花生Peadar
花生Peadar
用原来的速度差不多60左右就被拦截了,至少要停一分钟,然后现在的速度是一秒一张。感觉差不多?
Can we add an option for it?
@OpportunityLiu I know nothing about C#. But I would pay $50 for this feature
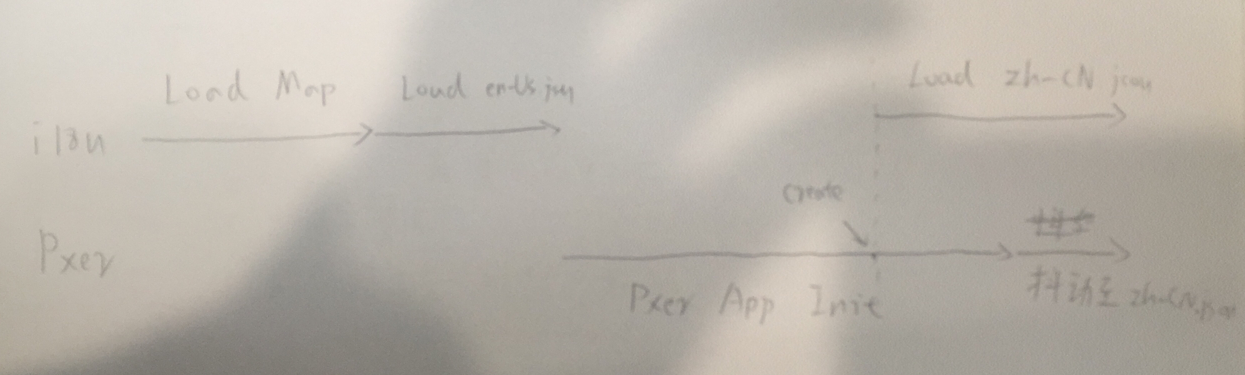
 假如语言是中文,那么这个是你当前的载入 timeline 对不对? 那么问题有: 1. 为什么 en.json 与 zh.json 不能同时 load? 1. 是否会导致Pxer的抖动?在 zh.json loaded 之前 Pxer 已经展现给了用户 1. 为什么要加载 en.json,我已经拿到 i18n map 时,就已经知道了是否需要加载 fallback 对应的json文件了 1. 如果是必要的文件(map.json),为什么不合并进现有的加载流中?(`src/app/support.js`)
也就是说,你认为,为了解决[上面的comment](https://github.com/pea3nut/Pxer/pull/95#issuecomment-410308181)中的4个问题,必须要通过重写 vue-i18n 来解决? 没办法简单的修改现有代码,使 pxer app 与 i18n 相关文件并行加载吗? 在[上面的comment](https://github.com/pea3nut/Pxer/pull/95#issuecomment-410308181)中的加载流几乎是最糟糕的情况,没办法在不改 vue-i18n 文件的前提下有所优化吗?
需求第一。 vue-i18n 还是有很多可复用的地方的。当然,你想造一个体积更小的我觉得也OK
听群友说现在下载要翻墙了?你设置代理了吗?
应该是指类似于按评分过滤的那个功能,加一个按收藏数过滤。当时没有考虑这个功能是因为拿不到收藏数,现在不知道能不能拿到了。 已经有评分过滤了,所以这个功能优先级比较低
这个功能相当小众,除非招到人了否则应该没精力开发这个
现在应该就是这个策略,只是某些执行到一半的task会继续完成。但是现在看来这个功能直接挂掉了