react-ant
 react-ant copied to clipboard
react-ant copied to clipboard
(基于pro 2.0)基于Ant Design Pro 的 (多标签页tabs、拖拽、富文本、拾色器、多功能table、多选Select)
我现在也实现一个需求,就是点击列表时也要多开页签,就是一个列表每条数据都有编辑功能,点击条目a的编辑要打开一个页签,点击条目b的编辑也要打开一个页签。 
比如,在一个页面打印输出123,那么切换tab时,无论切换 哪个tab,这个console都会打印出来,这也就说明每个组件其实还是渲染了,请问有什么 办法进行优化吗
刷新浏览器后多标签tabs不见了,会回到首页,如何刷新后继续保留当前的tab,同时其他的tabs状态都保存?
请问为什么选择topmenu模式后路由就会报错
 这个页面切换回来会丢失输入的内容
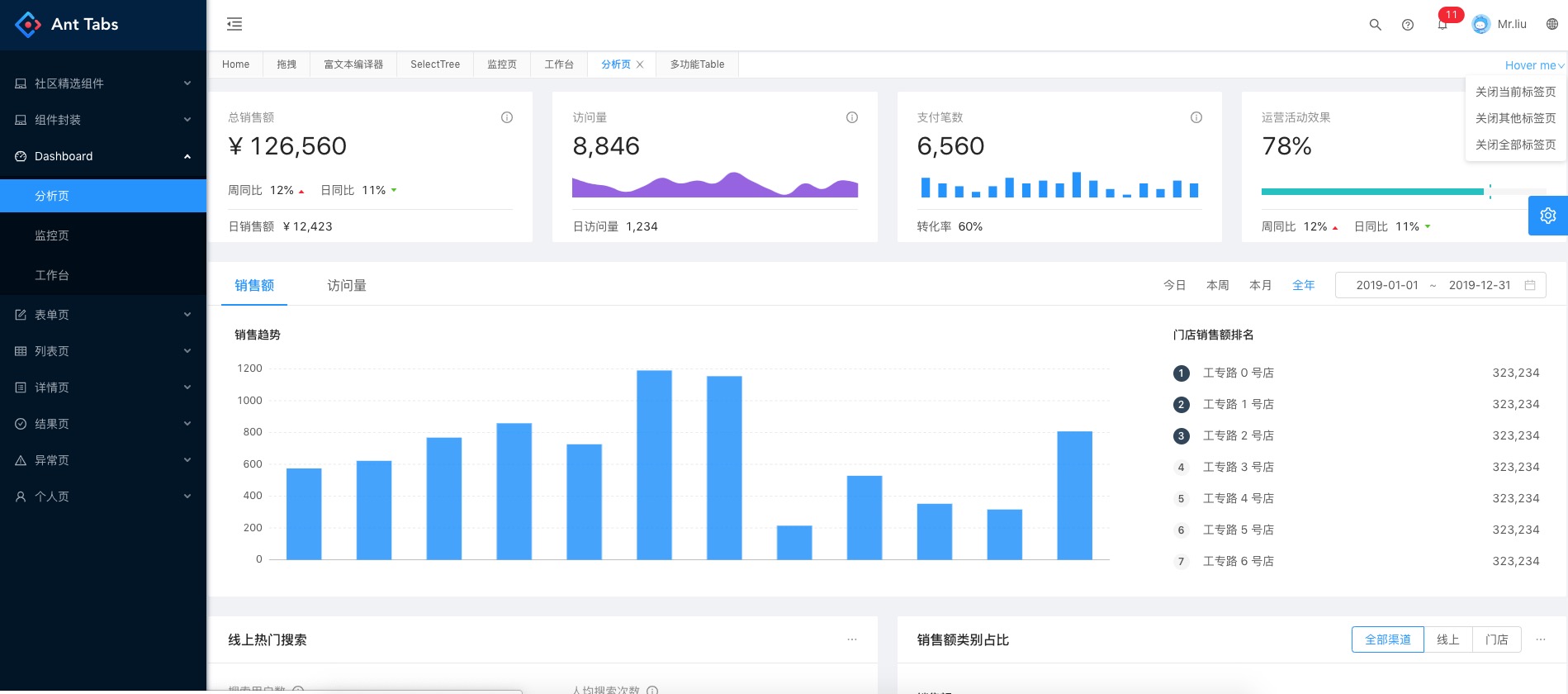
# Ant Tabs(pro 2.0) 本文介绍`Ant Tabs`一些 新增的功能和原理及思路介绍及更新日志。  ## 实现多页签的原理及思路 `Ant Tabs` 基于 `Ant Design Pro 2.0` 基础上修改的多标签Tabs,修改此多标签也是工作上的需求,原来后台项目也是基于 `Antd Design` 来开发的,在 github上demo也不是很多,基本上也不符合自己的需求,于是就本着`自己动手,丰衣足食`的思想,自己在`Antd Design`的基础上修改了部分文件。 但是,中间也走了很多弯路,踩了很多坑,修改了多个版本最终才成了现在的需求,不过我觉得还可以,仅供大家参考。 ### 引入 ant Tabs 主要修改文件 `react-ant/src/layouts/BasicLayout.js`...
 例如列表页的新增与编辑,如果是子页面就无法打开。 感谢您的分享
