onsummer
onsummer
The example in [3DTILES_bounding_volume_S2 #cell-ids](https://github.com/CesiumGS/3d-tiles/tree/main/extensions/3DTILES_bounding_volume_S2#cell-ids) is: ``` 0011000000000...000 Root cell 2 0010110000000...000 2nd child of root cell 2 0010111100000...000 4th child of 2nd child of root cell 2 0010111001000...000 1st...
It is an article to introduce how efficently rendering glTF models using WebGPU.
Also redirect ogc website url
上次被关了半个月,怕了怕了,春节存的几万辣条全部清空了 是不是因为挂太久了才封号?我设置的不抽实体礼物,自动完成、节奏风暴啥的都没开也
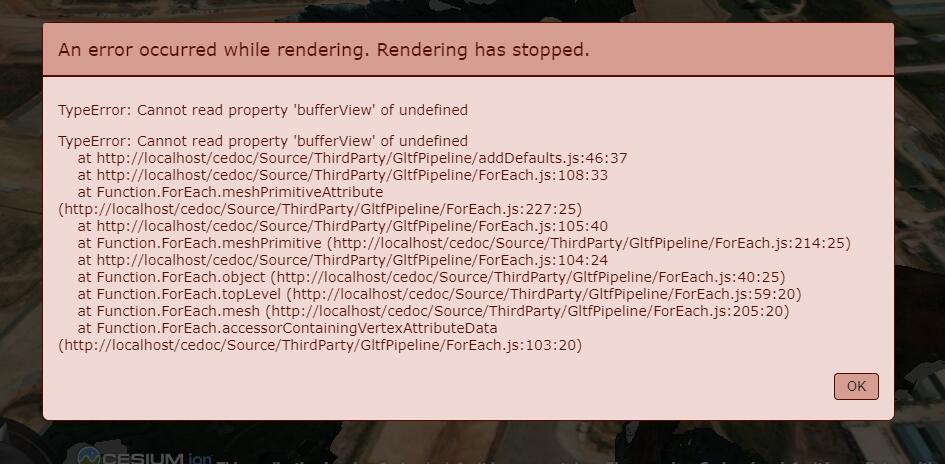
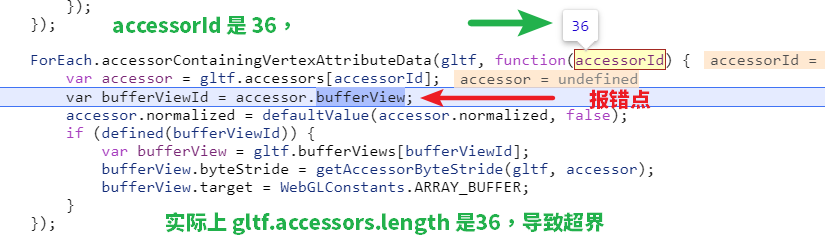
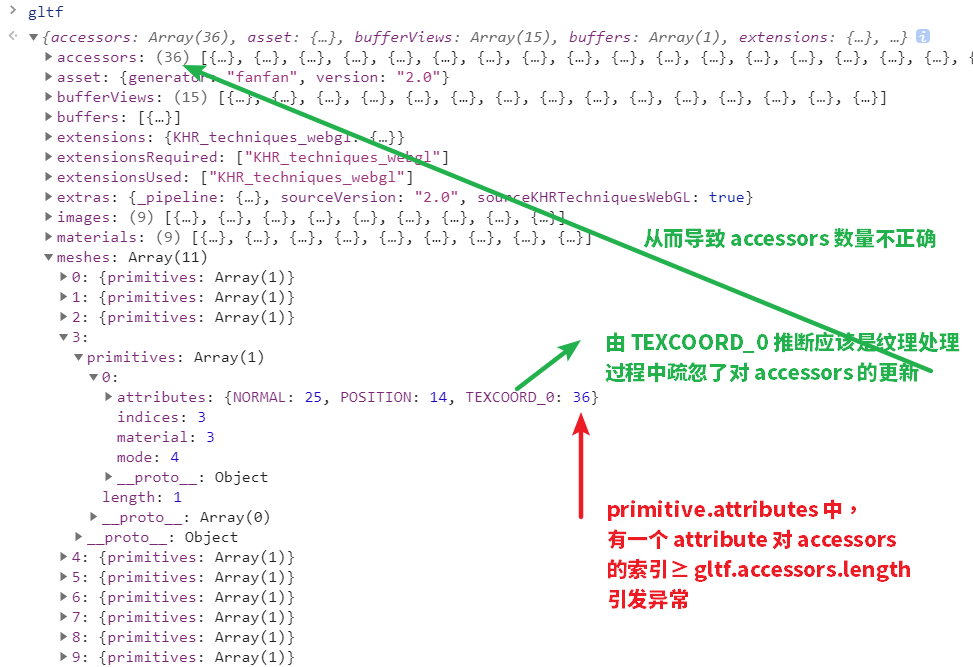
有可能是忘记把纹理的访问器(accessor)添加到 root.accessors 数组里了,导致 Cesium 报错:  调试信息:  输出 glTF:  报错点位于 Cesium 1.83 的 Source/ThirdParty/GltfPipeline/addDefaults.js > function addDefaults(gltf) > ForEach.accessorContainingVertexAttributeData()
- using CSS to control canvas DOM's height and width - multiply devicePixelRatio to canvas' height and width - remove `size` field when `GPUCanvasContext.configure()` All samples work well, the console...
Cesium 一旦 lookAt 后,鼠标就不能平移操作了,setView 才能平移。 另附个人的总结,Cesium 的 Heading 是 [0, 360],对应 Mapbox 的 bearing 是 [-180, 180],也即: ``` js if (cesiumHeading < 180) { // 角度 mapboxBearing = cesiumHeading }...
感谢分享

建议在设置中开设 Discussion 功能,方便大家参与讨论!
下载报错

这用了 python2 的print,我全改为 print()之后运行报这个错: sock.connect((host, port)) ConnectionRefusedError: [WinError 10061] 由于目标计算机积极拒绝,无法连接。 并且这个好像不支持嵌套数据集的下载
### Feature When debugging some rendering-related code, I always don't know who DrawCommand, Framebuffer, and PassState belong to. Inspired by [#12119](https://github.com/CesiumGS/cesium/pull/12119), I think we can add a description field to...