Seaweed
Seaweed
想请问下页面下的子路由配置怎么配置呢,需要每个子路由都配置为单页面么
**⚠️ IMPORTANT ⚠️ Please check the following list before proceeding. If you ignore this issue template, your issue will be directly closed.** - [ ] Read [the docs](https://anncwb.github.io/vue-vben-admin-doc/). - [...
feat: 菜单切换图表自适应,暴露echart实例供外部调用 ### `General` > ✏️ Mark the necessary items without changing the structure of the PR template. - [ ] Pull request template structure not broken ### `Type` >...
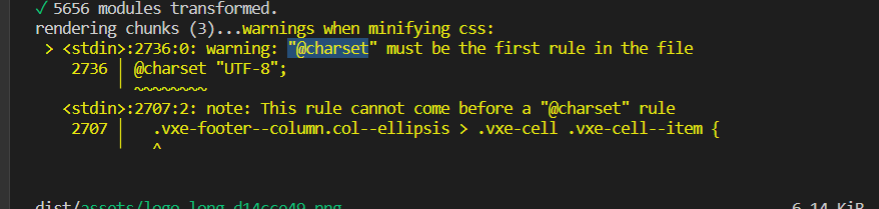
### 可复现的链接: 无 ### 问题描述与截图:  vite打包控制台有这个警告 ### 期望的结果: 无警告 ### 操作系统: win10 ### 浏览器版本: 95 ### vue 版本: 3.2 ### vxe-table 版本: 4.2.8
横向合并单元格后用office打开有警告 
### Version 5.3.0 ### Link to Minimal Reproduction _No response_ ### Steps to Reproduce color渐变色配置: ```ts areaStyle: { opacity: 0.5, color: { type: 'linear', x: 0, y: 0, x2: 0,...
