kanlukasz
kanlukasz
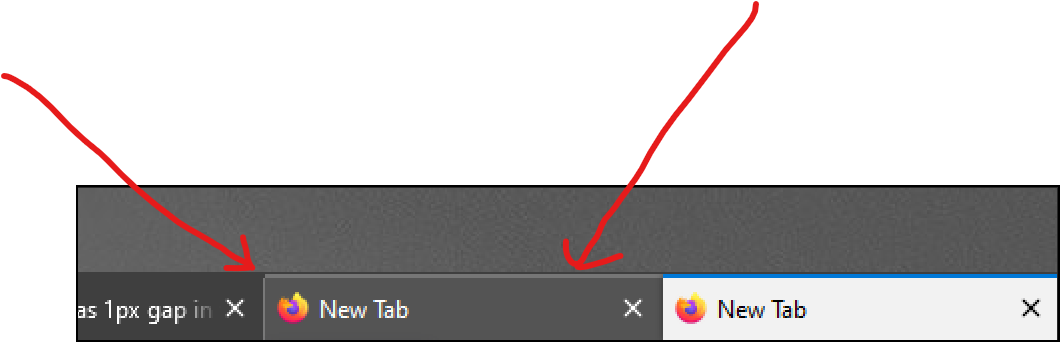
**Describe the bug** As per title **Screenshots**  **Environment:** - Distribution - [ ] [Original Lepton](https://github.com/black7375/Firefox-UI-Fix) - [x] [Lepton's photon style](https://github.com/black7375/Firefox-UI-Fix/tree/photon-style) Latest release - [ ] [Lepton's proton style](https://github.com/black7375/Firefox-UI-Fix/tree/proton-style) -...
Hi, A nice add-on One future request from me: You can add an option to add notes for each project? I mean - one catalog for one project Very often...
**Describe the bug** Wrong formatting **To Reproduce** ``` ``` **Expected behavior** ``` ``` **Platform and version** ``` Version: 1.44.2 (system setup) Commit: ff915844119ce9485abfe8aa9076ec76b5300ddd Date: 2020-04-16T16:36:23.138Z Electron: 7.1.11 Chrome: 78.0.3904.130 Node.js:...
Hello, i would like to ask about support for FF @ Windows 10 Is any chance / plans for this? Or maybe do you know any "hack" for it ?
**To Reproduce** 1. Init empty project 2. Create file e.g. `test.php` 3. Run `composer require phpmailer/phpmailer` 4. Paste PHPMailer simple example into `test.php` ```
**Feature description or problem with existing feature** It would be nice to have the option to ignore sections or lines from the formatter. As you know, you have couple problems...
## Type of issue ### bug ---- ## My environment * *OS version/details*: `Windows 10 64-bit with WSL2` * *Node version in **WSL**:* `v16.14.0` * *npm version in **WSL**:* `8.5.4`...
### How did you encounter this bug? I tried to use `Format Document` but it doesn't work. **Note**: `Fix all stylelint autofixable` works all the time ### My `package.json`: ```json...
> Clearly describe the bug After using `/* stylelint-enable */` and `/* stylelint-disable */` for couple lines, autofix does not work for the entire document > What code is needed...
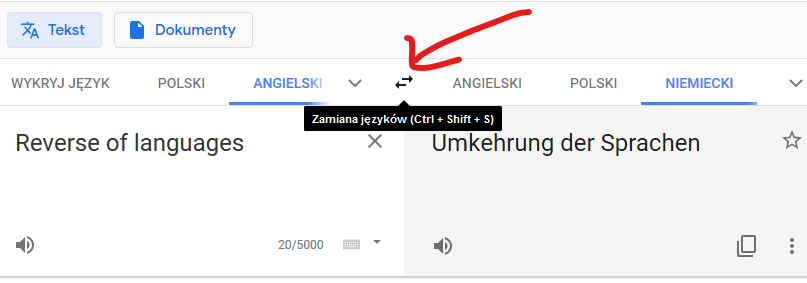
On the classic Google Translator website there is a kind of language inversion I talk about it:  It would be nice if you could add this option to this:...
