LHP
LHP
 When user scroll the page, I need hide the crosshairs, and when users click the linechart, I need to show the crosshairs
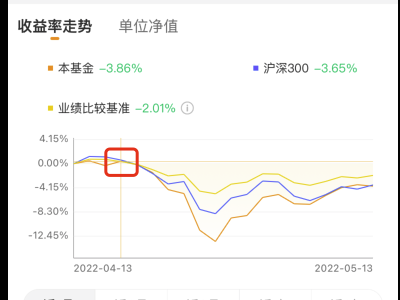
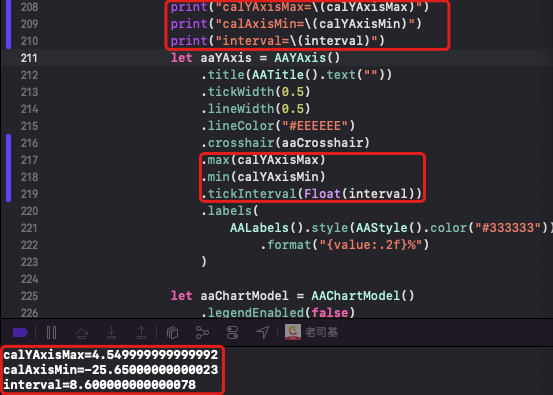
代码和效果图如下图   正常情况,折线图最大值设置了4.55,Y轴上面应该还有一个刻度8.60,但奇怪的是没有绘制出来 图表库log日志如下 { "touchEventEnabled" : true, "title" : { "text" : "" }, "chart" : { "type" : "line" }, "legend" : { "enabled" : false },...
代码和效果图如下图   正常情况,折线图最大值设置了4.55,Y轴上面应该还有一个刻度8.60,但奇怪的是没有绘制出来 已经困扰很多天了,oc的版本我也问了,但是没有回应
基金估值功能问题

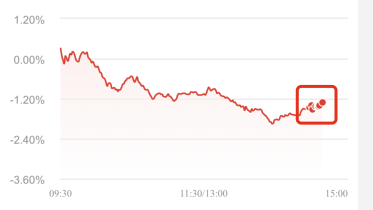
 第一次请求数据,在最后一个有效的数据点上添加AADataLabel,没有数据的点将数据置空。 之后,每1分钟会请求新的数据,使用chartView.aa_updateChart(options: aaOptions, redraw: true)重绘图表后,小圆点也被重复的绘制了。
