Aaron Nan
Aaron Nan
This problem is still recurrence chrome: 65.0.3325.181(64) macOS 10.13.3 This is the 2018…………
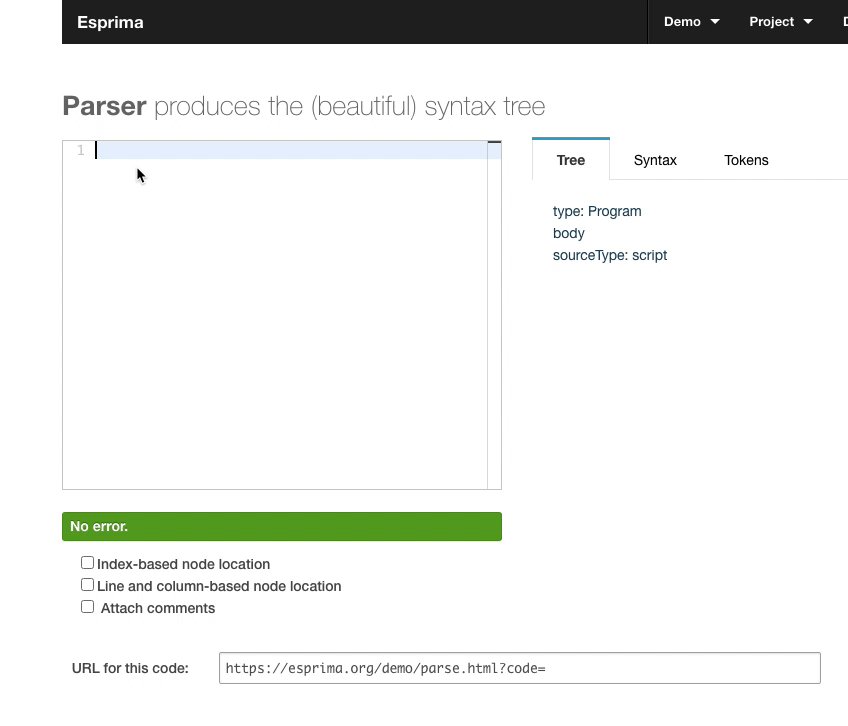
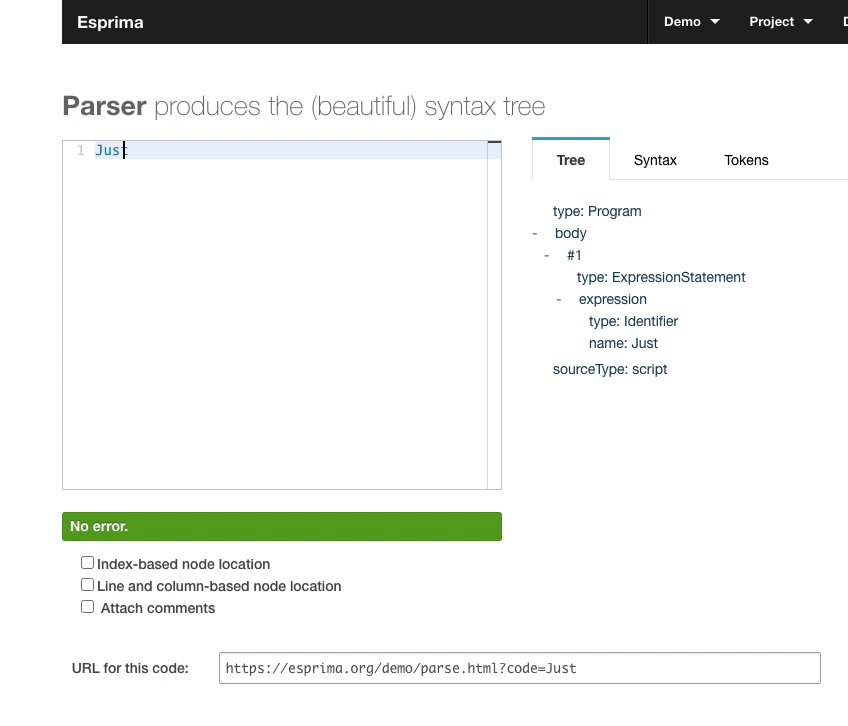
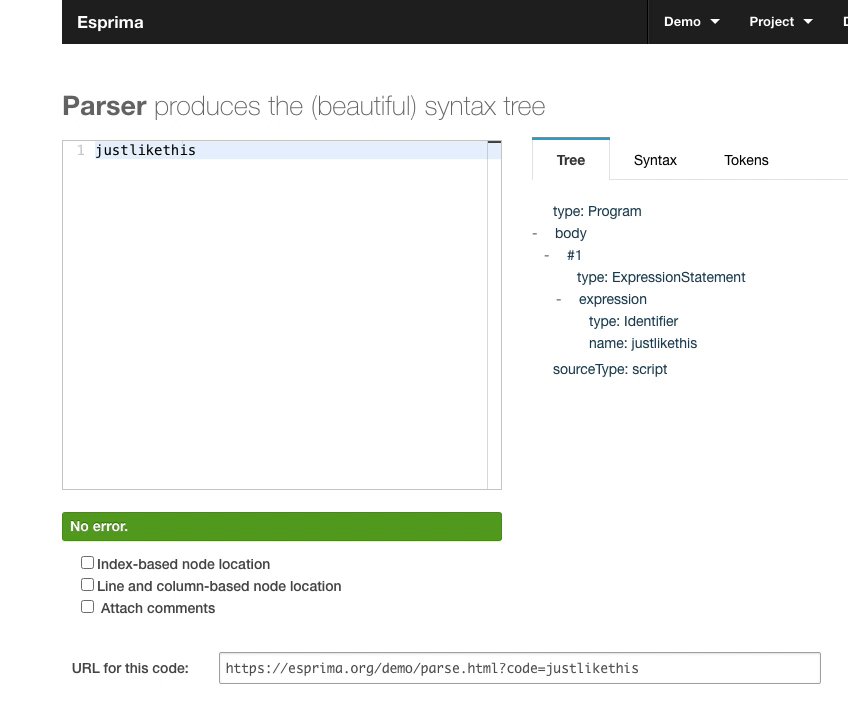
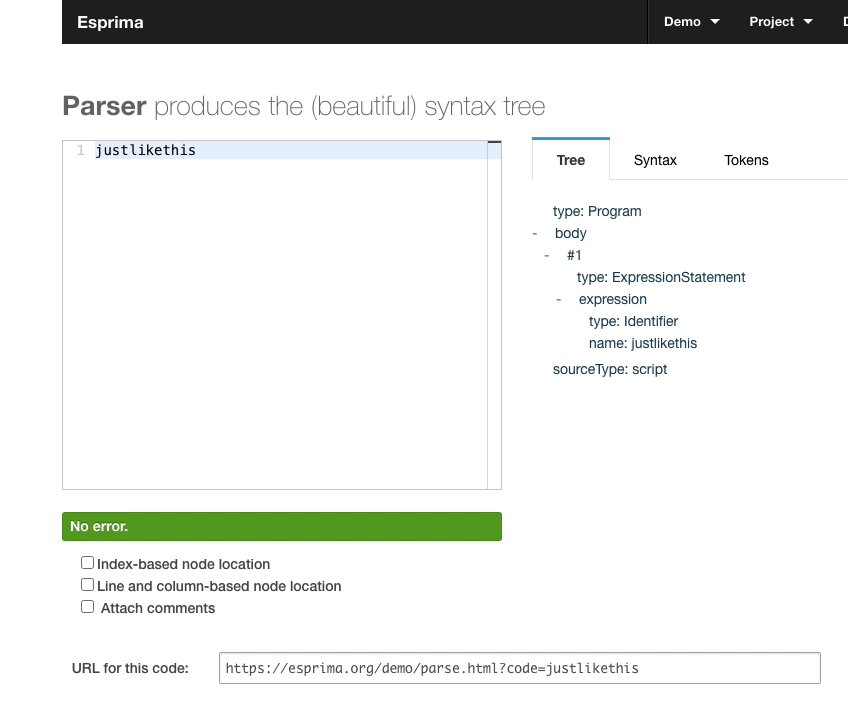
@ariya I made a gif to preview this issue:  Chrome: 83.0.4103.116(64) MacOS: 10.15.5
> The editor in the demo is [github.com/Microsoft/monaco-editor](https://github.com/Microsoft/monaco-editor), so likely it's related to that. > Can you try with the online [Monaco demo](https://microsoft.github.io/monaco-editor/playground.html)? Does it behave differently with another browser?...
