johnny1093
johnny1093
Got it! Is this the right way to do it as a snippet? I mean it works fine but I heard it's better to avoid !important if possible :) `#block-ref-hover.show...
> @jsmorabito yes it’s best not to use !important… in fact I just made a post about it in the obsidian discord haha. It’s a pet peeve of mine. >...
oh do you want to close this issue or keep it open, if you're going to add this as an option for users I can leave it open as a...
Interesting, out of curiosity, what were some of the issues? And would it be possible to have as an option?
@claragvinola this post is missing the "managed on taiga" tag! was just checking in to see if there's been any progress towards this functionality :)
> This is already an internal discussion at the Penpot team. There are obvious advantages but on the other hand it is somehow against the svg model behind Penpot. >...
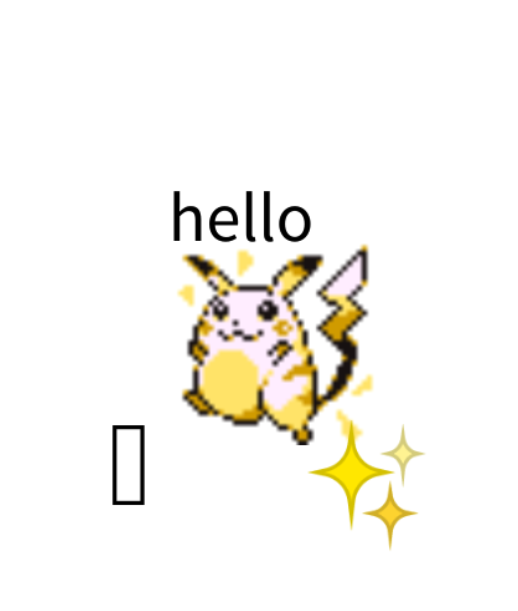
Export from Brave browser on Mac:  Export from Brave browser on Windows:  @hirunatan
> @jsmorabito I understand that when you look at the file in Brave, before exporting, you see the emojis correct, do you? (I'm asking it to discard some possible causes)....
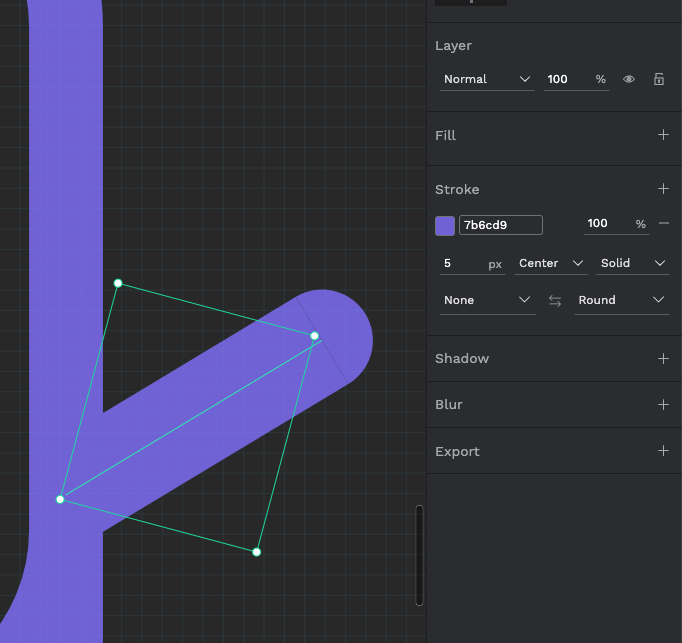
@superalex the arms and legs are not part of the svg. they are paths (is that what theyre called?) i created the arms and legs with the pen tool. 
> sent to support email 🙏