Angela
Angela
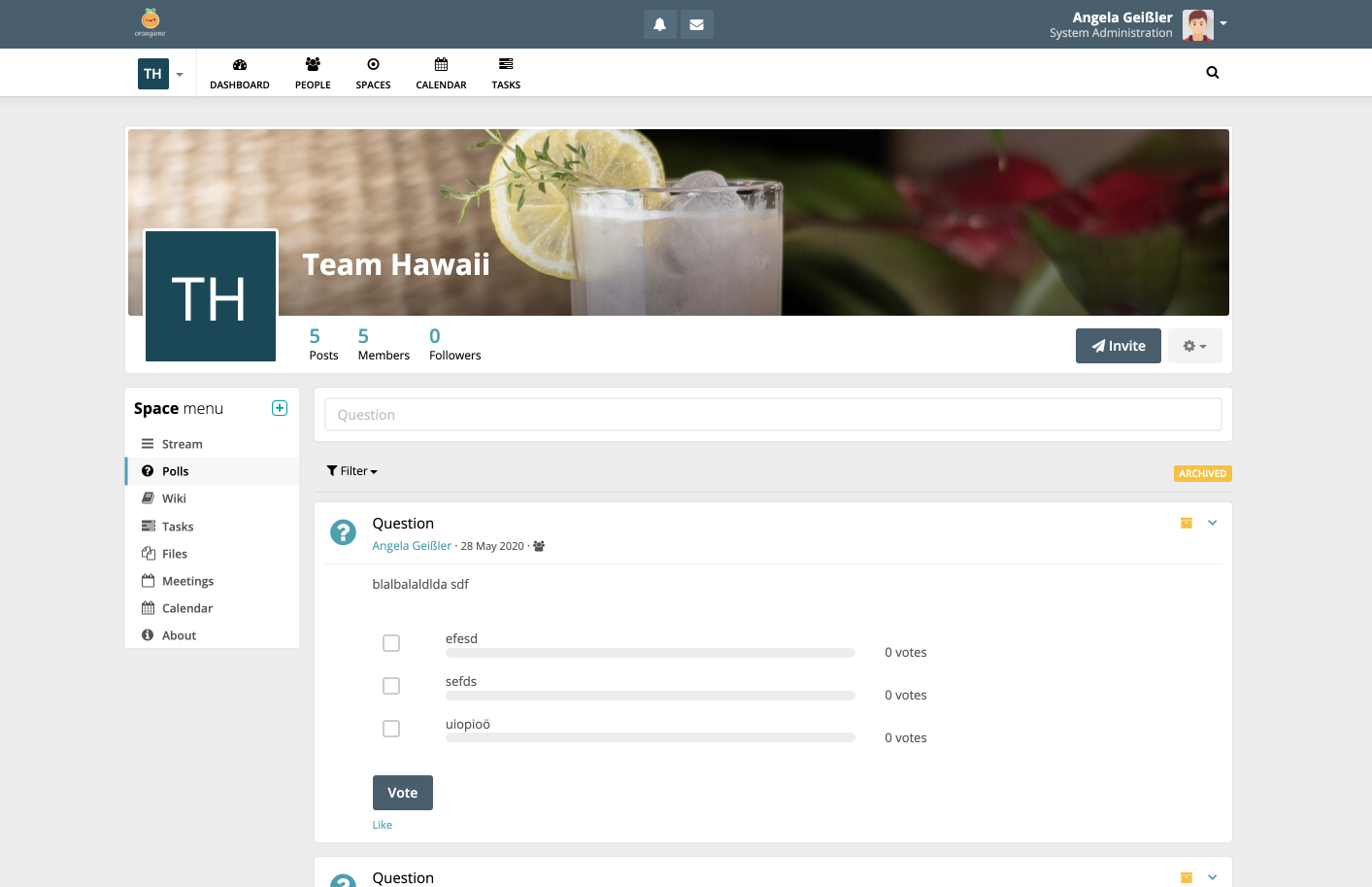
   My favorite is number 2, as it can also be implemented very well for Enterprise. Here we could also make the plus icon more visible on the...
