kingwrcy
kingwrcy
Please support java,c,c++ language,It's really useful for this three language!
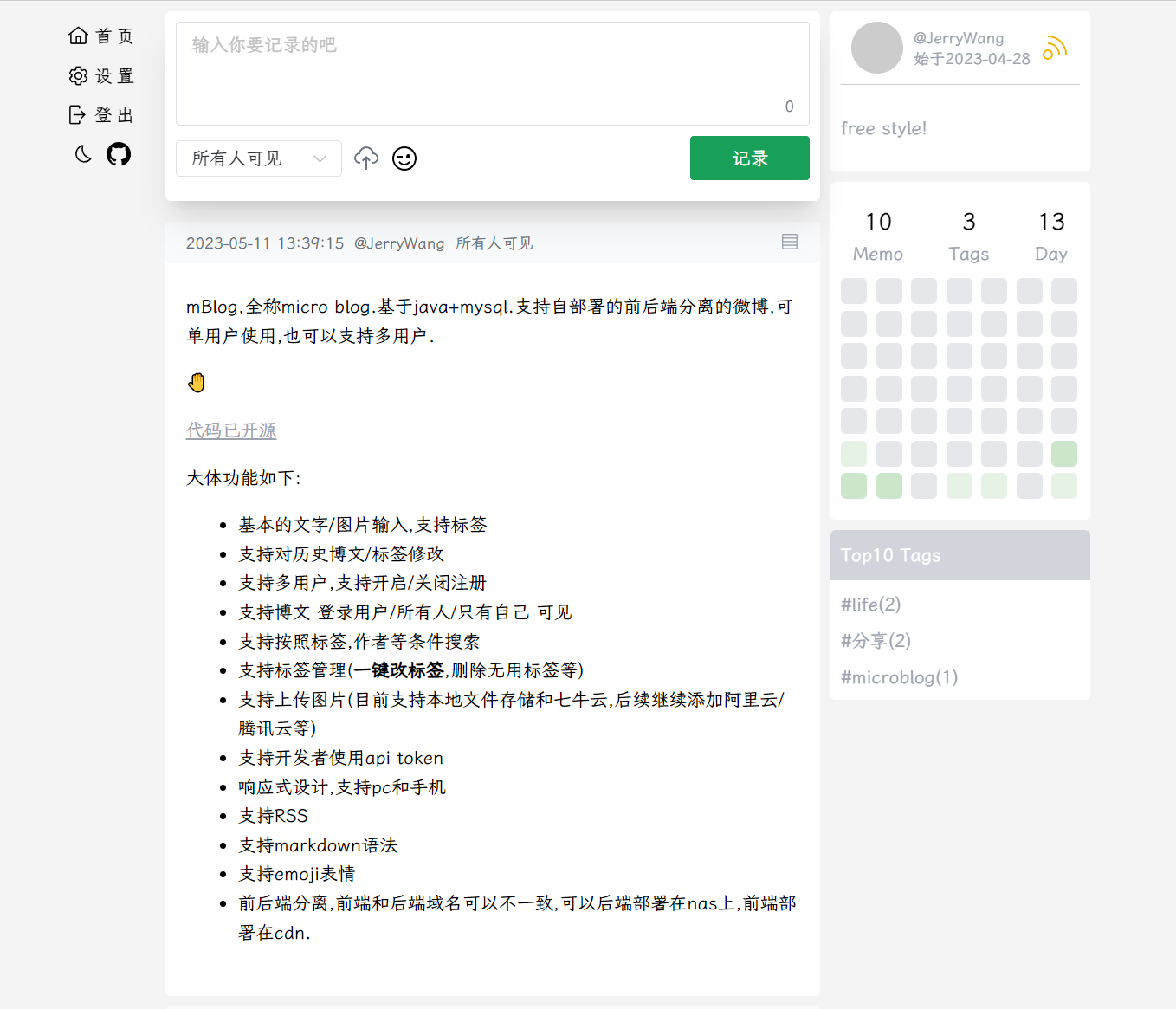
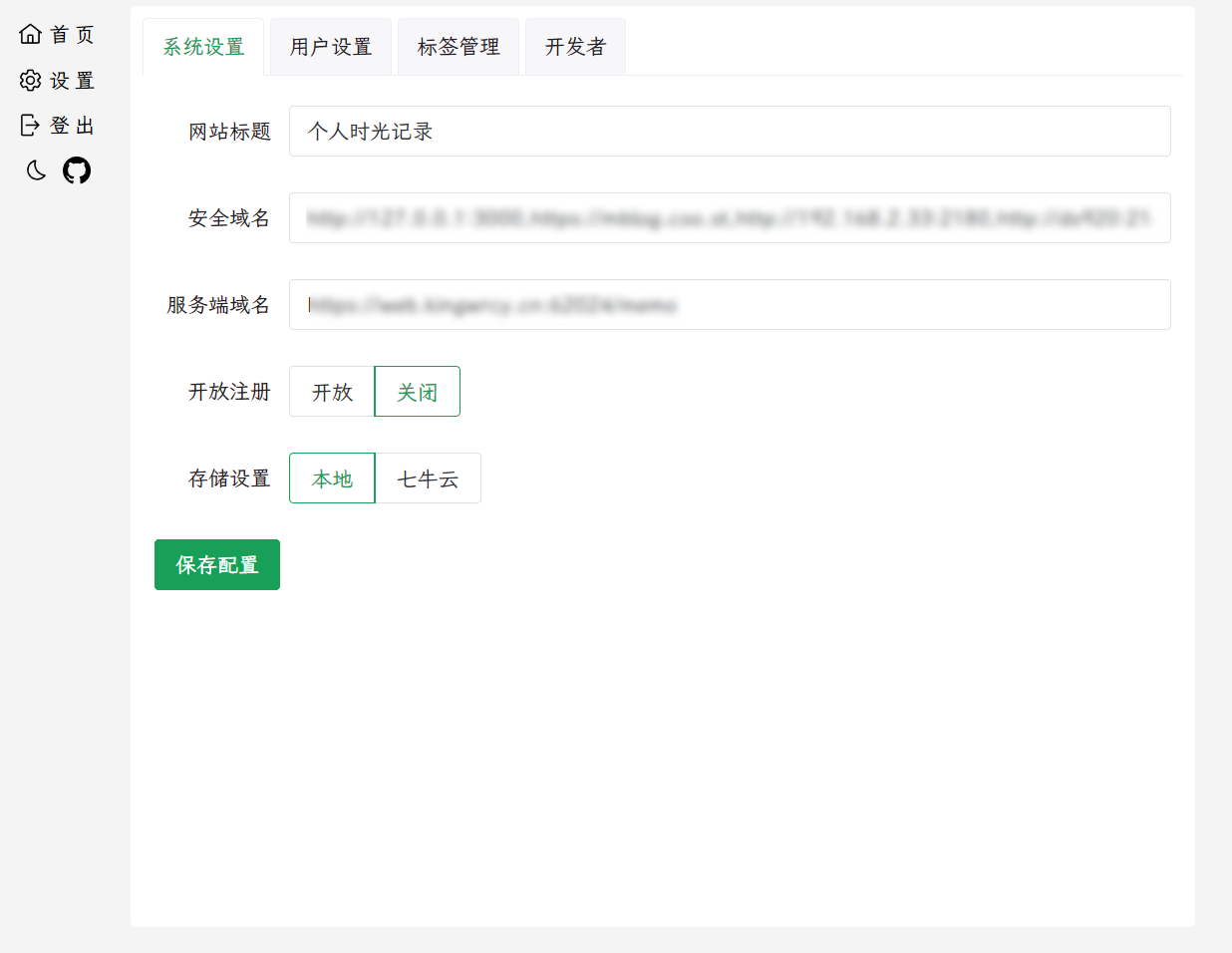
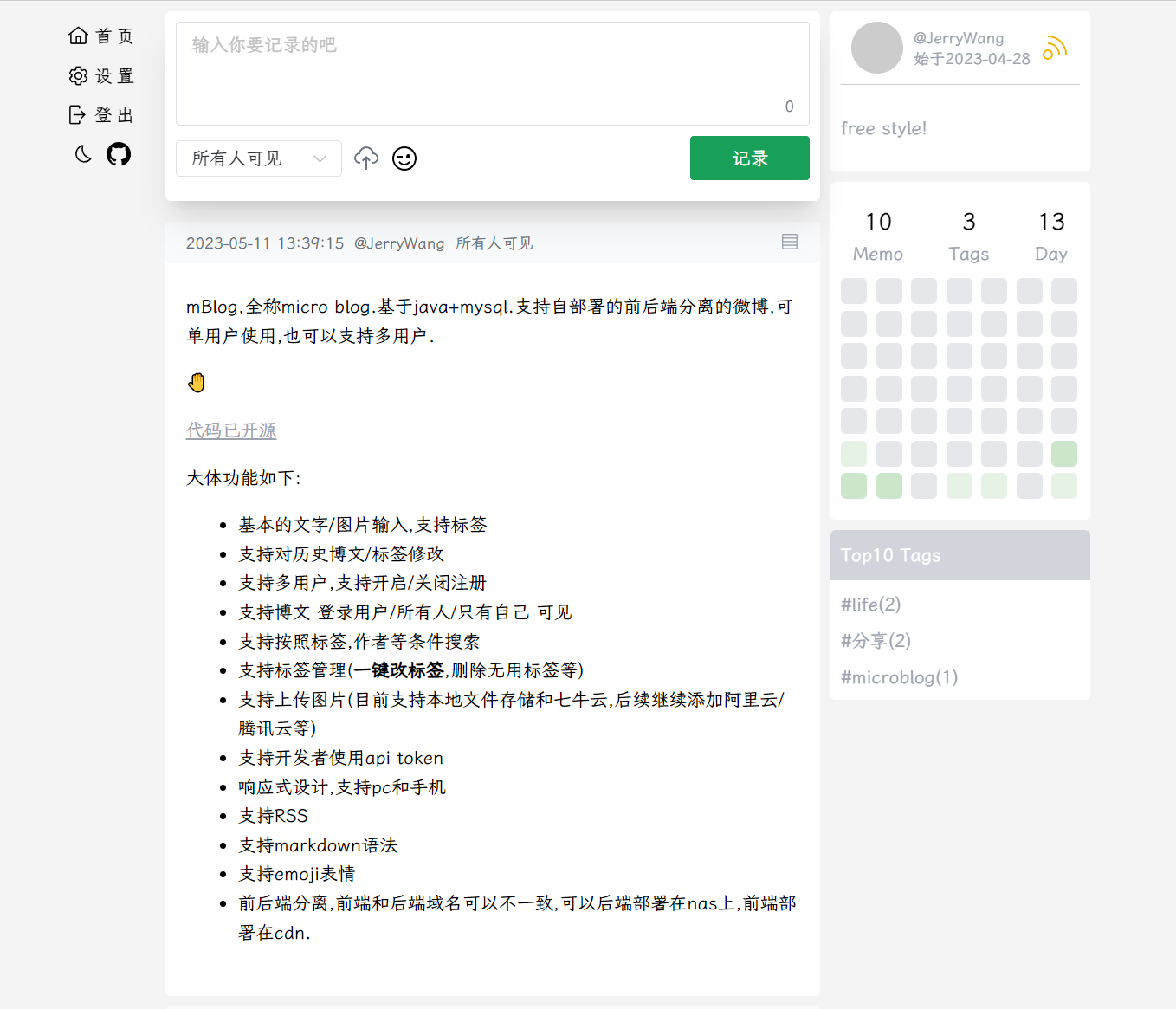
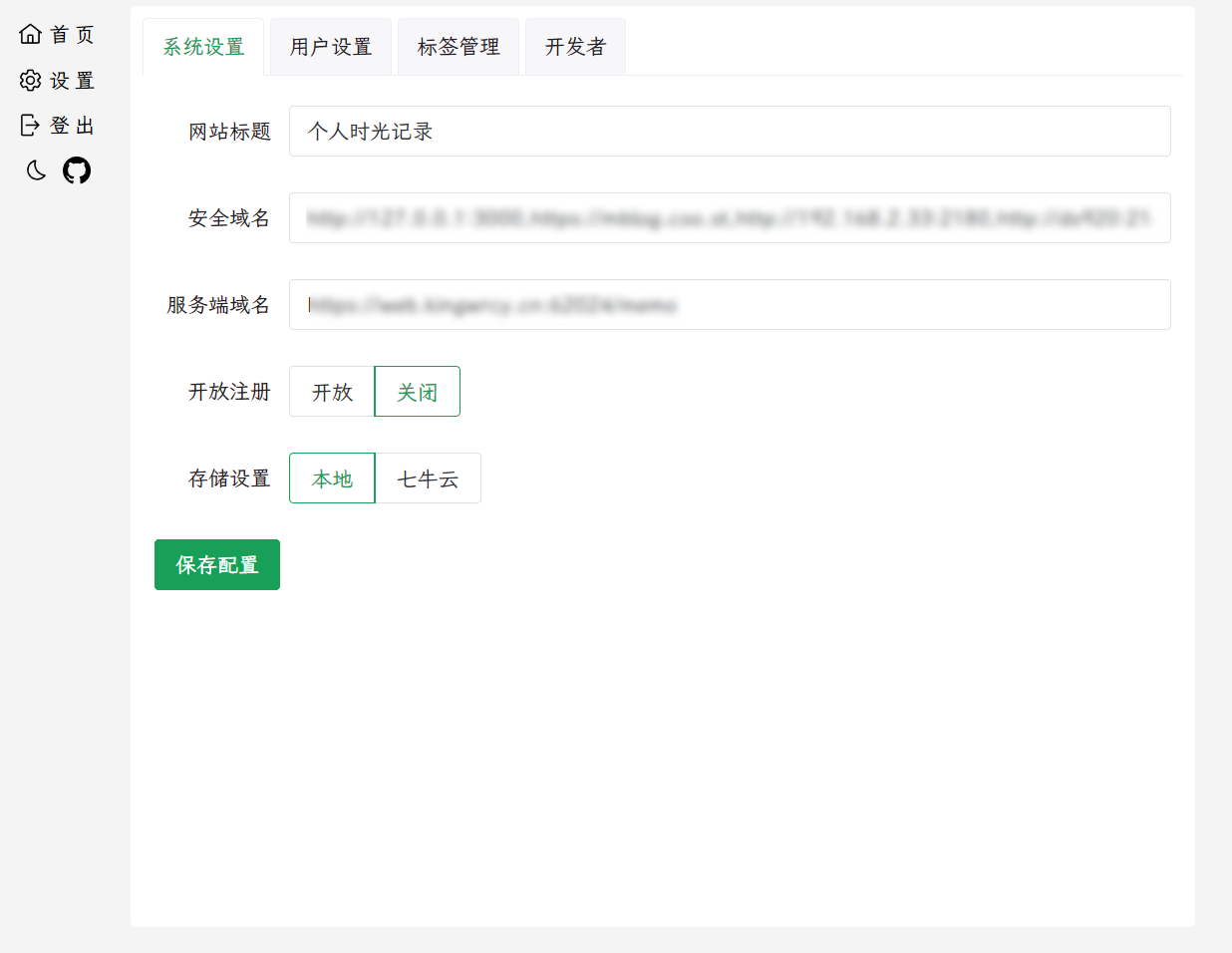
[Mblog](https://github.com/kingwrcy/mblog-backend) ## 