react-ant
 react-ant copied to clipboard
react-ant copied to clipboard
(基于pro 2.0)基于Ant Design Pro 的 (多标签页tabs、拖拽、富文本、拾色器、多功能table、多选Select)
简体中文 | English | Русский
Ant Tabs Pro (多标签tabs)
特性
- :gem: 优雅美观:基于 Ant Design 体系精心设计
- :triangular_ruler: 常见设计模式:提炼自中后台应用的典型页面和场景
- :rocket: 最新技术栈:使用 React/umi/dva/antd 等前端前沿技术开发
- :iphone: 响应式:针对不同屏幕大小设计
- :art: 主题:可配置的主题满足多样化的品牌诉求
- :globe_with_meridians: 国际化:内建业界通用的国际化方案
- :gear: 最佳实践:良好的工程实践助您持续产出高质量代码
- :1234: Mock 数据:实用的本地数据调试方案
- :white_check_mark: UI 测试:自动化测试保障前端产品质量
模板
- 社区精选组件
- 拖拽
- 富文本编译器
- 拾色器
- 滚动条
- 组件封装
- 多功能 table
- SelectTree
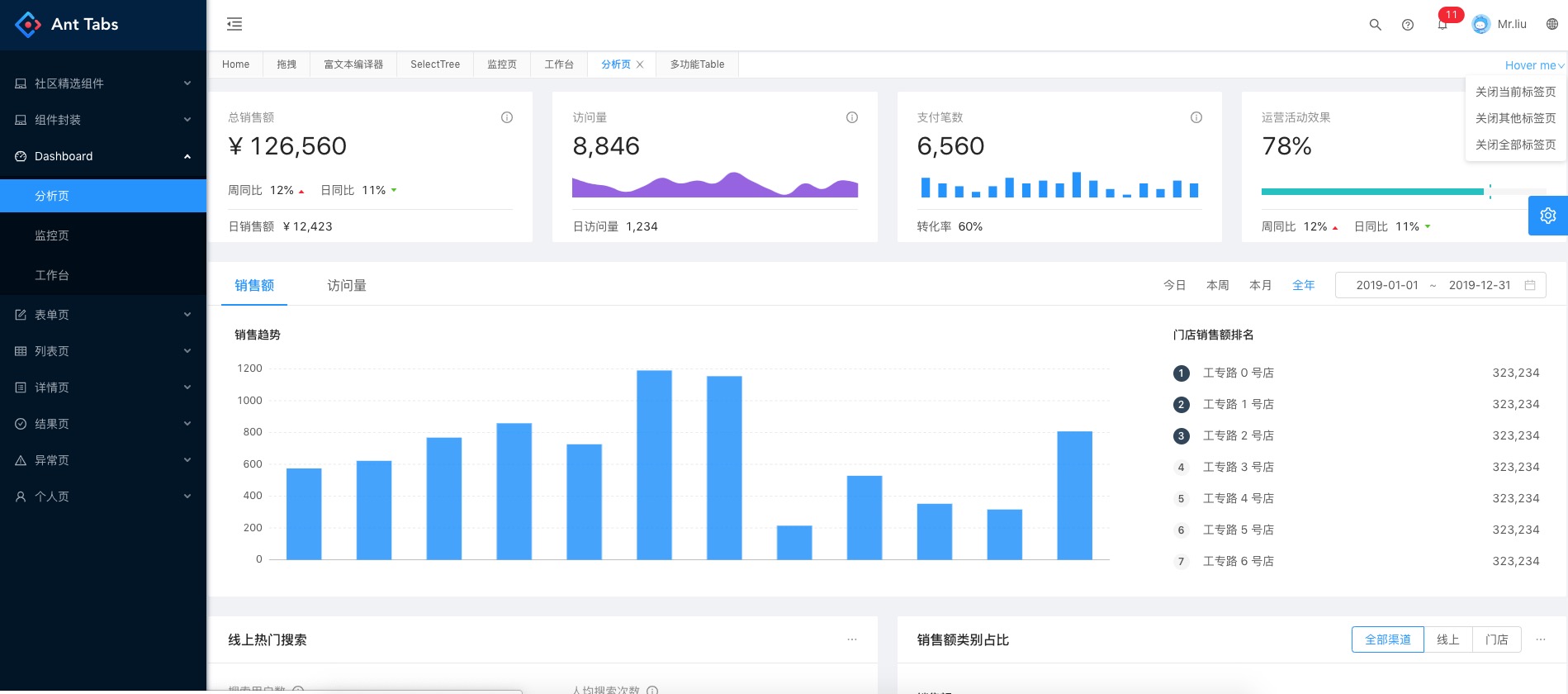
- Dashboard
- 分析页
- 监控页
- 工作台
- 表单页
- 基础表单页
- 分步表单页
- 高级表单页
- 列表页
- 查询表格
- 标准列表
- 卡片列表
- 搜索列表(项目/应用/文章)
- 详情页
- 基础详情页
- 高级详情页
- 结果
- 成功页
- 失败页
- 异常
- 403 无权限
- 404 找不到
- 500 服务器出错
- 触发报错
- 个人页
- 个人中心
- 个人设置
使用
使用命令行
$ git clone https://github.com/kuhami/react-ant.git --depth=1
$ cd react-ant
$ npm install
$ npm start # 访问 http://localhost:8000
使用 docker
# preview
$ docker pull kuhami/react-ant
$ docker run -p 80:80 kuhami/react-ant
# open http://localhost
# dev
$ npm run docker:dev
# build
$ npm run docker:build
# production dev
$ npm run docker-prod:dev
// production build
$ npm run docker-prod:build
更多信息请参考 使用文档。
支持环境
现代浏览器及 IE11。
 IE / Edge IE / Edge |
 Firefox Firefox |
 Chrome Chrome |
 Safari Safari |
 Opera Opera |
|---|---|---|---|---|
| IE11, Edge | last 2 versions | last 2 versions | last 2 versions | last 2 versions |
参与贡献
我们非常欢迎你的贡献,你可以通过以下方式和我们一起共建 :smiley::
- 在你的公司或个人项目中使用 React Ant。
- 通过 Issue 报告 bug 或进行咨询。
- 提交 Pull Request 改进 Pro 的代码。