Katriel
Katriel
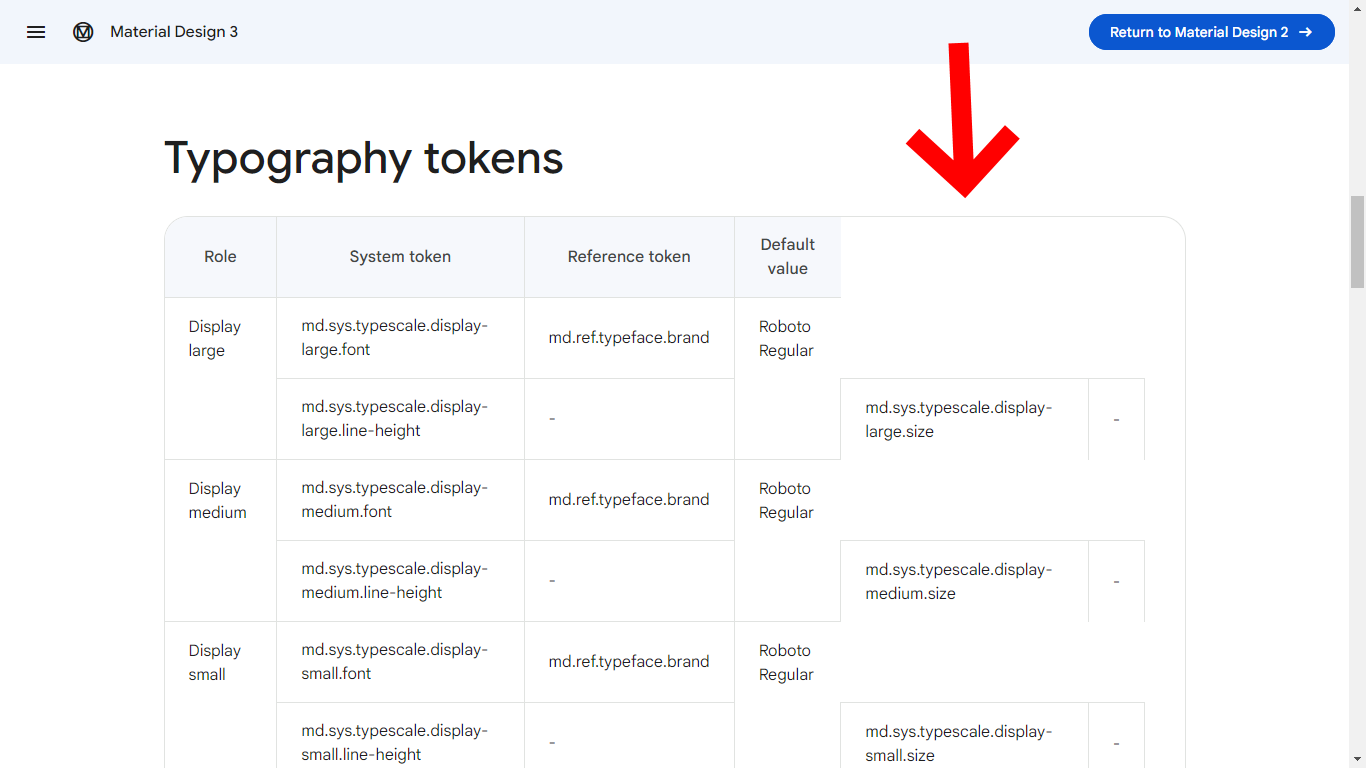
The layout on this page: https://m3.material.io/styles/typography/tokens, is very weird, please take a look on the image below: 
### 🔖 Feature description Add AVIF as an output on image transformations for **Storage** product. ### 🎤 Pitch AVIF is already supported by major browsers, [caniuse](https://caniuse.com/avif), it has better compression...
**Is your feature request related to a problem? Please describe.** Level 4 CSS selector do not work on Stylus 0.55.0, (this was added on 0.58.0), since Stylus didn't reach 1.0...
### Describe the problem In accord with the [docs](https://kit.svelte.dev/docs/form-actions): > A `+page.server.js` file can export actions, which allow you to `POST` data to the server using the `` element. Why...
### Describe the problem Stylify is already very close to vanilla CSS, woudn't be interesting to be able convert the native `style` tags that already exists on Svelte files to...
Nice project, but I believe it's worth removing jquery if it's not super hard, it will greatly decrease the overall size of your lib. Most jquery functions have javascript equivalent...

The source recovery process "unnamed" several variables, it's now only letters "A" and "B" for example. For easier modification, more understandable and legible code in the future, the variables should...
### Describe the problem Fastly recentely released a [free tier for developers](https://www.fastly.com/blog/its-free-instant-and-yours-fastlys-free-developer-accounts-are-here/) in their services, Svelte isn't officially supported right now. But this could change... Some frameworks such as Next...
### Describe the problem As of now, if we want to pass a `Snippet` as props to a component, it has to be without parameters, this is due to the...
