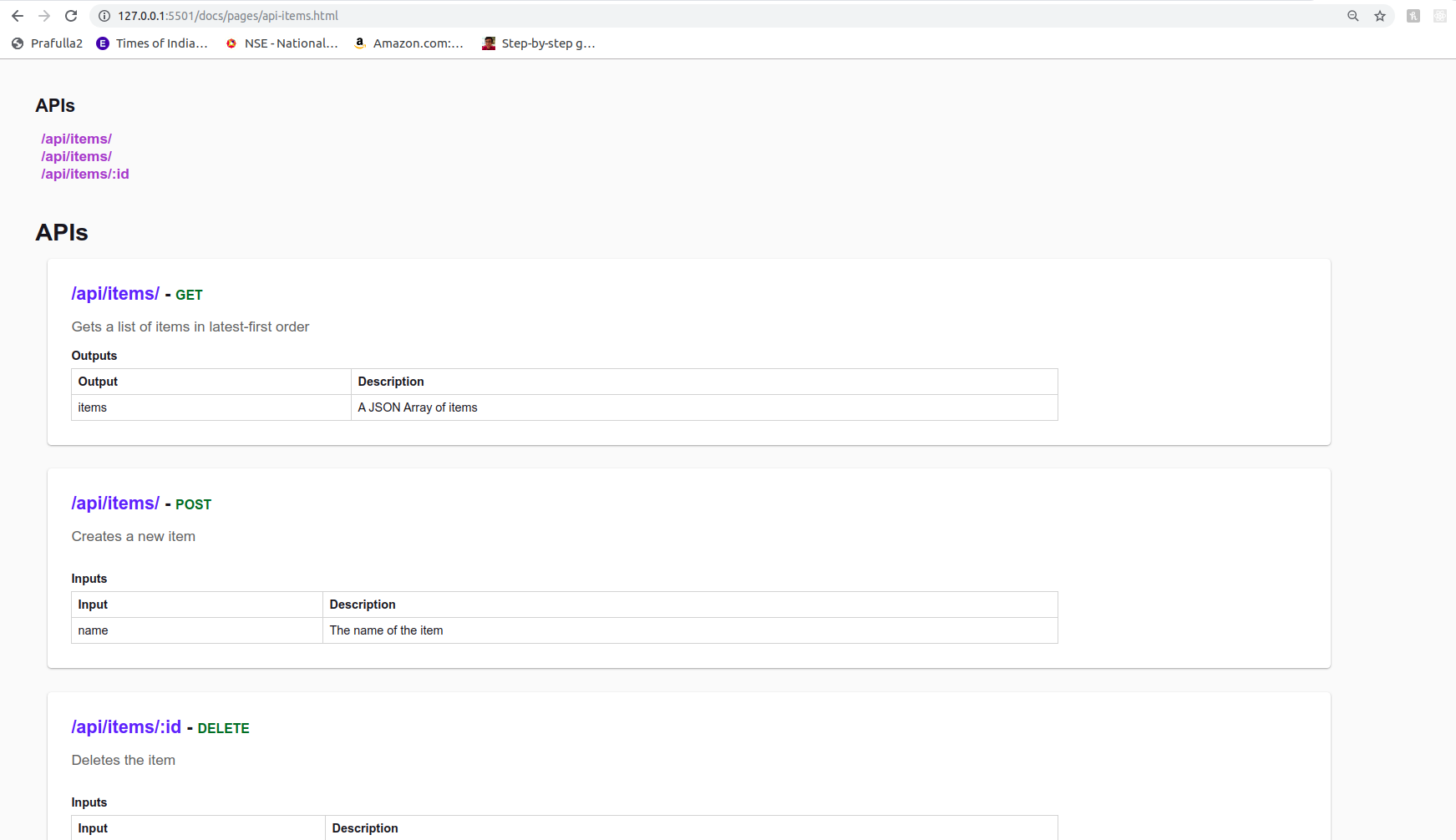
🗃️ Example Output


⏱️ Changelog
Check the CHANGELOG to view the changes done to this action over time
⭐ Contribute
Contributions to this action are most welcomed. please check the Contributions Guide for more details.
🤗 Sponser This Project

Contributors ✨
Thanks goes to these wonderful people (emoji key):
Prafulla Raichurkar 💻 |
Syed Muhammad Abid 💻 |
Suraj Kulkarni 💻 ⚠️ 🐛 |
Rahil Sarvaiya 💻 🐛 🤔 🚧 ⚠️ |
Robert Osborne 💻 📖 |
This project follows the all-contributors specification. Contributions of any kind welcome!





