meetqy
meetqy
如果采用**模板 > 组件 > 元素,不可同级嵌套** 的思路去实现之前的需求 ```html ``` header,main就属于模板,footer也属于模板,因为没有了layout容器这种东西,所以就只有editor这么一个容器,所有的对模板的操作其实就在editor中,只需要去管理editor和模板重合的问题。 最后的结构应该是这样的 ``` tree - editor 容器 - 模板A - 组件A - 组件B - 模板B ```
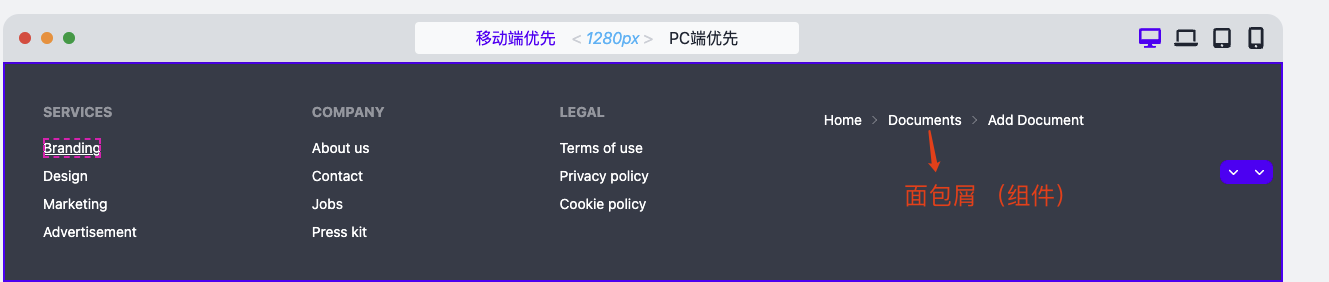
 这就是个模板,因为模板已经有了他的结构,布局方式,是趋向于业务组件的,所以当我们拖拽一个组件过去的时候,他只会出现在 **面包屑(组件)** 这个位置(比较完善的业务组件一般风格,排列,布局方式都已经固定了,这时候改变的东西,无非就是一些顺序调整,文字调整,删减而已),如果你需要加一个其他的底部声明,你可以在 **拖拽一个底部声明模板在这个模板的下面** 
利用元素的可编辑属性`contenteditable`
## 项目名称 * 嘻哈F | 街舞比赛查询工具 * uniapp + 云开发 + cloudBase CMS ## 页面截图  ## 待开发 * [ ] 比赛提醒 * [ ] 评论功能 * [ ] 积分模块...
这个暂时没法,图片服务挂了,暂时只能用一些其他图片服务代替,最近没时间去搞
same problem, This's my methods. And PrismaClient imported use '@prisma/client', like this ``` import { PrismaClient } from "@prisma/client"; const prisma: PrismaClient = new PrismaClient(); ``` > Just ran into...
When I tried to solve this problem, I found that `jszip` unsupport cancel. What should I do next? https://github.com/Stuk/jszip/issues/594
>  > > 能提供下这些照片不? > 什么时候图片服务能恢复 已经恢复
 I want to solve this problem by listening to the browser zoom, recalculating the position, is that possible? `new top = 145.2/1.25, new left = 710/1.25` if user has...