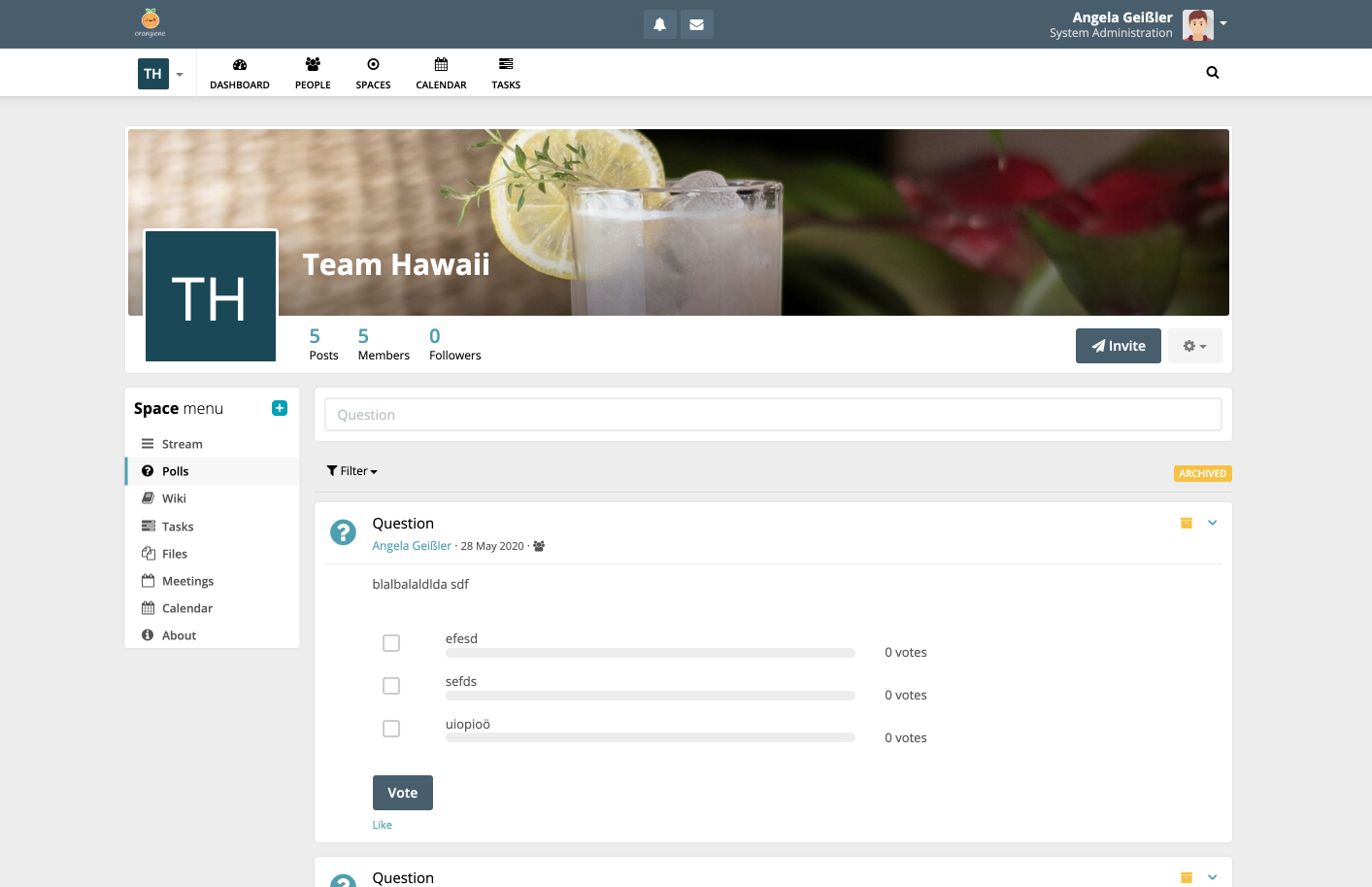
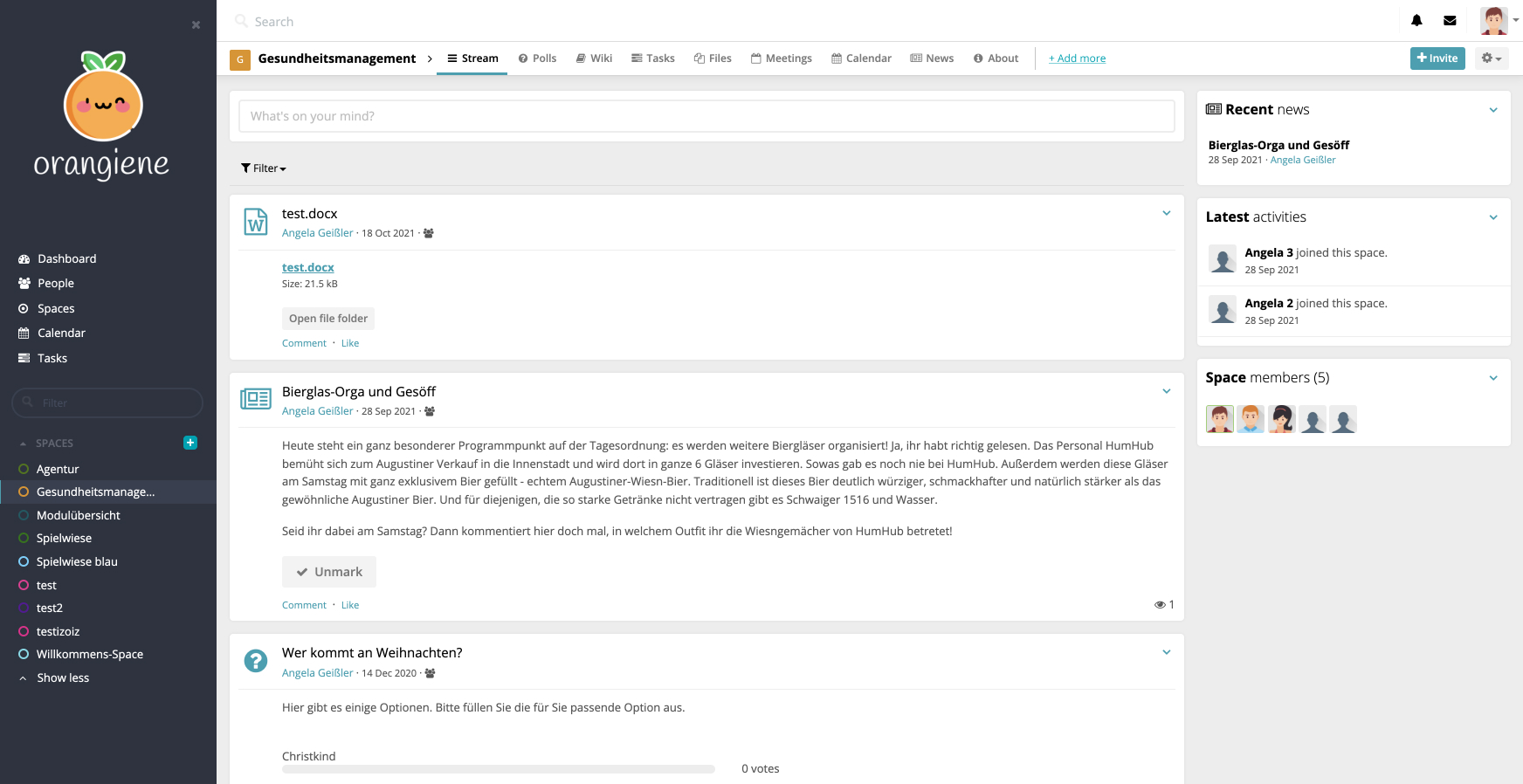
@luke- therefore I created version 2 and 3. We could also go with these versions:    