起因 之前一直用的flomo,免费版的图片只有500MB空间,再加上数据在别人那里总归有点不爽,然后又看到了Memos,支持自部署,还需要个服务器. 我这最近不是才买了群晖ds920嘛,安排上.装完了才发现电信不给80/443端口,有了公网ip也无用武之地,难受.咋办?折腾内网穿透,tailscale,wireguard之类的?不想,毕竟还是希望能部署在公网,公网能直接访问. 然后又想到如果前后端分离,服务端在nas上,前端在各大支持静态网页的cdn上不就ok?cdn都支持绑定域名,想法很好,现实打脸.Memos我看了下,确实是前后分离,但是看[这里](https://github.com/usememos/memos/blob/main/server/embed_frontend.go#L24),作者把前端编译出来的dist目录直接嵌入到了生成的go的可执行文件里. 这就导致了我想前端部署在cdn,后端部署在nas上实现不了,除非自己改memos的代码,太折腾. 转念一想,就这么点microBlog的功能能有多麻烦?自己撸一个得了?(~~其实是给闲的~~). ## 项目介绍 mBlog,全称micro blog.基于java+mysql.支持自部署的前后端分离的微博,可单用户使用,也可以支持多用户. DEMO: [mblog.coo.st](https://mblog.coo.st) [cooolr.online(开放注册)](https://cooolr.online/) 图片预览    Docker镜像 - [前端代码](https://github.com/kingwrcy/mblog-front) - [前端Docker镜像](https://hub.docker.com/r/kingwrcy/mblog-front) ----------------------------------- - [后端代码](https://github.com/kingwrcy/mblog-backend) - [后端Docker镜像](https://hub.docker.com/r/kingwrcy/mblog-backend) 大体功能如下:...
