周明杰
周明杰
登录回调报错,跳转到我的博客首页,麻烦看下什么情况这是? https://www.zhoumingjie.com/?error=redirect_uri_mismatch&error_description=The+redirect_uri+MUST+match+the+registered+callback+URL+for+this+application.&error_uri=https%3A%2F%2Fdeveloper.github.com%2Fapps%2Fmanaging-oauth-apps%2Ftroubleshooting-authorization-request-errors%2F%23redirect-uri-mismatch
好用,谢谢

我正在参与掘金创作者训练营第5期,[点击了解活动详情](https://juejin.cn/post/7123119385803390983 "https://juejin.cn/post/7123119385803390983") ## 前言 熟练的使用 git 指令,是一个程序员的基本功,本文记录了我这些年常用的一些 git 操作。 ## 进入新团队需要做的一系列 git 操作 高频使用的指令 ``` 1. 注册内网 gitLab 账户 2. 项目管理员拉我进项目 3. 有了权限后,git clone 'url' 项目到本地 4. 自己创建新的项目分支 git branch...
--- highlight: atom-one-dark --- “我正在参加「创意开发 投稿大赛」详情请看:[掘金创意开发大赛来了!](https://juejin.cn/post/7120441631530549284)” ## 前言 在做手机端项目的时候,我们经常在测试环境使用 vConsole 作为调试工具,它大概可以做这么多事情: - 查看 console 日志 - 查看网络请求 - 查看页面 element 结构 - 查看 Cookies、localStorage 和 SessionStorage - 手动执行 JS 命令...
“我正在参加「创意开发 投稿大赛」详情请看:[掘金创意开发大赛来了!](https://juejin.cn/post/7120441631530549284 "https://juejin.cn/post/7120441631530549284")” ## 前言 canvas 真是一个好东西,它给前端插上了想象的翅膀,伴随着 h5 而来,将 web 代入了新的领域,基于canvas 技术实现的各种酷炫效果和2d、3d 游戏,也让浏览器能承载更加强大的功能。