> @iheyunfei > 虽然可能有点晚,不过,`getDerivedStateFromProp` 其实是可以拿到 this 的,只是需要在构造时 `state = { self: this , ...otherState}` Nice trick! Got it. 我想原文的描述含义更多的是 限制访问 this 的方式获取 instance 的 props or state
嗯嗯,是因为之前采用的`audio url`没使用`v-key` 最近有空会修一下,修好@你
> @rockcitystore > 请问SSG是什么 Static Site Generation
> @dmy147 > 学到了很多,请问博主如何看待 React 源码中调度优先级使用 lane 取代 expirationTime 的,能出一期博客讲讲嘛 感谢阅读。 以我的理解,重构 react-reconciler 中描述 fiber 的优先级,主要是为了完全支持 Suspense 所达到的能力,Lanes 模型的表达能力支持并发调度不同优先级的多个任务 详细的话可以看这个 [PR](https://github.com/facebook/react/pull/18796)
@hongzzz 昨天还看到了你的 `safeSetState`
@hongzzz 看啦~ 的确 `JS` 说成是 `解释型` 语言更合适, JIT 混淆了二者的界限 😃 > 翻译来自:http://voidcanvas.com/is-javascript-really-interpreted-or-compiled-language/ > 另外一篇参考: https://softwareengineering.stackexchange.com/questions/138521/is-javascript-interpreted-by-design
@jianglin-wu 你再详细说说呗?