marry
marry
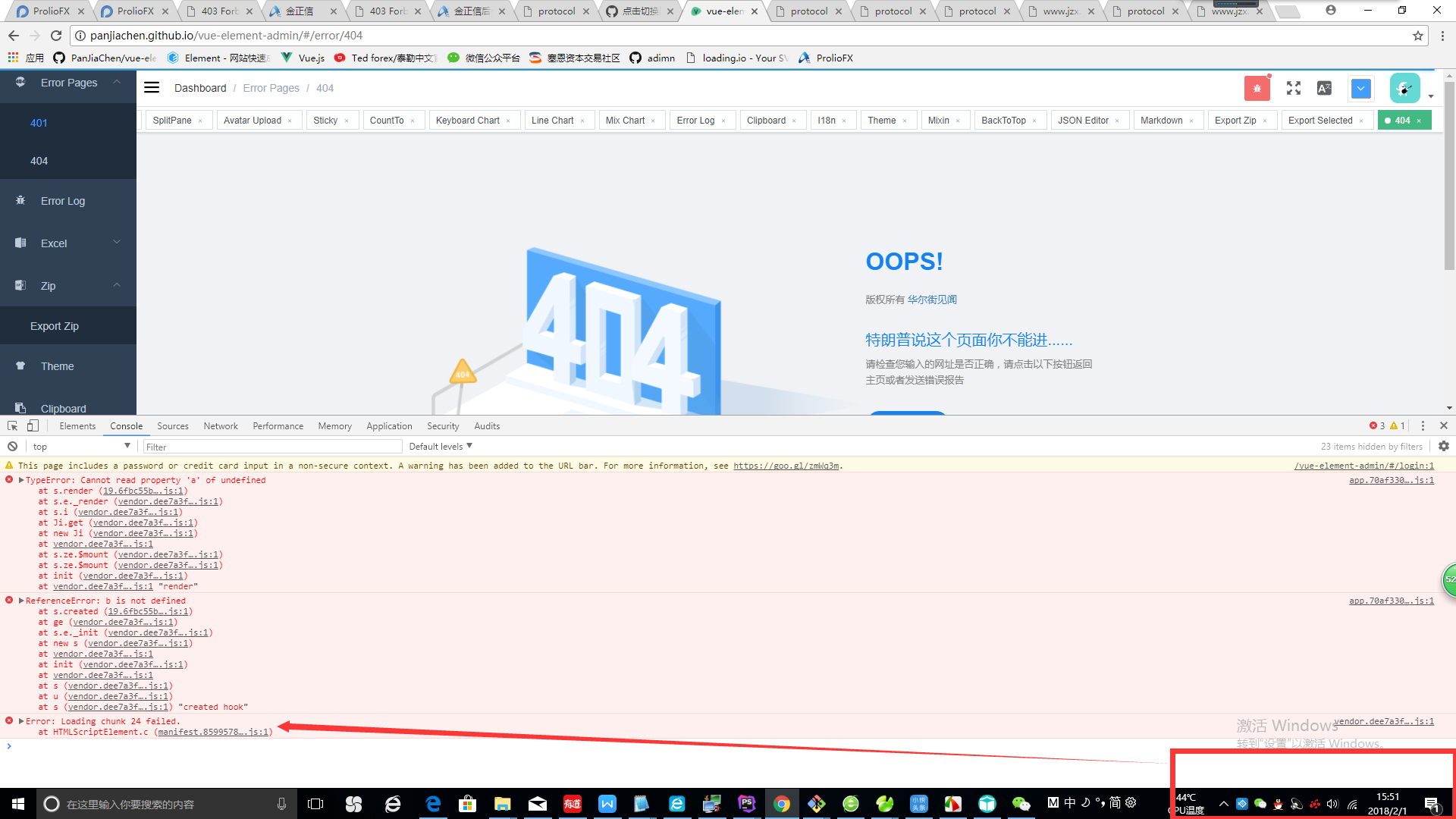
 只有点击路由切换的时候会出现这种错,每次加载报错的区块都不一样(比如:Loading chunk 1 failed.||Loading chunk 2 failed.),前后台两个分开单独项目,都出现了这种问题,后台涉及权限用的是vuex 动态加载路由,前台没有使用。(所有的后端交互都是使用dispatch,会不会有影响)会不会是npm打包问题,毕竟npm经常出错
 这是报错的源码区域
 楼主自己的项目也会出现这种报错哦
 重现度还有点高,点了十几次路由就重现
@luchanan 那你解决了吗,动态加载路由确实会出现此问题,楼主的项目用mac的chrome确实不会出现此问题
 window chrome重现的非常高,换了同事的机子重现度也一样