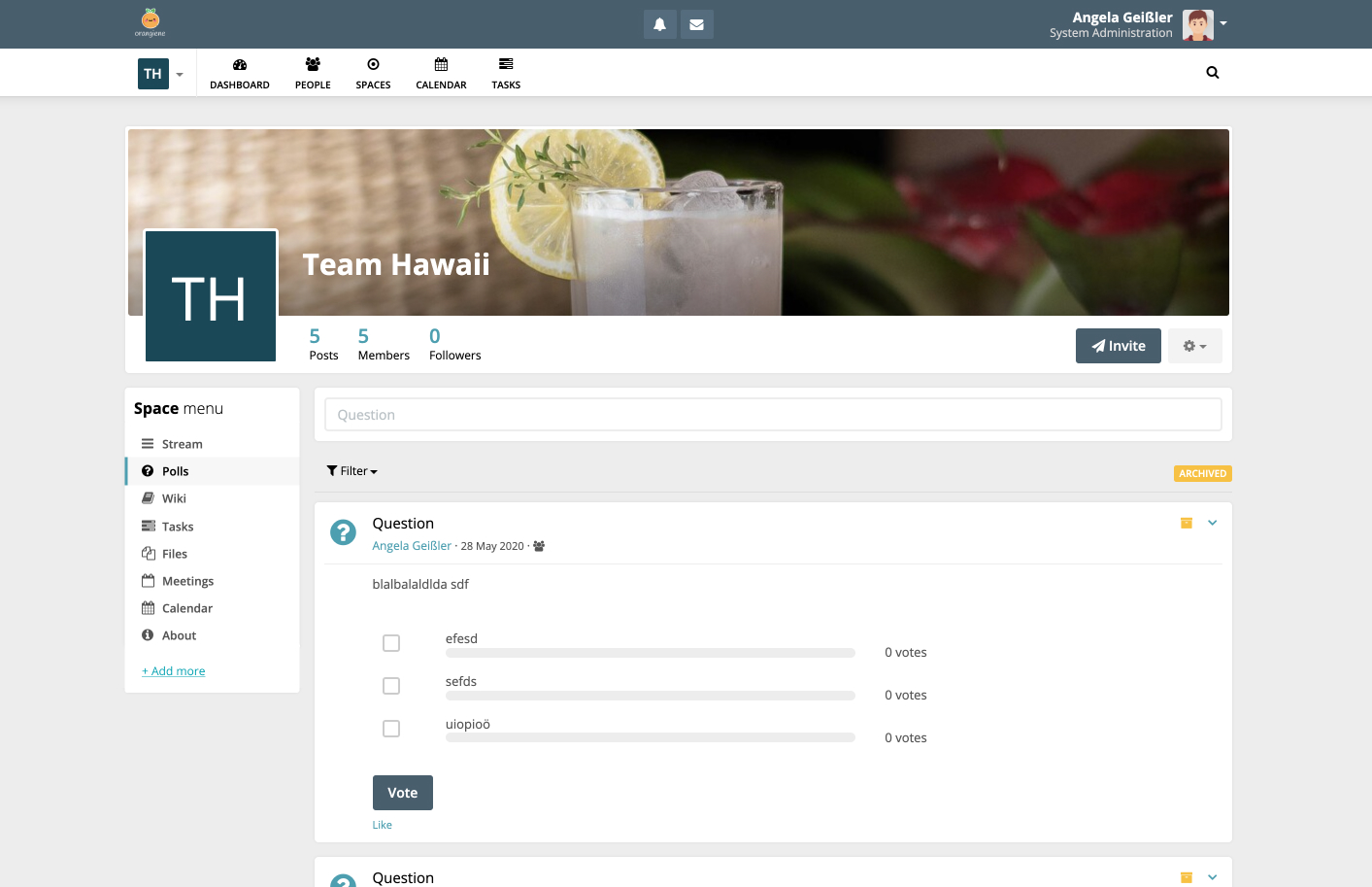
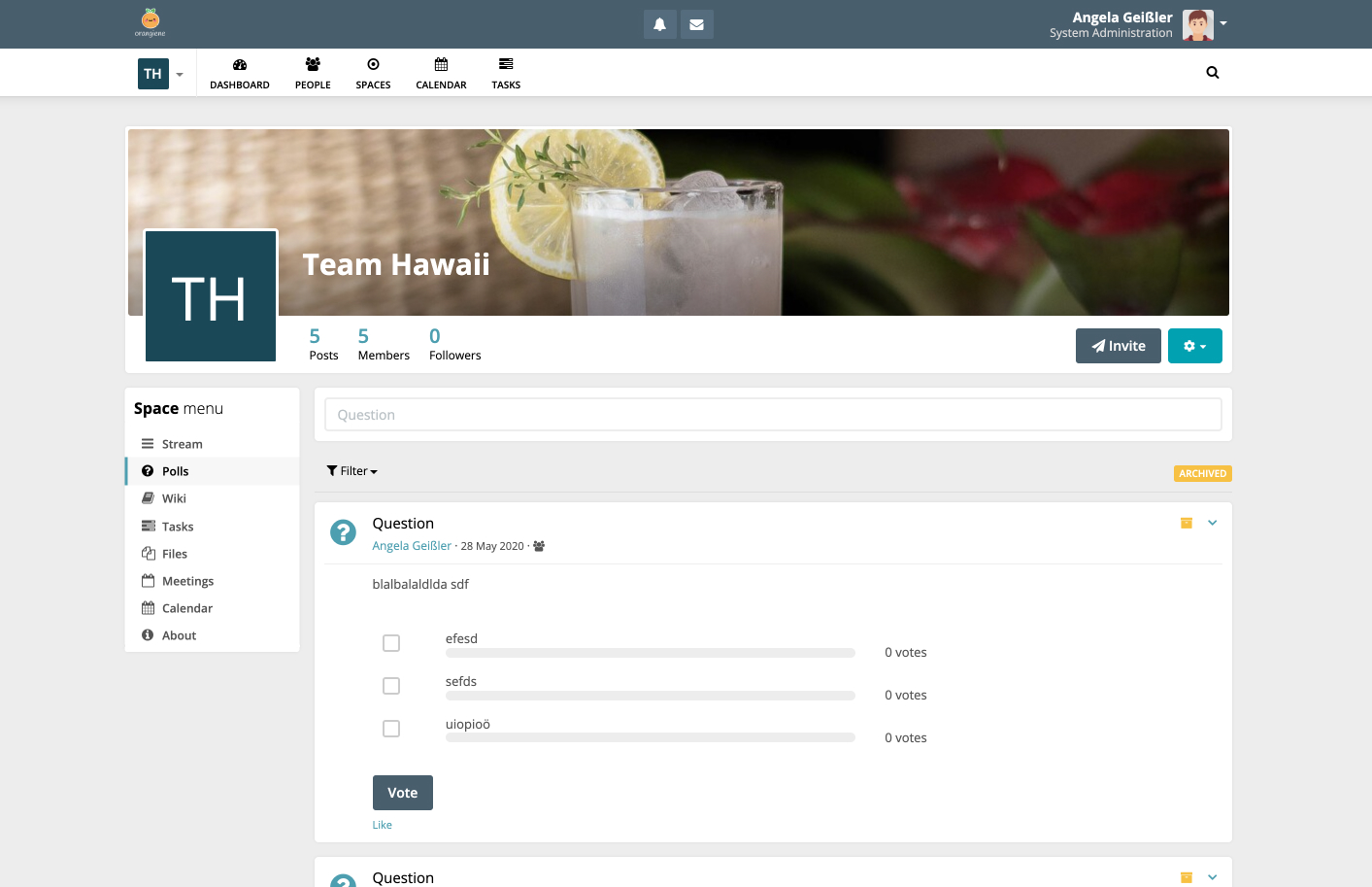
@Semir1212 @luke- We are already working on