Jon Chabot
Jon Chabot
Thanks @aarongranick-okta ! I'm looking forward to taking advantage of tree shaking. I noticed the okta-signin-widget is even larger! The screenshot I sent is after I did some trial and...
I am also using okta-auth-js 5.3.1
@aarongranick-okta do we have an idea of when to expect these changes you mentioned above?
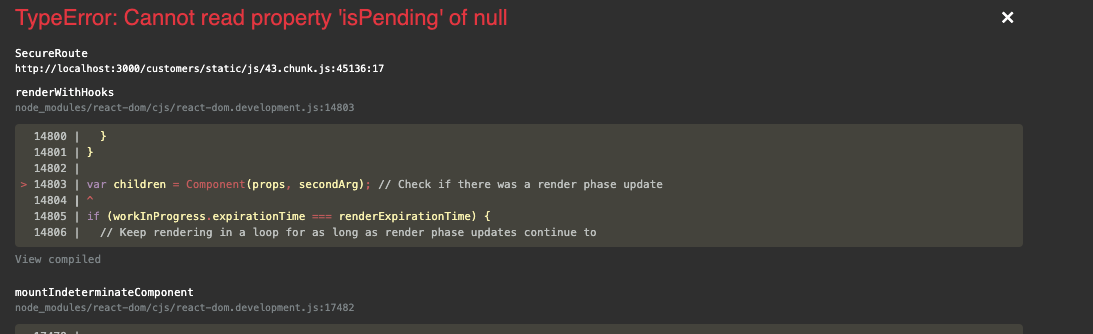
+1 I am even trying to use this new "start()" method. Getting this error and i don't even call isPending anywhere:  Also getting a similar isAuthenticated issue
We also use third party tools that track how many errors our application logs to determine the "health" of the application. It identifies this as the most occurring error in...
@swiftone is this enhancement specifically for clock skew errors? I noticed other error messages that come back with generic error codes but the error message can be different. For example,...
Currently there are multiple issues I see with how we handle these customizations. 1) We include the okta-sign-in.min.css file in our React component which rends the widget. 2) We have...
@shuowu-okta thanks! Let me know if my request makes sense or not. Happy to provide any clarity.
You also cannot "TAB" to the "button" so its not keyboard accessible as well. If you make it a button in the html, it should be keyboard accessible
@aarongranick-okta yes - that is how we are having it show. The problem is that it fails accessibility (ie. screen readers, keyboard only users, etc.)