fighting
fighting
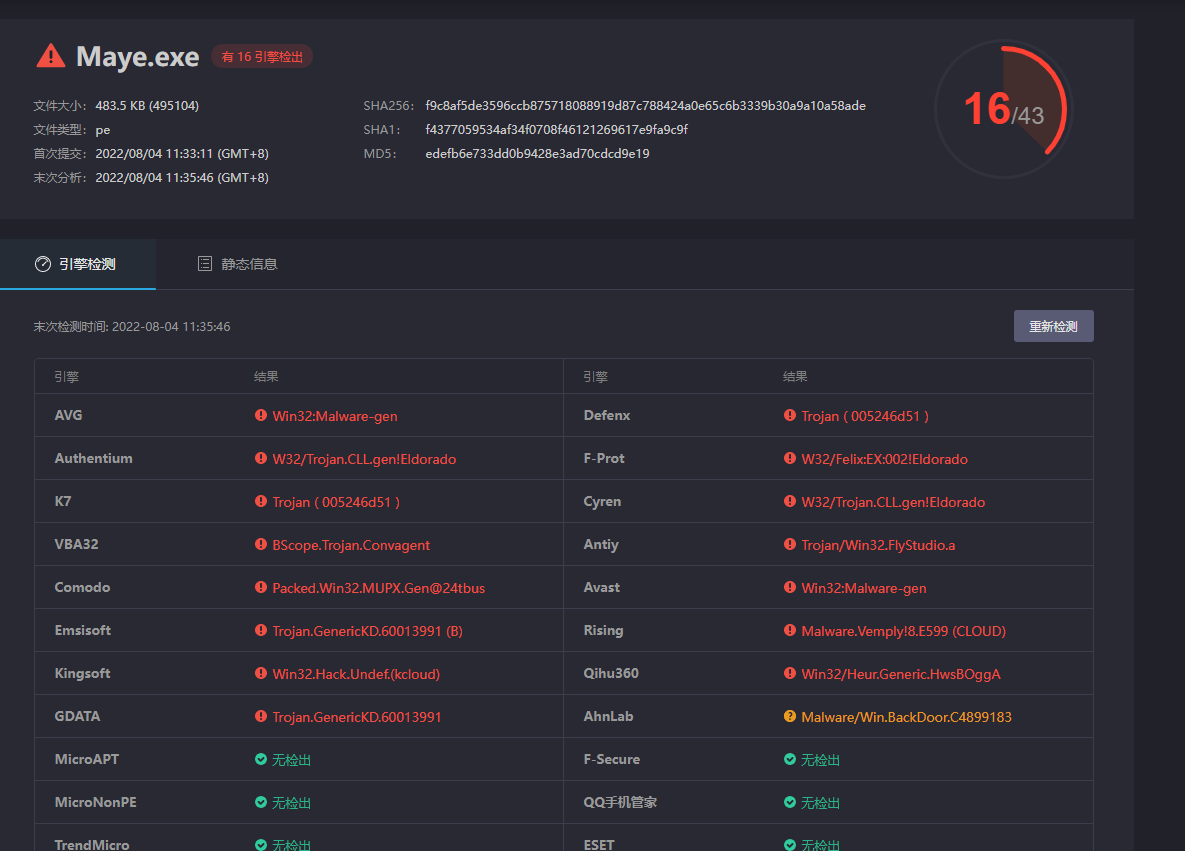
 我也测到了,这丫的,被微软管家直接干掉,我还莫名其妙怎么没了
https://blog.arae.cc/post/25830.html#%E5%A4%87%E6%B3%A8 关于报毒:Maye 编写方式为 html+css+js+mb+易语言,由于易语言特性目前无法解决,建议添加信任或直接删掉。 回复简单直接,相信就用,不相信删掉
本地部署的showdoc,照搬官网的flowchart demo 没能正常显示,请问配置方面有什么要改吗,为什么我没成功  效果 
> @lanboss 这是基本的语法问题。flow后要换行或者加个空格。 应该是配置哪里还不对,同样一段代码,官网的能新建个文档粘贴能显示流程图,本地部署的不能显示,复制粘贴的不缺空格,也亲自核验过代码
> @lanboss 那就升级到最新版并且清理浏览器缓存 发现问题了,是前面部分的flowchart尝试语法不对导致后面的flowchart代码不行,谢谢
i try, WebDiffer is fast, DiffPlex.Wpf is slow , InsertLinesAsync method is slowly , InternalLinesViewer ->StackPanel add ` VirtualizingStackPanel.VirtualizationMode="Recycling" VirtualizingStackPanel.IsVirtualizing="True"` will not slow when drag,but load file still slow
i solute the question , changed InsertLinesAsync method ` private static async Task InsertLinesAsync(Guid guid, InternalLinesViewer panel, List lines, bool isOld, UIElement source, int contextLineCount) { // For performance. if...
``` private static async Task InsertLinesAsync(Guid guid, InternalLinesViewer panel, List lines, bool isOld, UIElement source, int contextLineCount) { // For performance. if (lines == null || panel == null) return;...