peak666
peak666
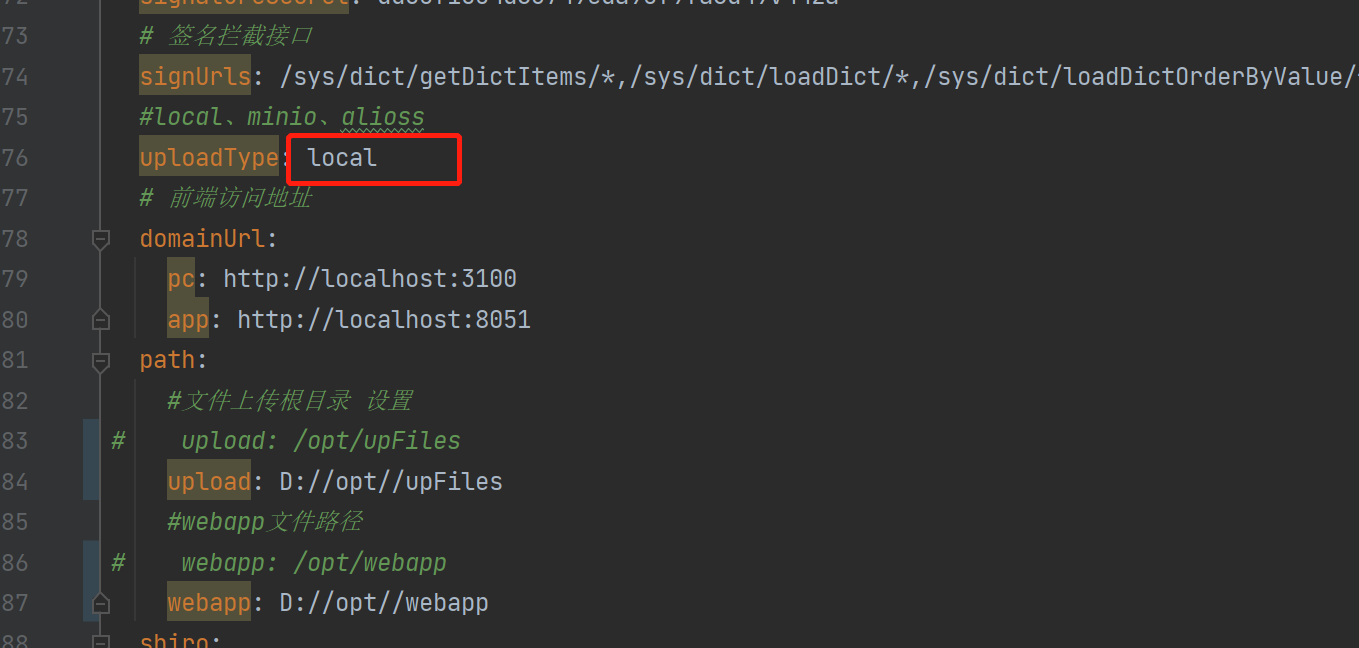
##### 版本号: 3.4.4 ##### 前端版本:vue3版?还是 vue2版? vue2 ##### 问题描述: 使用local方式导入,图片显示不了,没有报错但是数据库没有数据。测试系统管理-用户管理导入是有图片的,但是自己新建一张表使用代码生成后,导入就没有图片。后台也没有报错。 ##### 截图&代码: 本地方式上传  新增的模块不显示图片  系统自带的用户管理就能上传  #### 友情提示(为了提高issue处理效率): - 未按格式要求发帖,会被直接删掉; - 描述过于简单或模糊,导致无法处理的,会被直接删掉; - 请自己初判问题描述是否清楚,是否方便我们调查处理; - 针对问题请说明是Online在线功能(需说明用的主题模板),还是生成的代码功能;
##### 版本号: 3.4.3 ##### 前端版本:vue3版?还是 vue2版? vue2 ##### 问题描述: 主附表的生成代码后主表是逻辑删除,附表数据是物理删除,已经验证了多个表 ##### 截图&代码: 主表是逻辑删除  附表数据被物理删除了  生成的代码都带着逻辑删除的字段   #### 友情提示(为了提高issue处理效率): - 未按格式要求发帖,会被直接删掉; - 描述过于简单或模糊,导致无法处理的,会被直接删掉; - 请自己初判问题描述是否清楚,是否方便我们调查处理; - 针对问题请说明是Online在线功能(需说明用的主题模板),还是生成的代码功能;
启动报错

##### 版本号: 3.6.3 ##### 问题描述: 启动报错 ##### 截图&代码:  ##### 前端安装环境: > 如果你是启动报错,请说明你的前端环境 - 采用的是pnpm安装还是yarn? pnpm - node版本号:?v14.21.3 - pnpm版本号:?7.33.5 #### 友情提示(为了提高issue处理效率): - 未按格式要求发帖,会被直接删掉; - 请自己初判问题描述是否清楚,是否方便我们调查处理; - 描述过于简单或模糊,导致无法处理的,会被直接删掉;