Ivan M
Ivan M
В связи с рефакторингом #1238 нужные для реализации callback поля - устарели. Нужно реализовать новый способ их получения, либо убрать пометку об устаревании.  [t.me/c/1315203603/107148](https://t.me/c/1315203603/107148)
Поля Activated в оф документации нет. Плюс - когда сообщество не заблокировано и не удалено поле Deactivated равно NULL и Activated никогда не используется получается. Надо либо по умолчанию сделать...
https://gist.github.com/xeleoss/d4419feff82790fb803fe75c792fa51a
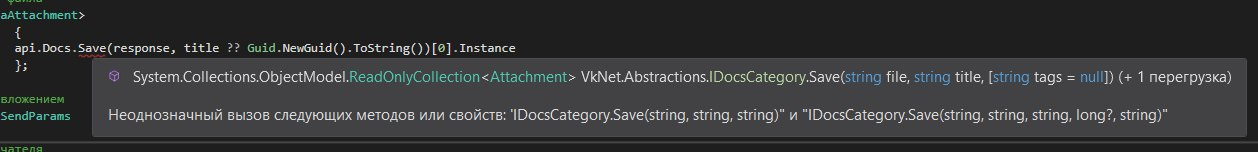
api.Docs.Save("", "", "") 

Для отправки сообщений через метод Execute требуется получить параметры сообщения в виде JSON, поэтому нужен метод, который возвращает VkParameters, чтобы можно было из них получить JSON. В данный момент я...
``` VkNet.Exception.VkApiMethodInvokeException: Keyboard format is invalid: button [0][0] label should be at least 1 letters length ``` Хотелось бы, чтобы вкнет как и на максимальную длину - проверял минимальную, чтобы...
Сделать что-то типо OnNewUpdates и OnNewUserUpdates. Чтобы при подписке на это событие можно было получать обновления из лонгпула. Это должно конфигурироваться как минимум с возможностью указать (Ts для сообществ, Pts...
### Vue version 3.2.42 and newer ### Link to minimal reproduction https://sfc.vuejs.org/#eNo9j71uwzAMhF+F5eIWqCV0NZQA3foGXbikjpw40B9EOR0EvXspp8imu9N9OFb8TEndN4sTGp7zmgqwLVs6Ulh9irlAhWwXaLDk6GGQrwMFCnMMXMDzBQ49fx2+rHMRvmN255fhjYLRD5yARBTrkzsVKwrAXD+Ote7l1owWtbtrSFuB++jj2boDoeSEEhn9bOM7PlaN/pTUjWOQ3bW36T9gwgl2p3uytmvCaymJJ615mfu1N1YxX7S8VN5CWb1Vlv34k+Mv2yxgwo5oFBq2P3/sZE8= ### Steps to reproduce 1) Run vue in firefox 72 and older. ### What is expected? The site...
### Clear and concise description of the problem The current problem with useRouteQuery is that after a component is reactivated, the previous value may be lost due to the address...