[极简博客](https://dev.mblog.club) ,参考自[bearblog](https://bearblog.dev) 1. 可直接在线新增/编辑,无需git commit,部署在国内,速度有保障. 2. 送二级域名,未来考虑支持自定义域名. 3. 支持自定义 css/js,支持rss. 4. 支持代码高亮/适配手机. 5. 支持自定义外部/内部链接/单独的页面. 6. 支持markdown,全屏编辑,所见即所得,即时预览. 7. 保持极简,回归博客的初心. 
My server API is need RSA sign verify,How can I sign my request body before send request to server? If I could execute script before send request to server,I can...
### 项目名称: MBlog ### 项目地址: https://github.com/kingwrcy/mblog-backend ### 项目简介 : mBlog,全称micro blog.基于java+mysql.支持自部署的前后端分离的微博,可单用户使用,也可以支持多用户. 已经被[阮一峰老师推荐](https://github.com/ruanyf/weekly/issues/3121),欢迎大家试用. - 项目截图 (**6**张以内):    
# I am submitting a new Community Plugin ## Repo URL https://github.com/kingwrcy/obsidian-mblog ## Release Checklist - [ ] I have tested the plugin on - [x] Windows - [ ]...
`npm run dev` is ok. but `npm run build` is failed,please! ``` // astro.config.mjs export default defineConfig({ output: "server", site: "https://xxx.net", integrations: [AstroPWA(), vue(), astroI18next()], adapter: cloudflare(), }); ``` ```...
仿照微信朋友圈开发的个人极简朋友圈. [在线DEMO1](https://m.mblog.club/) [在线DEMO2](https://moments.qiangtu.com/) 支持暗色和亮色模式 支持匿名评论/点赞 支持引入网易云音乐和b站视频 支持自定义位置 支持插入第三方链接 支持S3兼容的图片云存储 支持自定义顶部图片,个人头像等 支持docker一键部署 使用NuxtJS+Prisma全栈开发.欢迎点赞+使用 
上次的[极简微博](https://dev.mblog.club)已经在阮老师这里被推荐过,这次继续保持极简. 仿照微信朋友圈开发的个人极简朋友圈. [在线DEMO1](https://m.mblog.club/) [在线DEMO2](https://moments.qiangtu.com/) - 支持暗色和亮色模式 - 支持匿名评论/点赞 - 支持引入网易云音乐和b站视频 - 支持自定义位置 - 支持插入第三方链接 - 支持S3兼容的图片云存储 - 支持自定义顶部图片,个人头像等 - 支持docker一键部署 使用NuxtJS+Prisma全栈开发.欢迎点赞+使用 
i add a openChooser method like this: ``` $.fn.openChooser = function() { this.each( function(index) { var callbackParams = { input: this, container: $(this).data('container'), displayBox: $(this).data('container').find('.simpleColorDisplay') }; $(this).data('container').find('.simpleColorDisplay').trigger('click',callbackParams); }); return this;...
