jeannewalters
jeannewalters
Improvement included: 
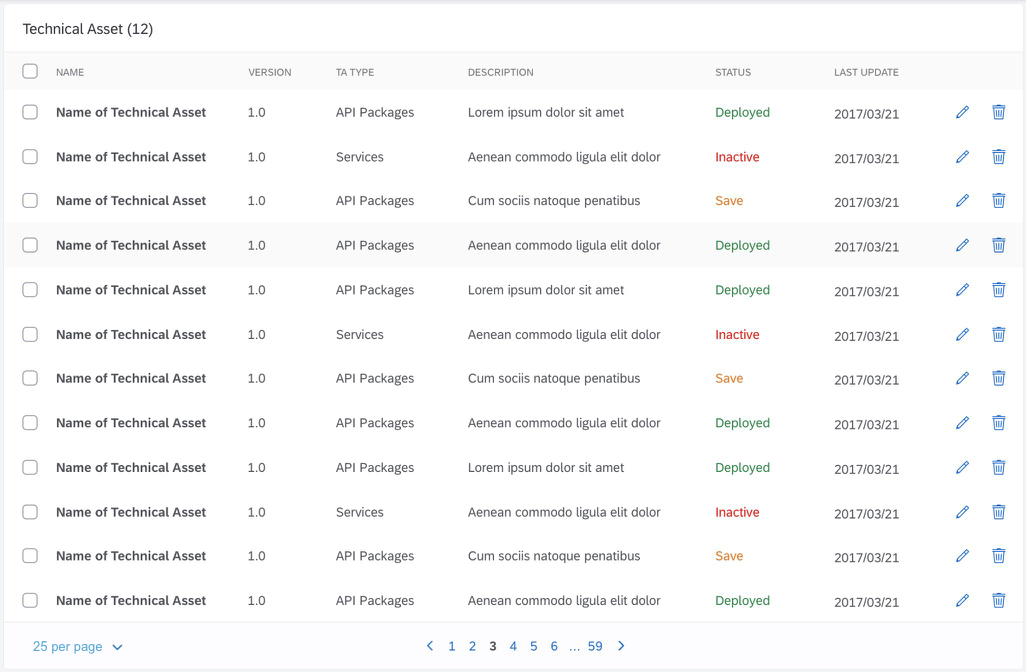
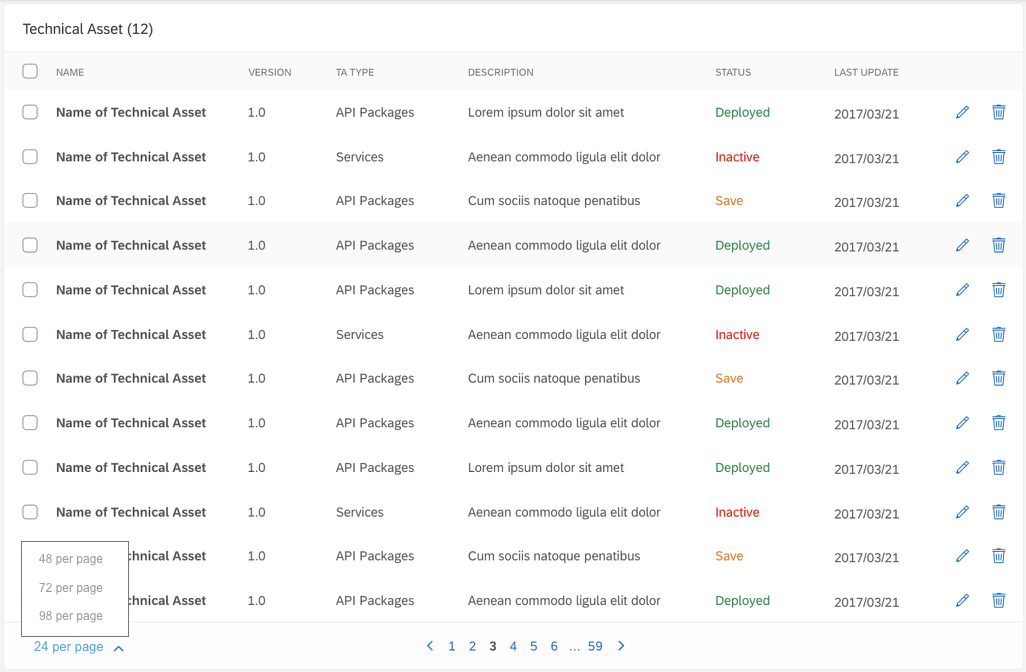
Per page expanded: 
@benjaminbetz Here is a responsive pagination approach.
Suggested mobile approach: 
I've come up with a new approach that I believe is simpler but also affects the positioning of the + button for overview pages (list, cards, etc). I also have...
I took a deeper dive into toolbars and have a revised approach. Please review for technical considerations. Toolbars are critical for navigating through a lot of data but if we...
Comments on the above proposal? Anyone? Amy will need it for the starter page wires. @xak @joseegm @LeoT7508
My main goal was to look at real use cases (personalization and caas) and make sure we allow for their functionality - as well as understanding how toolbars are used...
@joseegm @xak Here are the latest wires for the toolbar in mobile, tablet and desktop. @zak I showed the mobile version with both the filters and search combined under one...
The overview page will link out to the starter page by inflection and code. @LeoT7508 @jinjiahuangsap - these images should be similar in design to the components - more wireframish...