godbasin
godbasin
# 谈谈Angular 本文跟随着Angular的变迁聊聊这个框架,分享一些基础的介绍,以及个人的理解。 也用过其他框架,像React和Vue。 但与Angular结识较深,或许也是缘分吧。  --- # 内容概要 - **数据绑定 (updated)** - **模块化组织 (new)** - **依赖注入** - **路由和lazyload (new)** - **Rxjs (new)** - **预编译AOT (new)** - **拥抱变化,迎接未来** > updated:...
与其说是构建大型应用,或许更多地是常用的应用构建吧。很多时候我们的项目在搭建的时候通常都不会定位为大型项目,但我们还是需要考虑到拓展性,或者说是在当项目开始变得较难维护的时候,要进行调整的一些方面。 # 项目设计 在项目开始之前,我们需要做一系列的规划,像项目的定位(to B/C)、大小,像框架和工具的选型,还有很重要的一点是,项目和团队规范。 ## 框架选择 通常来说,框架选择是准备项目的第一步。 说到框架,目前主流三大框架 Angular、React 和 Vue,先从个人理解来看看这三个框架。 ### Angular 这里的 Angular 是指 Angular 2.0+ 版本,v1.0 我们通常称之为 AngularJS,目前已经不更新了,建议大家还是使用 Angular。 Angular 相对 React 和 Vue,最初的设计是针对大型应用来进行的。要是你认识 JAVA 的话,像依赖注入这一套你会觉得很熟悉。当然到了...
托目前主流框架的福,我们能从事件驱动脱离,来到了数据驱动的世界,可以参考以前的[《前端思维转变--从事件驱动到数据驱动》](https://godbasin.github.io/2017/09/29/data-driven-or-event-driven/)。在常常与数据打交道后,我们对组件的封装、配置化的思想一步步地深入和拓展之后,对于数据和状态的管理,也慢慢地出现了一些思考。 # 应用数据抽离 在把数据与逻辑分离到极致的时候,你再看一个应用,会看到一具静态的逻辑躯壳,以及数据如灵魂般地注入到应用里,使其获得生命。 数据的抽离,其实与配置化的思想有想通的地方,即把可变部分分离,然后通过注入的方式,来实现具体的功能和展示。 ## 状态数据 在一个应用的设计里,我们可能会拥有多个模块,每个模块又各自维护着自己的某些状态,同时部分状态相互影响着,最终呈现出应用的整体状态。 这些状态,都可以通过数据的方式来表示,我们简单称之为状态数据。 怎么定义状态数据?最浅显的办法就是这些数据,可以直接影响模块的状态,如对话框的出现、隐藏,标签的激活、失活,长流程的当前步骤等,都可以作为状态数据。用在 Vue 里面,可能常见如 `v-show`、`v-if`、以及其他状态判断逻辑。 我们的应用,大多数都是呈现树状结构,一层层地往下分解,直到无法分割的某个简单功能。同时,我们的组件也会呈现出来这样树状的方式,状态是跟随着组件维护,某个功能状态属于组件自己,最外层的状态则属于整个应用,当然这个应用也是组件的一种表示方式。 因此,我们的状态数据,也呈现一种树状的方式,与我们的组件相对应。就像 CSS 与 DOM 节点。 ## 动态数据 我们还有很多的数据,如内容、个人信息等,都是需要我们从数据库拉取回来的。这种需要动态获取然后展示或是影响配置的一些数据,我们称之为动态数据。 动态数据不同于状态数据,并不会跟随着应用的生命周期而改变,也不会随着应用的关闭而消失。它们独立存在于外界,通过注入的方式进入应用,并影响具体的展示和功能逻辑。 和状态数据不一样,动态数据并不一定呈现为树状的形式。它可以是并行的,可以是联动关系,但是随着注入的地方不一样,最终在应用中形成的结构也会不一致。我们可以简单理解为每个动态数据都是平等的。 ## 将数据与应用抽离 要怎么理解将数据与应用抽离呢?形象点形容,就像是我们一个公司,所有的桌子椅子装修和电脑都是静态的,它们相当于一个个的组件,同时每个办公室也可以是一个大点的组件或是模块。 那么在我们这个公司里: - 状态数据:椅子的位置、消耗的电量、办公室的照明和空调状态等...
