Azores
Azores
### Disclaimer Yes ### Sample react-adaptivecards Host ### Author(s) @paulschaeflein ### Question What causes Adaptive Cards Designer to work but not in the actual SPFX Adaptive Cards Host? Using SharePoint...
| Q | A | --------------- | --- | Bug fix? | No | New sample? | No | Related issues? | Known limitation/issue #### What's in this Pull Request?...
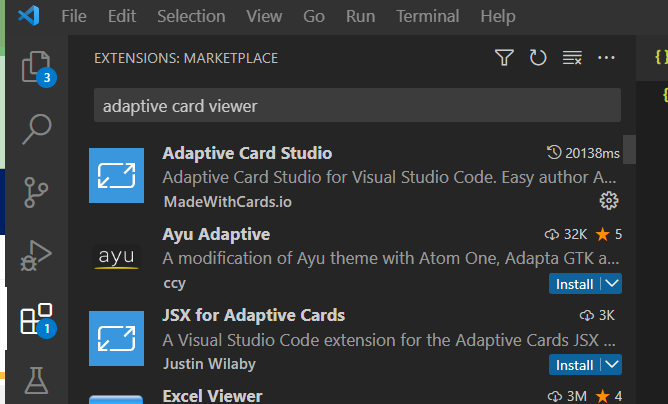
Requesting[ documentation content update about the Adaptive Card Viewer VS code extension.]() There's no Adaptive Card Viewer VS Code extension to install anymore. https://learn.microsoft.com/en-us/adaptive-cards/resources/tools?source=recommendations#adaptive-card-viewer  --- #### Document Details ⚠...
#### Observed Behavior Getting 404 error (page not found) when link selected to view code. Wrong redirect is posted. #### Steps to Reproduce 1. From https://github.com/pnp/sp-starter-kit, scroll down to **Portal...
- [x] Bug fix/update ## What's in this Pull Request > Upgraded using @pnp/js and react js (aka react pnp js sample) to SPFx 1.20. Aligned button position (ref. Issue...
| Q | A | | --------------- | --------------------------------------- | | Related issues? | Rename all sample folder names to lowercase | ## Solution Details n/a ## What's in this...
