luhc228
luhc228
routes.ts 文件如果通过以下方式导入时,将导致 store Provider 重定向失败: ```ts import A from '@/pages/a'; ```
[vite] warning: Top-level "this" will be replaced with undefined since this file is an ECMAScript module 23 | return https://github.com/vitejs/vite/issues/8644
- IE11 下不存在 `window.navigator.languages`,需要做兼容处理 - https://github.com/alibaba/ice/issues/5384
## 背景 对于带有 /${locale} 的地址,在 matchRoute 时无法拿到路由组件

`build-plugin-ice-i18n` runtime 源码中,含有 `for...of` 语法,会被 babel 注入 `@babel/runtime` 的 `_createForOfIteratorHelper()` 方法(里面包含迭代器语法),导致在 IE11 下无法 work。 目前看了下框架的源码,默认情况下是不会引入 `@babel/plugin-transform-runtime`的,也就不会引入 `@babel/runtime`,与当前表现不一致,需要进一步调研。 相关的问题: https://stackoverflow.com/questions/62959348/ie11-error-typeerror-non-array-objects-must-have-a-symbol-iterator-method
会得到报错信息:`You should not use outside a ` 插件中 `modifyRoutesComponent()` 没有成功修改路由 项目的 build.json 信息: ```json "plugins": [ [ "build-plugin-icestark", { "umd": true, "omitSetLibraryName": true } ], "build-plugin-webpack5", "build-plugin-keep-alive" ] ```
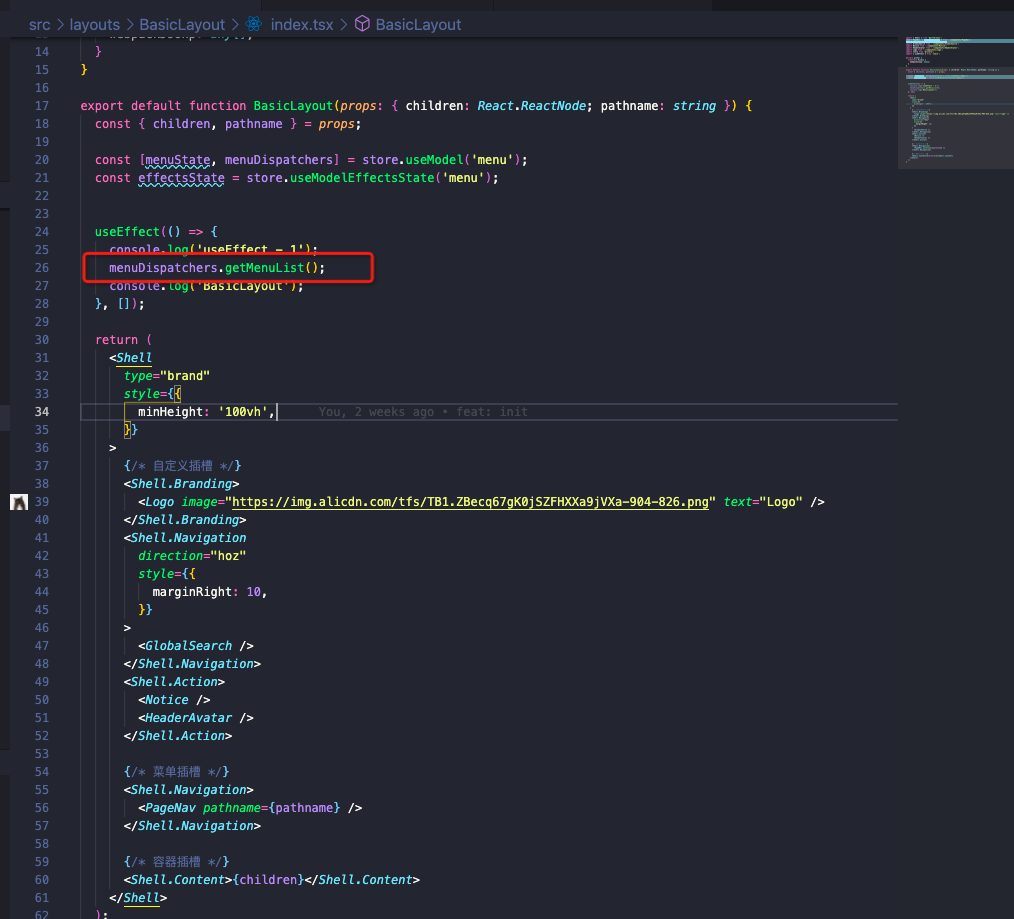
## 问题描述 在 BasicLayout 组件中,调用 menuDispatchers.getMenuList() 更新 state:  `src/models/menu.ts` 文件如下: ```ts import { asideMenuConfig } from '@/layouts/BasicLayout/menuConfig'; import lodash from 'lodash'; export default { state: { menus: [], menusFlatMap:...
