Kyle
Kyle
> 鉴于`echarts-taro3-react`的自带的`echarts.js`比较旧,而且在hooks写法下还会出现报错,所以简单写了个taro插件来覆盖node_module里的文件并替换可能导致错误的地方。 单独做个npm包有点麻烦,所以这里做个记录,希望大佬不要介意,有需要的自取: 1. 首先去[Echarts在线定制](https://echarts.apache.org/zh/builder.html)页面构建自己需要的`echarts.min.js`,下载后放到项目的`config`目录下,我试了使用最新的`5.3.2`版本正常运行 2. 在项目的`config`目录下新建`echarts.ts`自定义taro插件(**保证和自己下载的`echarts.min.js`在同一目录**): ```ts import { IPluginContext } from "@tarojs/service" import fs from "fs" import path from "path" export default (ctx: IPluginContext) => { // 接下来使用...
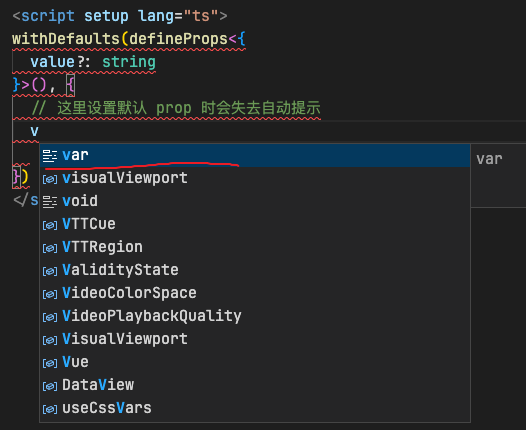
### Describe the bug 在 `setup` 里使用 `defineModel` 会导致 template 变量和函数跳转到自定义失效,有时候还会出现跳转到错误行数的情况。  ### Reproduction https://github.com/jhxxs/vue-maros-issue-reproduction ### System Info ```Shell macOS: 13.2.1 (22D68) vscode: 1.76.0 ``` ### Used Package Manager npm...
返回的`h5_url`内容和官方提供的form提交方式不一样,不知道怎么操作了🥲  
备份后展示顺序:  豆瓣展示顺序: 
## 问题描述 > 问题的具体描述 使用 native 路由模式,线上部署后子应用默认被保活,设置 keep-alive 无效。 这样很让人困扰,页面的状态默认被保活了,子应用第二次加载时不会触发自身的 mounted, ## 复现步骤 1. 刷新页面,切换到子应用 2. 子应用内部路由切换 3. 切换到主应用其他页面 4. 返回子应用,发现页面状态还是上次操作后的 ## 上传截图 https://github.com/micro-zoe/micro-app/assets/7448223/2b2a968d-4405-4714-a76e-cee21972f0ee ## 环境信息 - micro-app版本:1.0.0-rc.5 - 主应用前端框架&版本:[email protected]...
