Malte
Malte
see here 
_MN: re-opening because only the (now deleted) title part was addressed_ _NB: data means a js var or const (it does not mean a JSX element)_ **Component Definitions** _Not connected...
**Component annotations: icons**  
Part 2 of fixing this, so it fits on a row! These are labels in the utopia component config, replace as follows: None: - Small: S Medium: M Large: L...
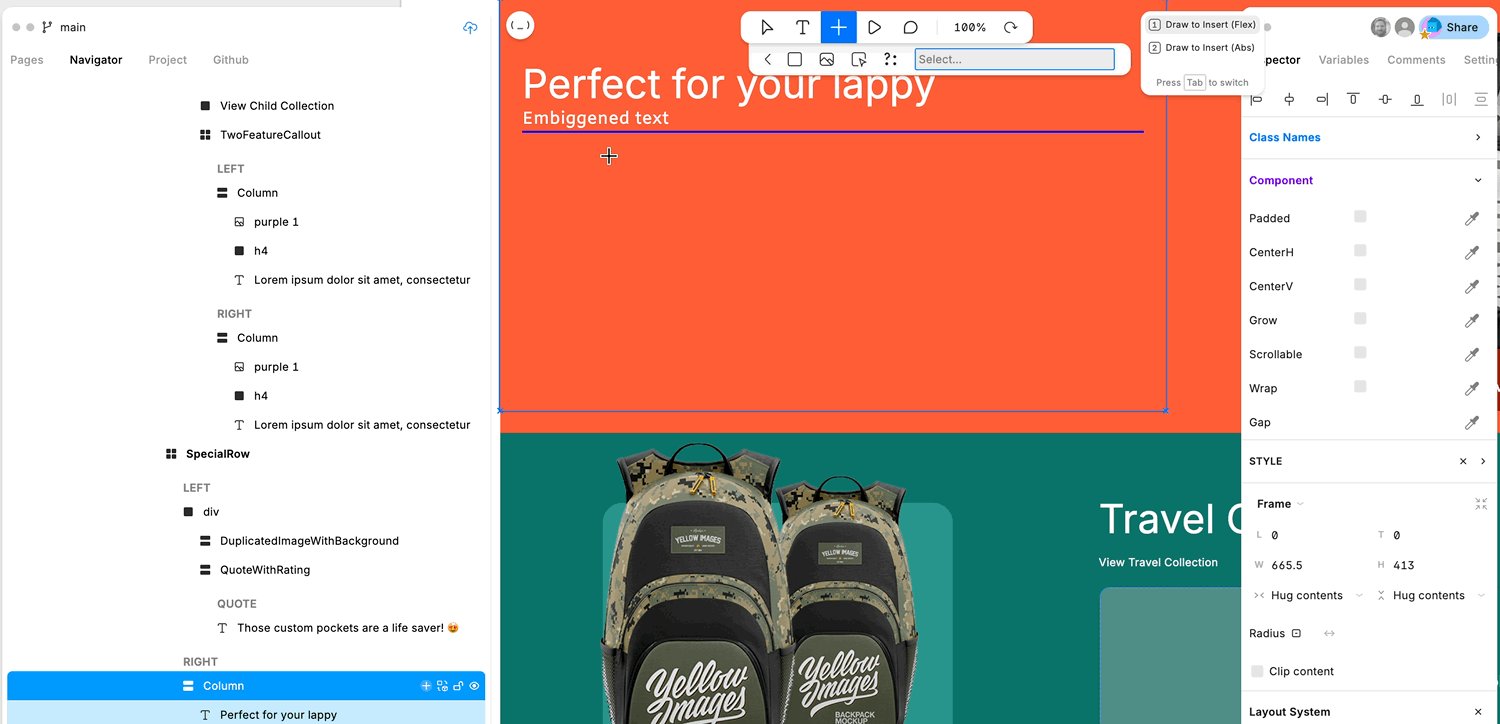
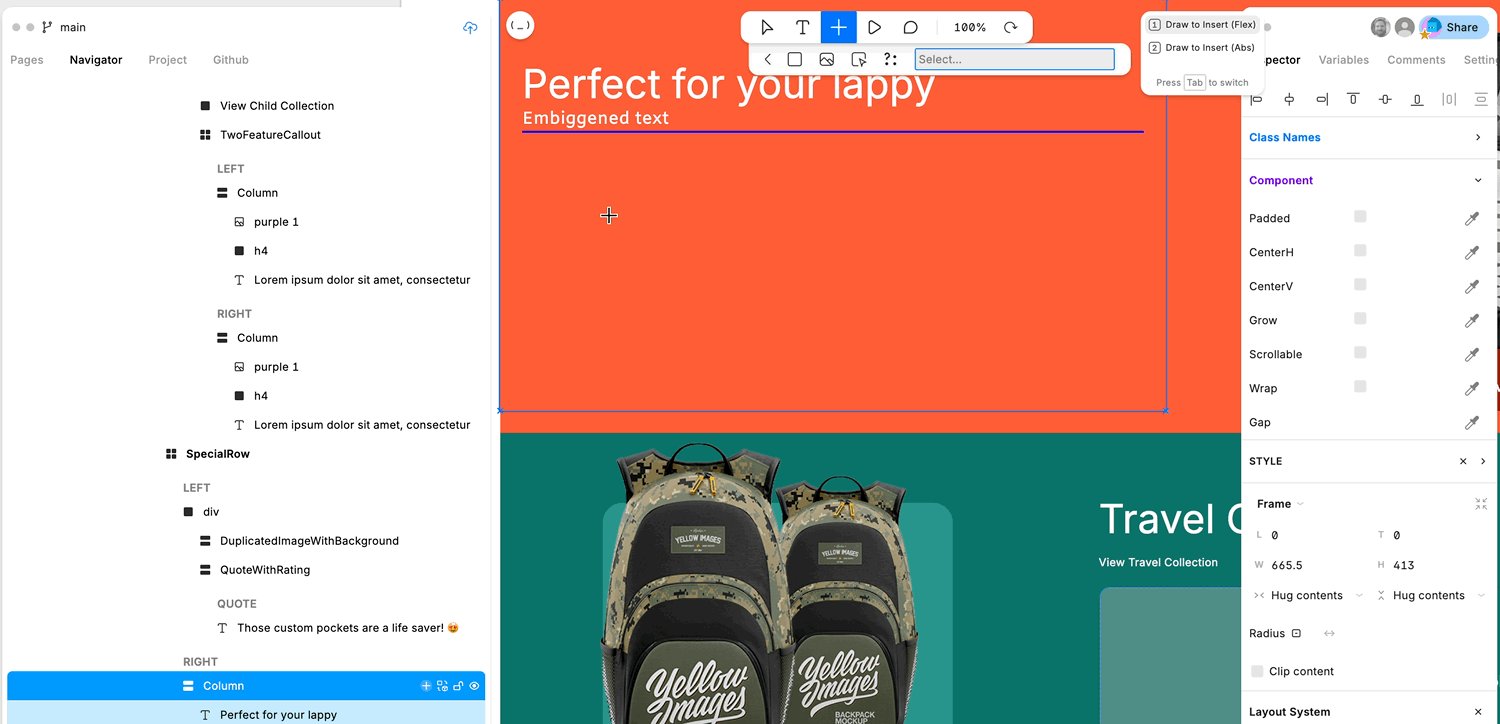
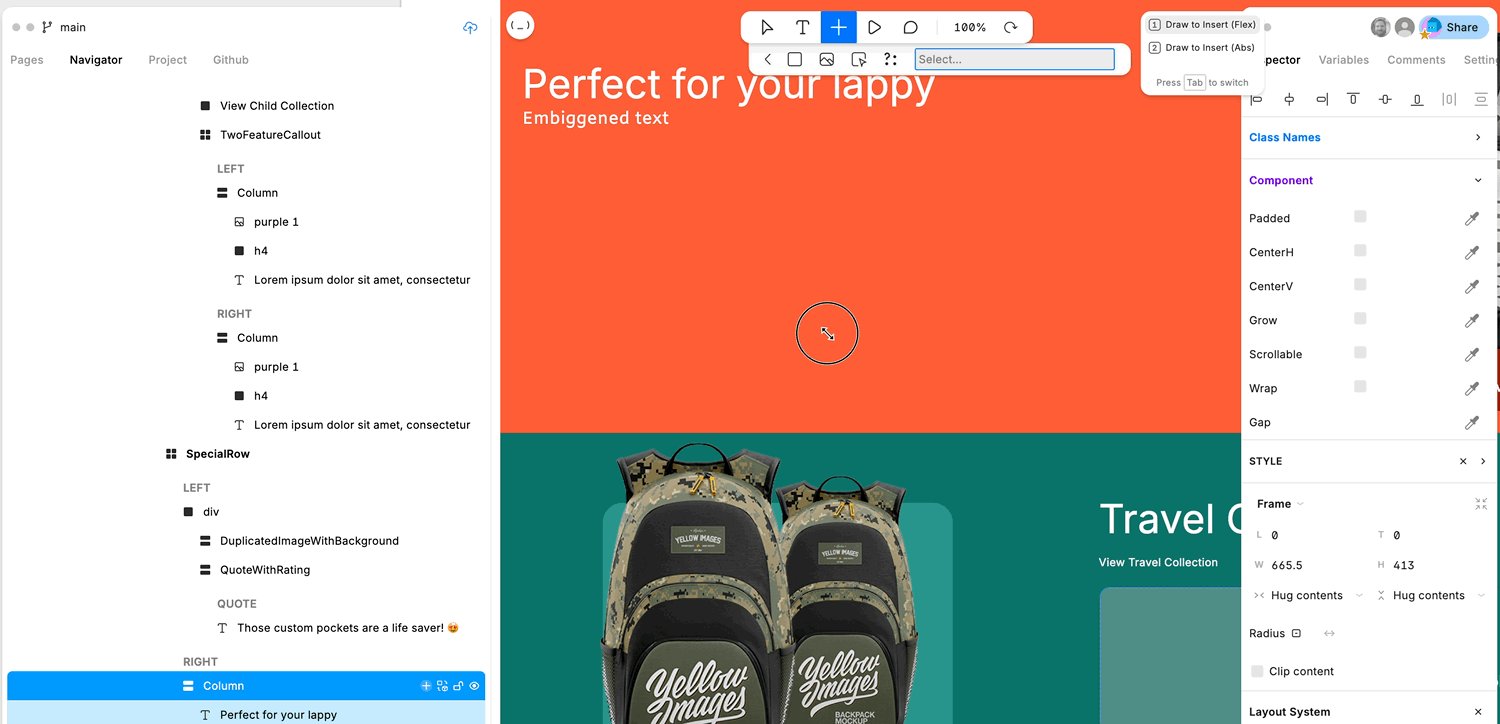
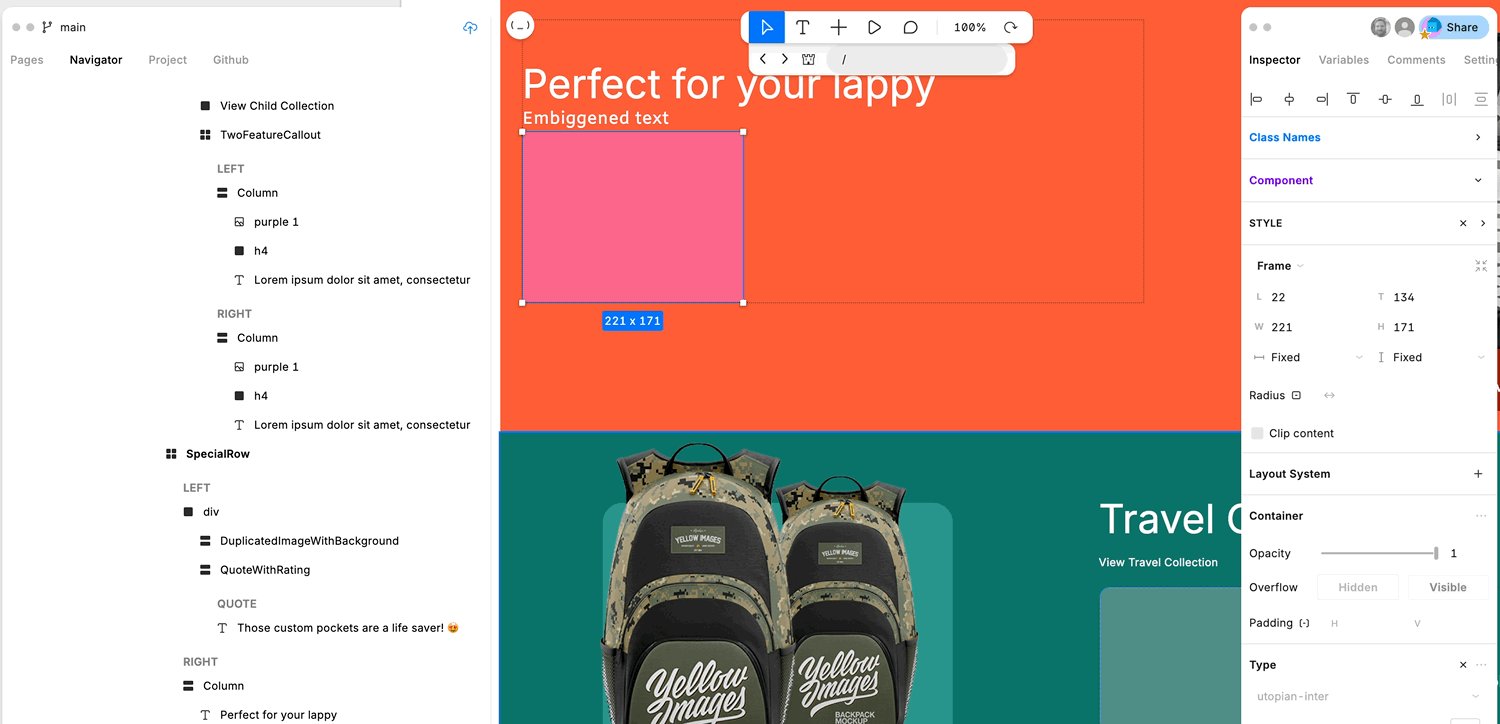
This is truly astonishing to behold. You won't see the keyb here, but imagine holding down shift and arrow key _left_ on this absolutely positioned element https://screenshot.click/cmdshift_to_move_right_moves_left_and_refreshes_the_navigator.mp4
See here: https://screenshot.click/03-50-ppvzr-c3tyu.gif - somehow _both_ the nav bar and the menu render. Expected: - like before, the nav bar is inside the 'default' toolbar. During reorder, the 'reordering' takes...
NB this appears to affect content in _render props_ See video here: https://screenshot.click/03-47-0wgsl-5m2sw.gif 
MN: I've tried to tweak this in the browser devtools, and it does _not_ appear to be a trivial change. It's not absolutely critical because we can resize the navigator
Problem: we are losing a cumulative hour a day by pulling the repo and fixing the sidecar file issues one by one We just need to publish a new version...
**STR** - Insert new page - (Editor is on that page) - Github pane, revert **Result:** (the revert did not succeed; project reload showed those files still edited) 
