js1121302139
js1121302139
Failed to resolve: com.tencent.mm.opensdk:wechat-sdk-android-without-mta:+ "react": "16.4.0", "react-native": "0.55.4",  
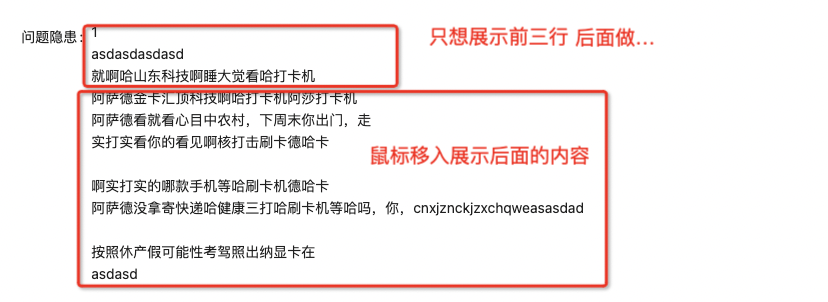
提问前先看看: https://github.com/ryanhanwu/How-To-Ask-Questions-The-Smart-Way/blob/main/README-zh_CN.md ### 🔩 所属模块或组件 ProFormTextArea ### 🥰 需求描述 ProFormTextArea 在readonly 情况下增加一个显示几行配置,超出后鼠标移入就显示Tooltip ### ⛰ 功能需求适用场景 在文本域中输入太多信息的时候,页面会被撑开,此时为了展示美观需要用到此功能 ### 🧐 解决方案 ### 🚑 其他信息