Neil
Neil
**Describe the bug** frozen right columns,drag the horizon scrollbar quickly, then will see the right frozen column title shown wrong,like blow:  **Tabulator Info** version 4.9.1 **Working Example** [https://codepen.io/kkkisme/pen/ZEpbBbm?editors=1010](https://codepen.io/kkkisme/pen/ZEpbBbm?editors=1010) **To...
- [x] I'm sure this does not appear in [the issue list of the repository](https://github.com/arco-design/arco-design/issues) ## Basic Info - **Package Name And Version:** @arco-design/[email protected] - **Framework version:** Vue - **Browser:**...
## Types of changes - [ ] New feature - [x] Bug fix - [ ] Enhancement - [ ] Component style change - [ ] Typescript definition change -...
- [x] I'm sure this does not appear in [the issue list of the repository](https://github.com/arco-design/arco-design-vue/issues) ## Basic Info ## What are the similar cases of this feature https://semi.design/zh-CN/input/timepicker#%E8%87%AA%E5%AE%9A%E4%B9%89%E8%A7%A6%E5%8F%91%E5%99%A8 ## What...
- [x] I'm sure this does not appear in [the issue list of the repository](https://github.com/arco-design/arco-design-vue/issues) ## Basic Info - **Package Name And Version:** @arco-design/[email protected] - **Framework version:** vue 3.2.37 -...
- [ ] I'm sure this does not appear in [the issue list of the repository](https://github.com/arco-design/arco-design-vue/issues) ## 基本信息 - **依赖包名 及 版本:** @arco-design/[email protected] - **浏览器版本:** chrome105.0.0.0 https://arco.design/vue/component/switch#size  https://github.com/arco-design/arco-design-vue/blob/dd1fe553a5cfacd87cd28887961d5eb7a2601b36/packages/web-vue/components/switch/style/index.less#L172 https://github.com/arco-design/arco-design-vue/blob/dd1fe553a5cfacd87cd28887961d5eb7a2601b36/packages/web-vue/components/switch/style/index.less#L301
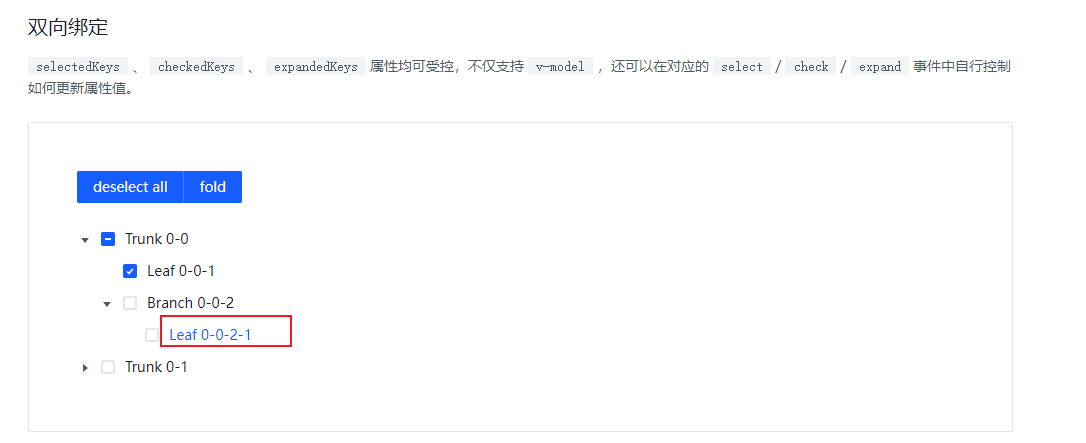
- [x] I'm sure this does not appear in [the issue list of the repository](https://github.com/arco-design/arco-design-vue/issues) ## 基本信息 ## 现有案例 https://semi.design/zh-CN/navigation/tree#%E5%A4%9A%E9%80%89 ## 预期解决问题 checkable 为多选 ,但是某个选项【文字】如果被点击了,那么它就是高亮状态,容易造成困惑 
this project seems long time not update and fix bugs
```js var option = { series: [{ type: 'liquidFill', label: { show: true, color: '#0088FF', insideColor: '#fff', formatter: (params) => { const v = (params.value * 100).toFixed(2) return [`{a|${v}}{b|%}`, `{c|指标名称}`].join('\n')...
### What problem does this feature solve? https://echarts.apache.org/zh/option.html#yAxis.interval 希望yAxis.interval 可以通过Function来设置,参数和https://echarts.apache.org/zh/option.html#yAxis.min的Function一样 ### What does the proposed API look like? ``` interval: function (value: {max, min}) { return Math.ceil((100 - min) /...