the standardization of the buttons. The button should be more prominent in any case, I can also quickly adjust in the screen. But...

Hey, do you mean something like this: 
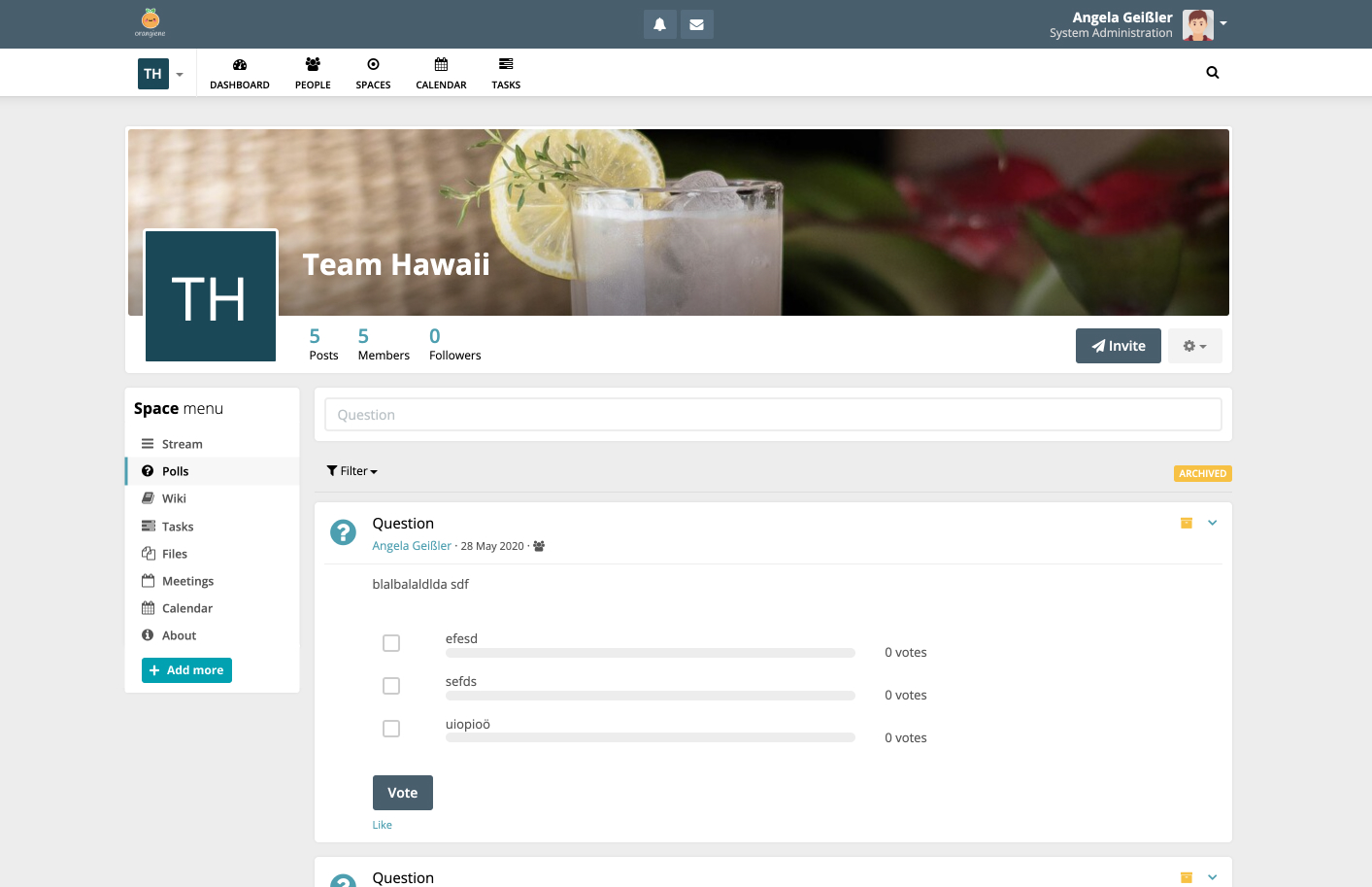
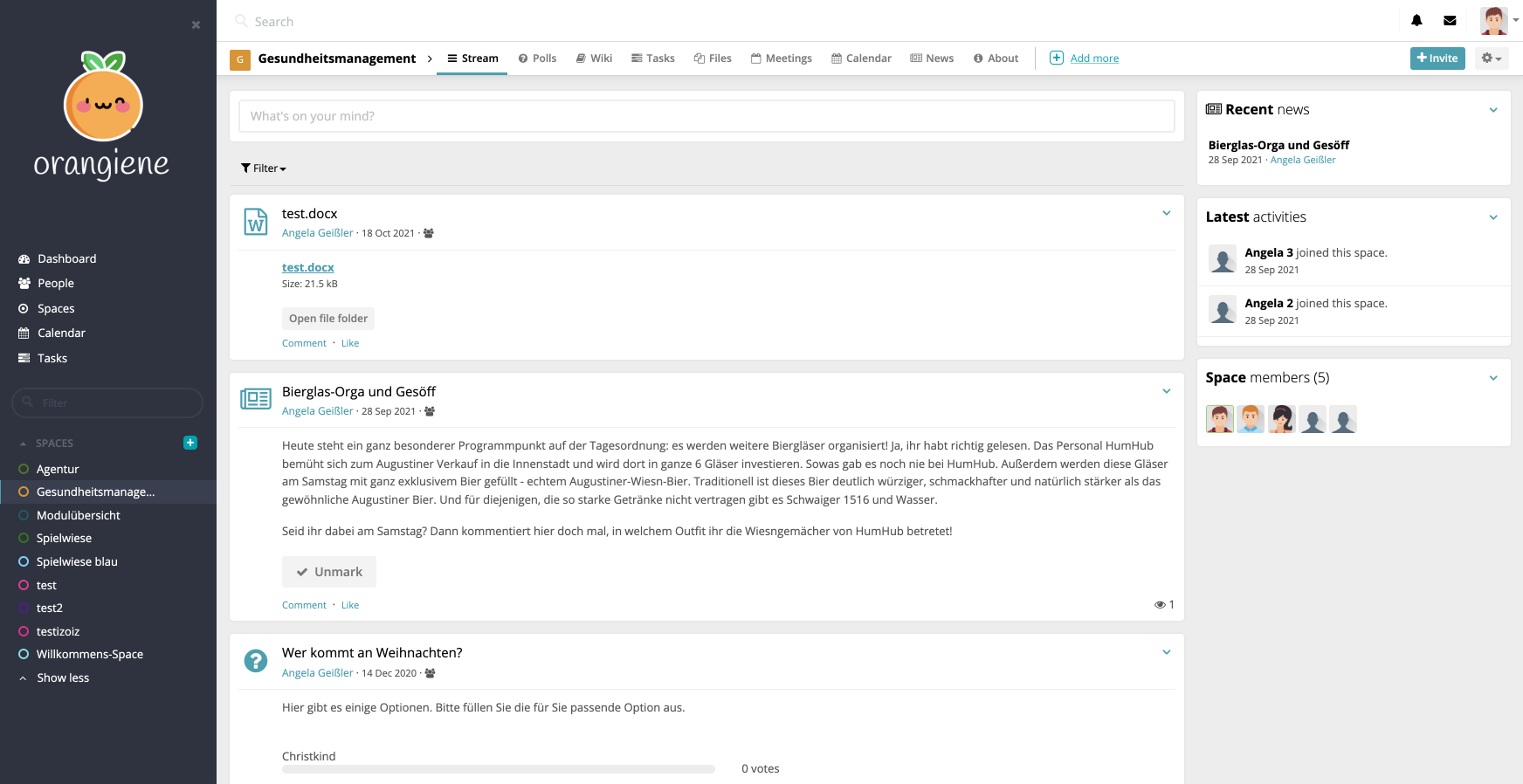
ok last and my favorite suggestion: we leave it as it was, make the settings button more prominent (colored), and rename the item "Modules" to "Modules/Space menu settings". From the...