尤其是它性能还很好,搞游戏再合适不过了,我就喜欢用 canvas 写一些小游戏玩。 [在线地址](https://fiq7lw.csb.app/)  最近无意中看到前段时间写的这个小效果,觉得挺有意思的,就分享出来;这是苹果ios 12 发布会上库克 ppt 里展示的内容,一个带荧光效果的环形进度条;一个接外包项目的朋友,遇到客户指定要这个效果,实在搞不定了找到我,于是才有了下面的复刻实现。  ## 基础 Dom 结构 第一步先把标签元素写上,后面将据此生成画布上下文对象,canvas 标签内的内容将在浏览器不支持的情况下显示,否则会自动忽略。 ```json...
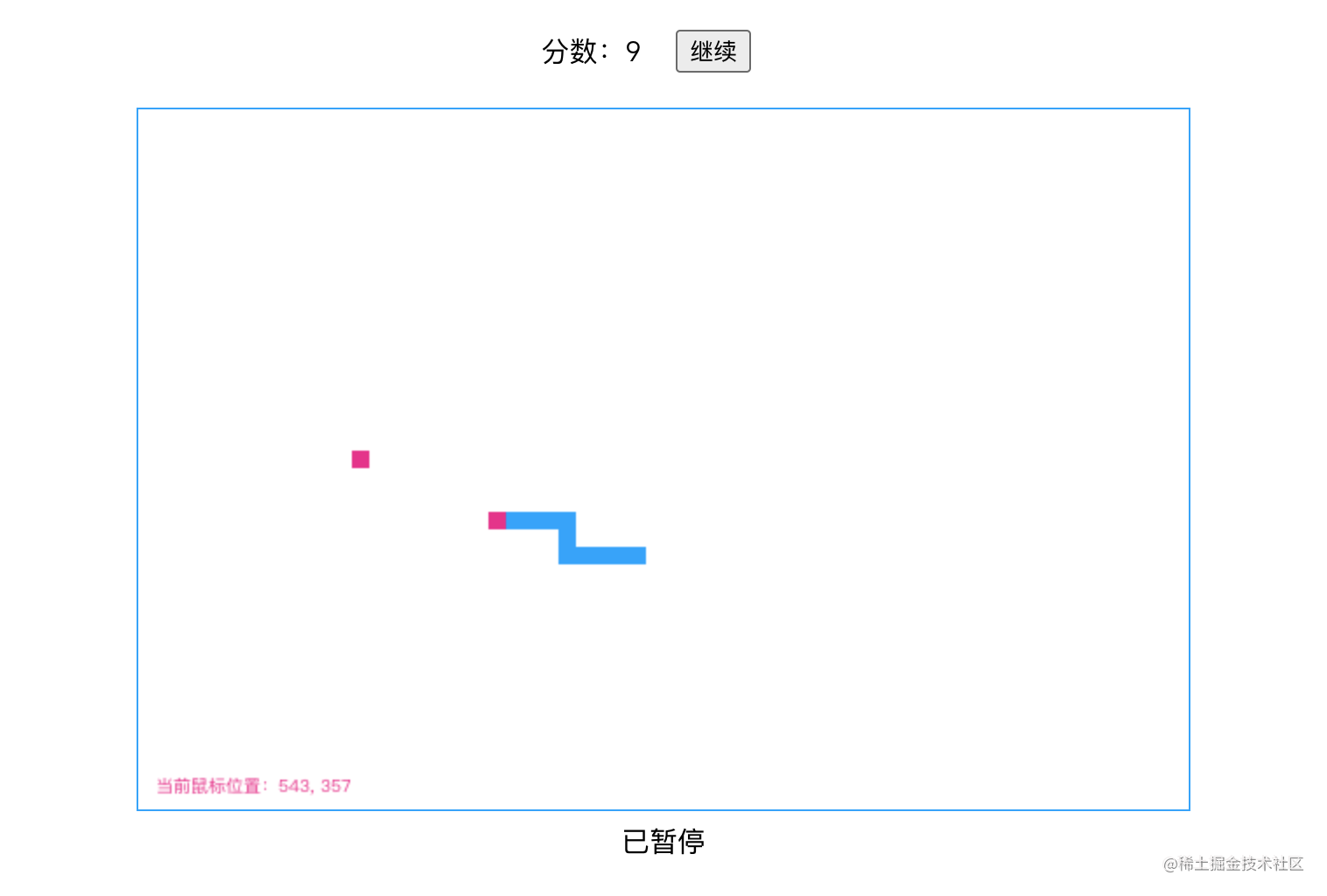
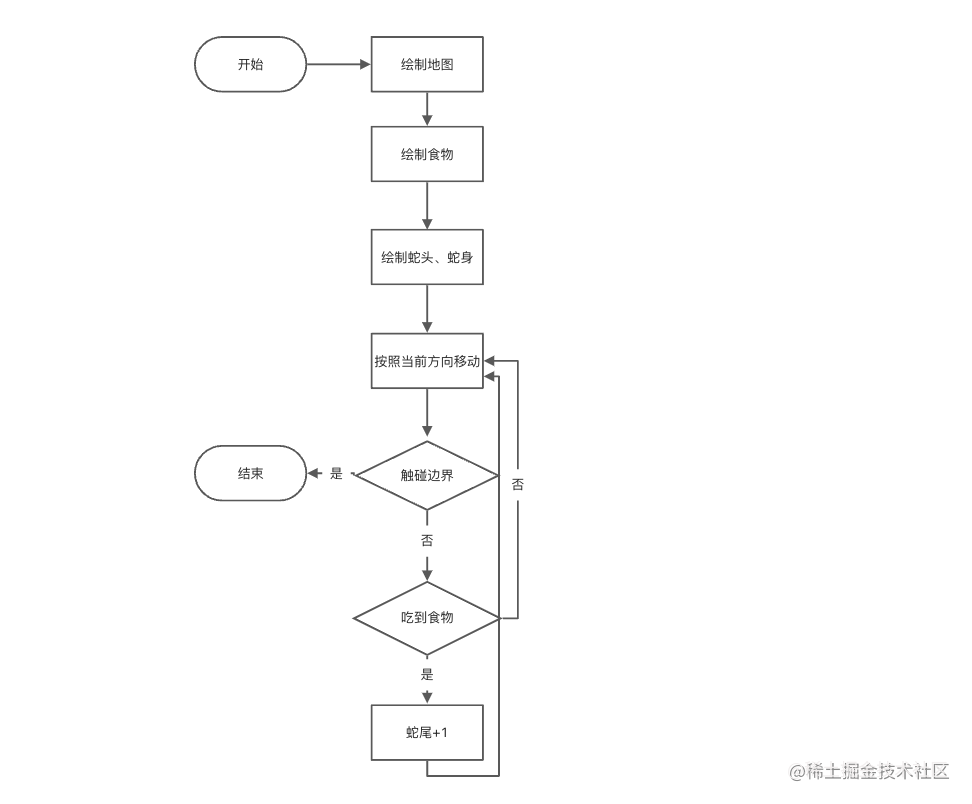
“我正在参加「创意开发 投稿大赛」详情请看:[掘金创意开发大赛来了!](https://juejin.cn/post/7120441631530549284 "https://juejin.cn/post/7120441631530549284")” ## 前言 贪吃蛇作为一个经典的小游戏,是很多人儿时的记忆,当时的掌机、诺基亚手机里面都有它的身影,随着时间流逝,当年的我们已经变成大人模样,玩着王者,吃鸡等大型游戏;贪吃蛇这种小游戏已经吊不起我们的兴趣了,不过如果你是一名程序员,那还是建议实现一下,毕竟作为 leetcode 353 算法题你总不想在面试的时候遇到它却不会吧。 本文让我们来复刻一下这款经典的小游戏吧 [在线地址](https://l8idb0.csb.app/)  ## 规则 玩法:玩家使用方向键操控一条长长的蛇不断吞下豆子,同时蛇身随着吞下的豆子不断变长,当蛇头撞到蛇身或障壁时游戏结束。 ## 思路 `元素`:边界、蛇头、蛇身、食物 `边界`:输入 行数 x, 列数 y 生成边界地图,用二维坐标标识每个点的位置; `蛇头、蛇身`:蛇头和蛇身分离,当吃到食物后,蛇身尾部加一 `食物`:位置随机生成; ## 流程图  ##...
