老三的古代
老三的古代
data方式会有异常,可完善 
- [x] I have searched the [issues](https://github.com/ant-design/ant-design/issues) of this repository and believe that this is not a duplicate. ### What problem does this feature solve? 目前使用customRequest解决了分片上传和进度控制,但是发现批量上传时选择n个文件,customRequest就激活n个文件上传,希望能控制同时上传文件的个数从而保证上传质量,或者能够通过某个api实现这个功能,maxCount能够控制上传数量不能满足要求,或者能够控制同时只上传一个文件也可以。 Currently using customRequest solves...
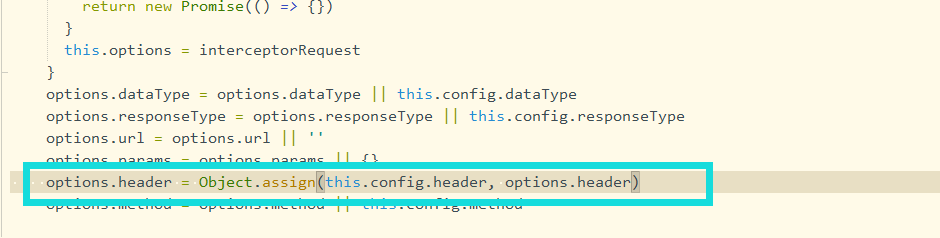
 这个地方会把上一次请求的配置合并到全局配置上去,导致不能根据需求配置。
按照步骤操作,运行正常就是图标丢了。 