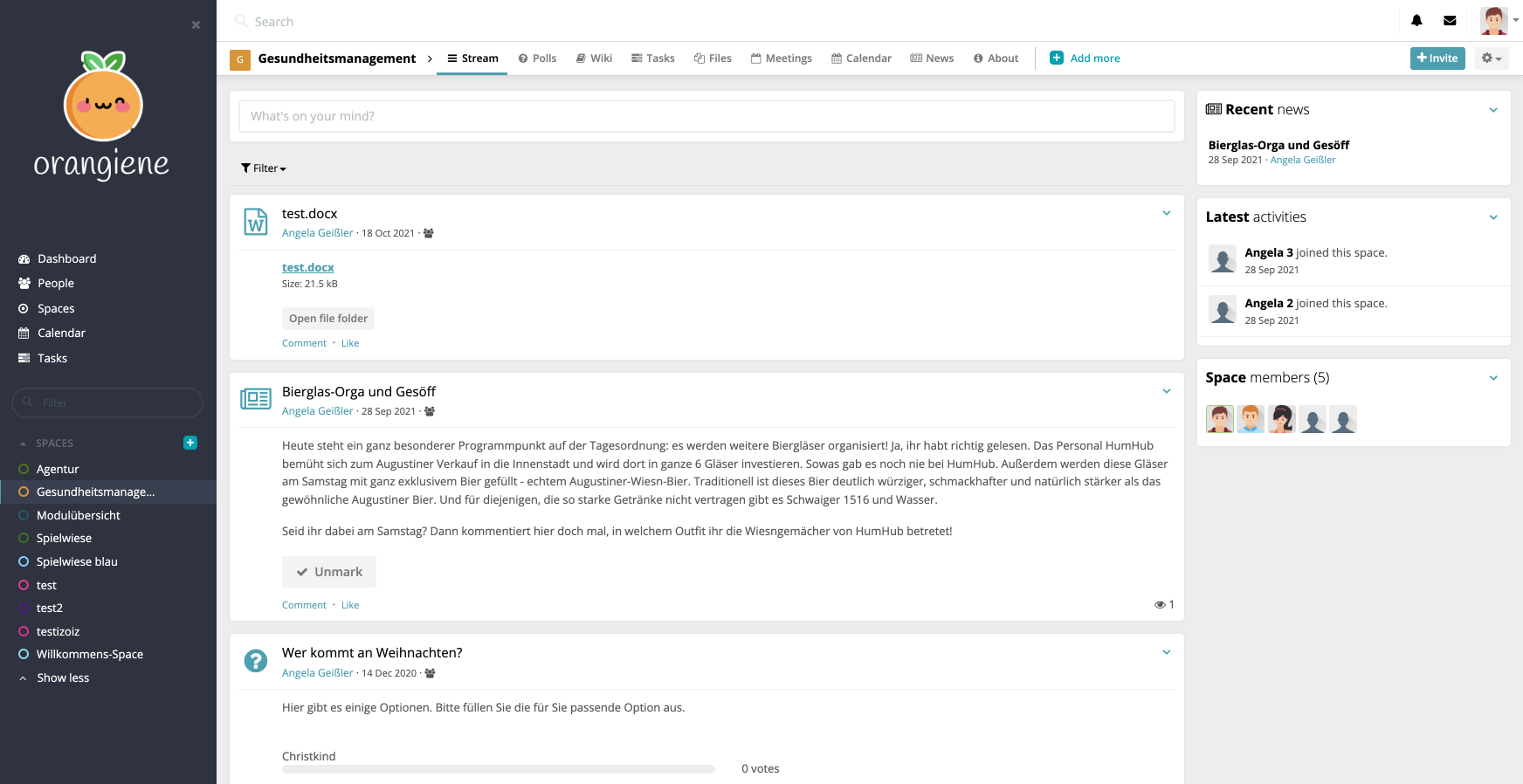
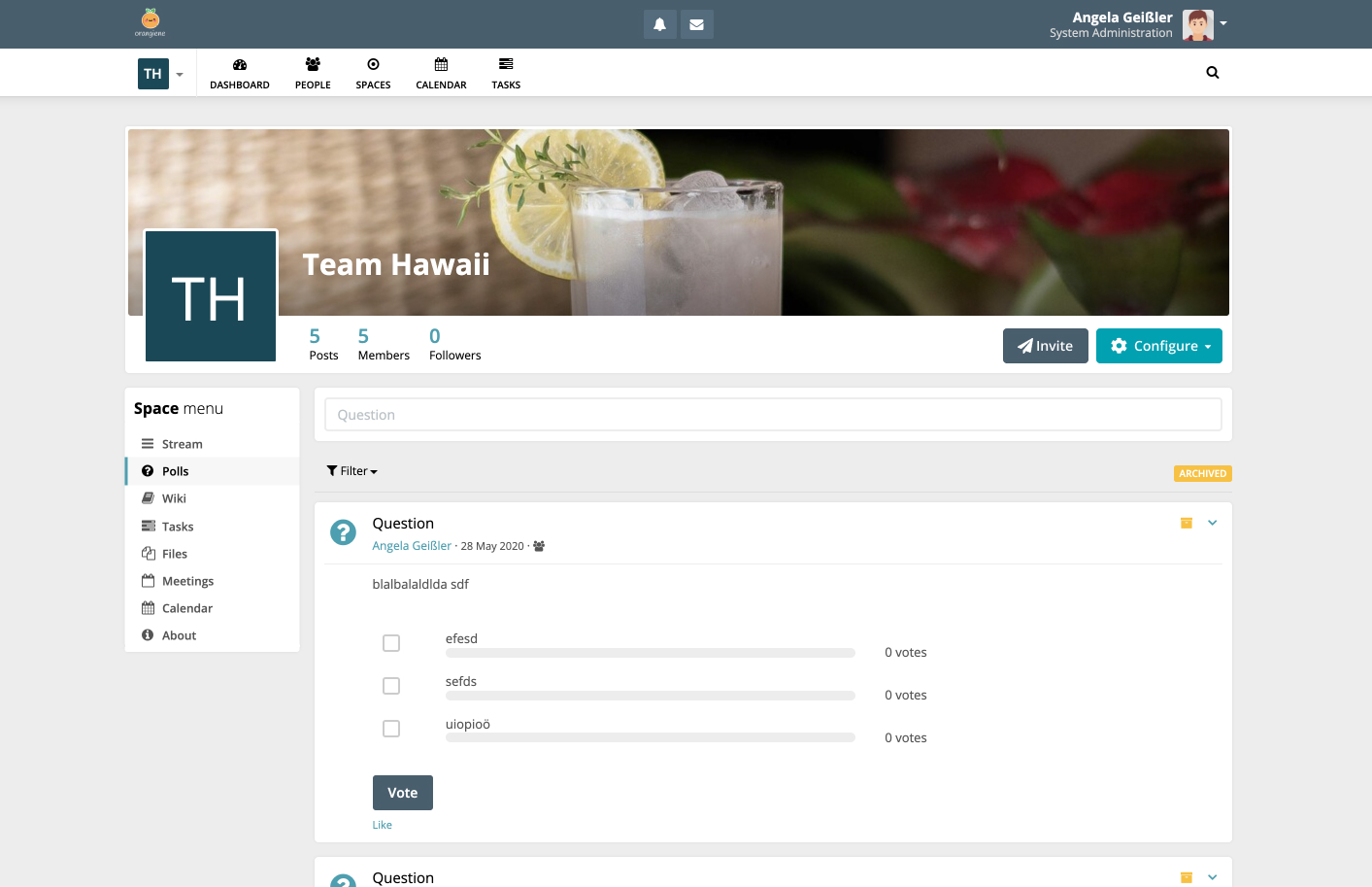
the textbox should start below the navigation (in the background) in 1140px width for HumHub and Enterprise and centered aligned. 
I like the idea, let's do it. Button colors unfortunately do not follow a uniform logic at the moment. It is especially important that the user can "Follow" - that...