hkaikai
hkaikai
我是这样写的,也不起作用 `plugins: [ ["import", { libraryName: "antd", libraryDirectory: "es", style: true }], ["import", { libraryName: "antd-mobile", libraryDirectory: "es", style: true }] ]` 同样的的问题,求解
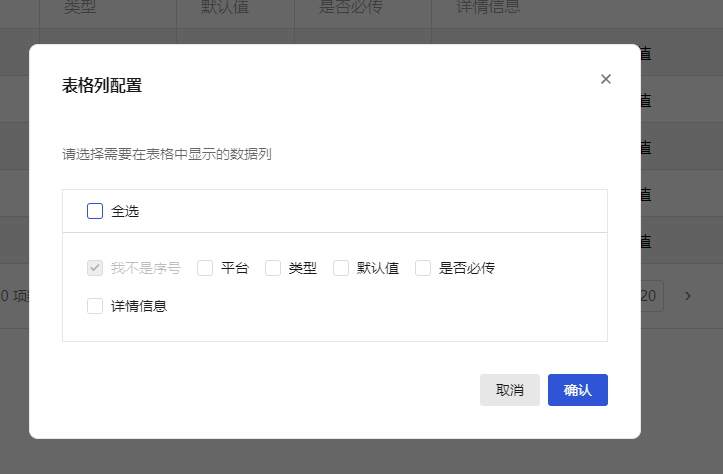
重新选择展示的列后。列宽也有点问题
> 示例代码版本号:`"tdesign-vue-next": "0.20.5"` > > 最新版本:`0.22.1` 表现,由于「序号」不能参与显示控制,因此「序号」默认选中,默认显示,符合预期。 > > 请升级版本号,解决问题。 > > 序号也是代码里面设置的一列,并不是组件的默认序号,第一次打开就是没有选中的,点击全选后,禁止的序号复选框被选中了 我升级了0.23.1版本,问题还是存在,全选的控制有问题,麻烦再看看 @chaishi
https://stackblitz.com/edit/angular-w94n7v-a43c5x?file=src%2Fdemo.vue 第一次打开情况  点击全选后 
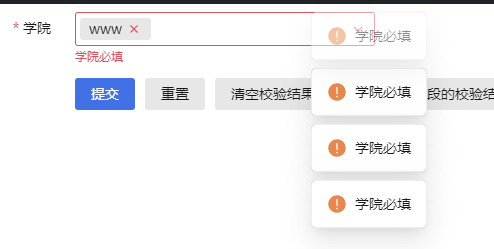
https://stackblitz.com/edit/angular-ur5ehw-z1hda1?file=src%2Fdemo.vue @D-xuanmo  加一个多选后有问题,这个应该是这个问题的复现:`同样的情况,选择创建的条目后,点击提交按钮会清空`
我这边自己处理了这种情况,把modelValue的label默认push到options里面
this problem still exists