Michael Roevie Victoria
Michael Roevie Victoria
Can I disabled the flag or the dropdown flag ?  
I there a way we can custom the icon and font size ?
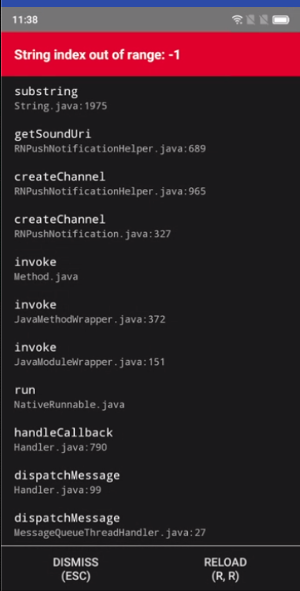
String index out of range -1 ? 
When to many notification the app the crash when you click the whole unexpanded notification. How to handle this situation ? 
When I hit the function in the example ``` onPressFlag() { this.myCountryPicker.open() } ``` it says
Is there a way in reverse geocoding that every click on marker that will result the reverse geocoding ? example code ``` const map = useRef(null); const marker = useRef(null);...
I want to reset or no selected value  my reset button function looks like this. ``` { console.log(`Selected index: ${this.state.index} , value: ${this.state.value}`) this.setState({ index: 10, value: ''...
Im planning to use this component for expiration date. 
Please provide all the information requested. Issues that do not follow this format are likely to stall. ## Description  ## React Native version: Run `react-native info` in your terminal...
Im trying to use ` ` still NA not N/A https://snack.expo.io/@mrvictoria/test 