### 前言 上个月啊,我写了篇 [叮咚抢菜运力监控](https://juejin.cn/post/7084886593089044493)的文章,后面把代码 push 到github 的时候,发现网络报错 443 ``` fatal: unable to access 'https://github.com/mingjiezhou/live-host.git/': LibreSSL SSL_connect: SSL_ERROR_SYSCALL in connection to github.com:443 ``` 这一度让我很苦恼,即便开启了“科学上网” 也不行,一番调查后发现是因为国内的 github 域名 DNS 解析被污染了,DNS 污染的表现主要为,1- 域名解析错误,2-...
## 前言 企微开发是属于混合开发的一个典型场景,使用企业微信官方提供的 JS-SDK ,我们可以借助企业微信高效地使用拍照、选图、语音、位置等手机系统的能力,同时可以直接使用企业微信分享、扫一扫等企业微信特有的能力,为企业微信用户提供更优质的网页体验。 主要的优势在于全平台、以及结合企微实现智能营销。 企微官方提供了三种场景供我们选择,本文介绍的是基于 JS-SDK 的 企业内部应用。   前端这块前期大概率遇到的坑有这些: 1.鉴权 2.技术栈选择、本地调试、企微 webview 的兼容性 下面基于我过去几个月做的项目,来具体说说 ### 登录鉴权流程 实际上在企微上自建应用的开发,也是通过 webview 来实现的,和常见的混合开发模式一样,只要登录流程完成后,后面的业务开发过程就是我们熟悉的 html,js 等前端技术了。 而若想使用企微的 api, 需要首先加载并注册 JS-SDK,它是一个 js...
### 前言 人在上海,居家一个月,感谢政府和公司时不时的投送“空投”,主食是不缺的,但是菜真的不够吃,于是这几天也开始加入了叮咚抢菜的大军,然而几天了一次都抢不到; 昨晚上无意中打开叮咚买菜,发现竟然有个时间段可以派送,抓紧买了一袋馄炖皮(别的几乎都卖完了),这个事情提醒了我,叮咚买菜的可派送时间段是动态变化的,那么我只要写一段程序,监听其变化,在有空余的派送资源时候提醒下我,然后在手动去下单,理论上应该可以买到菜; 今早上 6 点 再一次抢菜失败后,我忍不住了,爬起来开始实践这个半自动外挂的想法。 ### 获取叮咚买菜的 api 我只需要获取可派送时间段这一个 api 就好了,我是 iphone 手机,所以需要找一个合适的抓包工具,我使用 stream 来替代 pc上的fiddle, 有几个注意点: 1、默认安装后是无法抓取 https 类型的,需要在设置里进行相关配置: > 如果您要抓取 HTTPS 的请求,需要先启动抓包,然后安装 CA 证书后,去设置-通用-关于-证书信任设置 里信任...