Ben Novak
Ben Novak
Same here. not on header though. Just a form tag with 100% width. The page jumps up to fill to space even if I manually place `use-placeholder="true"`
Also, I see that on Android when I wrap the card's children with `touchablenofeedback`, the tap passes and registers on the second card and not the first. iOS works fine.
Did you try hacking it with zIndex / elevation? Generally speaking, not sure putting scrollable elements inside a swipeable card is a good UX pattern for your users.
Same here. @batuypn 's solution didn't help me as well.
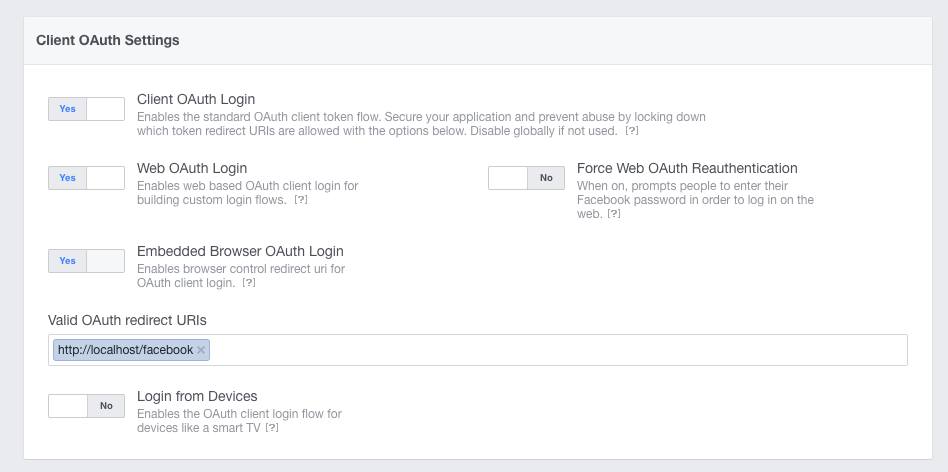
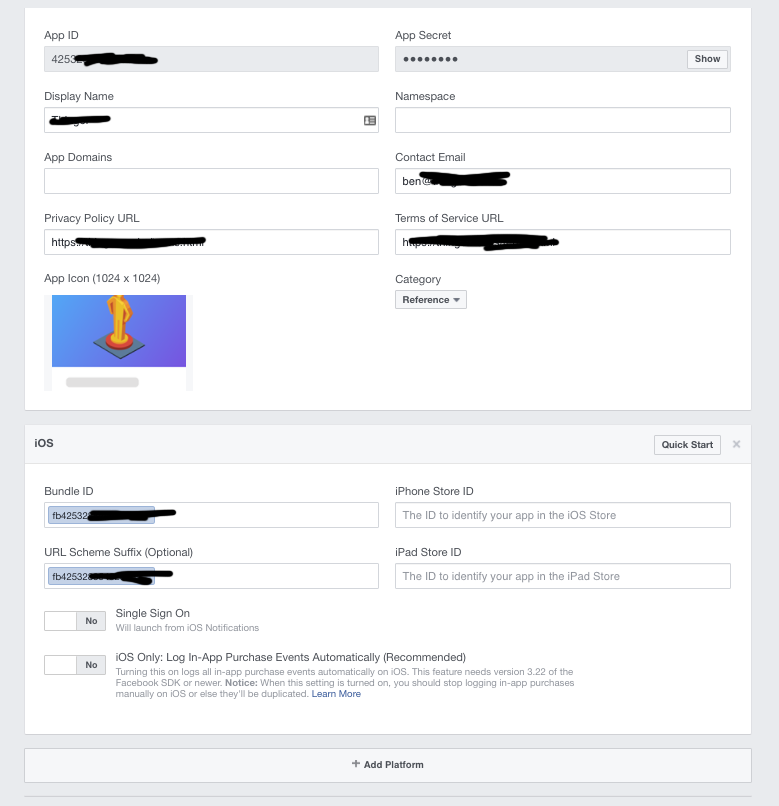
Oh and these are my settings:  
@efiorello Why?
Hey @ivanjpolanco , I'm trying to add this package to a multi-tenant app now, how did you solve this?