limengtaylor
limengtaylor
  
 dom in the iframe steps,in fact ,the scope is the outer document no in the iframe
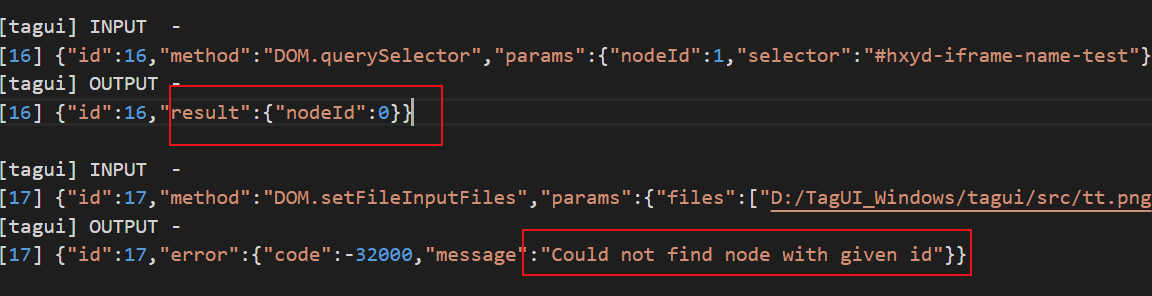
 when the web have 3 or more iframe ,how to get the dom to use click,hover,upload;
 https://element.eleme.io/#/zh-CN/component/table wait 10 dom begin var b = document.getElementById('table-biao-ge'); var iframe = document.createElement("iframe"); iframe.setAttribute('name','mainFrame'); iframe.setAttribute('src','https://element.eleme.io/#/zh-CN/component/upload'); iframe.style.width='100%'; iframe.style.height='100vh'; b.append(iframe); dom finish wait 10 dom document.getElementsByTagName("iframe")['mainFrame'].contentDocument.querySelector('#app > div.main-cnt > div >...
https://ant.design/components/rate-cn/  how to spot it's half or not when i want to click? https://ant.design/components/slider-cn/  how to set different value by click in tagui
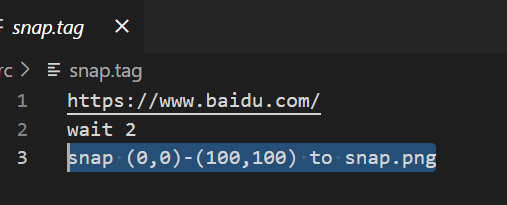
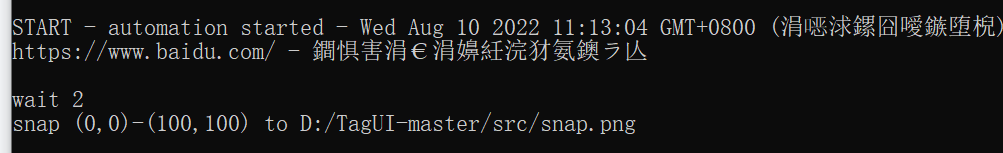
just like 'click table.png',when i reset the Image resolution,it can't find the table.png
https://www.wangeditor.com/demo/index.html wait 2 click //*[@id="w-e-element-0"] clipboard('some text') keyboard [ctrl]v wait 2 snap page to editor.png 