配置化思想,其实可以在很多的地方使用。很多时候,我们在设计接口、应用、数据等情况下,配置化的方式可以允许我们获得更高的自由度。这里我们简单讲讲组件的配置化吧。 # 配置化思想 ## 可配置的数据 数据的配置,或许大家会比较熟悉。像一些静态数据呀,或者说我们很多的管理端都是用来进行数据配置的。 ### 应用中的可配置数据 最常见的数据配置,大概是应用里面的配置,文案呀、说明等,为此我们有了运营这样的职位。常见的方式,则是搭起一整套的运营管理平台,一些简单的文字或是数据,则可以通过平台进行配置。 ### 代码中的可配置数据 有些时候,我们也会在代码里面放置一些可配置的数据。例如说,这个需求需要查询一周的数据,常见的做法是将天数配置为7天: ``` javascript const QUERY_DAY_NUM = 7; ``` 这样,当需要在紧急情况支持其他天数(五一、国庆、过年能假期)的时候,我们就可以只需要改动这里就好啦。 ### 文件里的可配置数据 有些情况下,一些影响逻辑的配置数据,要是直接写到代码里,在调整的时候通常需要重新打包部署,这样情况下开销大、效率低。 所以在一些时候,我们会把这样的可配置数据,单独写到某个文件里维护。当需要调整的时候,只需要下发一个配置文件就好啦。 ## 可配置的接口 关于接口的配置化,目前来说见过的不是特别多。毕竟目前来说,我们的很多数据和接口并不是简单的增删查改这样的功能,很多时候还需要在接口返回前后,做一系列的逻辑处理。 简单地说,很多的业务接口场景复用性不高,前后端除去协议、基础规范的定义之后,很少再能进行更深层次的抽象,导致接口配置化的改造成本较大。 配置化的实现有两点很重要的东西:**规范**和**解决方案**。如果说目前较好的从前端到后台的规范,可能 [GrapgQL](https://graphql.cn/)...
曾经我在面试的时候,面试官问我,觉得做过的有意思的东西是什么,答组件相关的。结果被面试官鄙视了,sign~不过呢,再小的设计,当你把满腔热情和各种想法放进里面,它似乎有了灵魂。或许是我当时面试的表达,没有传达到真正的想法,那么在这里,我希望能很好地表达。 # 组件的划分 前面我们简单说明了下组件的封装和划分,参考[《页面区块化与应用组件化》](https://godbasin.github.io/2018/05/26/app-component-isolation/)。 ## 通过视觉和交互划分 通常来说,组件的划分,与视觉、交互等密切相关,我们可通过功能、独立性来判断是否适合作为一个组件。 这次我们拿知乎的内容卡片来说吧,上图:  可以看到,这里我们每个卡片,内容都稍微有些不一样。但毫无疑问,它们拥有相同的功能,可通过一个组件来控制内容的展示。 那么我们大概可以这样来表示这个组件(为了方便,该文章大部分代码基于 Vue 来表示吧): ``` html ``` 其中,innerData 传入卡片内容,包括标题、文字、图片、附加信息(点赞数、评论数、日期等)。 同时,我们可以通过 cardType 来告诉组件,这是个视频类型、图片类型、还是纯文字类型的内容,来让组件控制内容和样式展示。 ## 通过代码复用划分 我们在写代码的时候,观察到一些代码,他们在结构和功能上其实是可复用的,这个时候我们也可以通过封装的办法,把它们封装一起,以减少重复的代码。 同样的,我们拿右侧的一个快捷导航模块来看:  一般来说,从功能划分的话,我们会把外面那层封装成一整个组件: ``` html ......
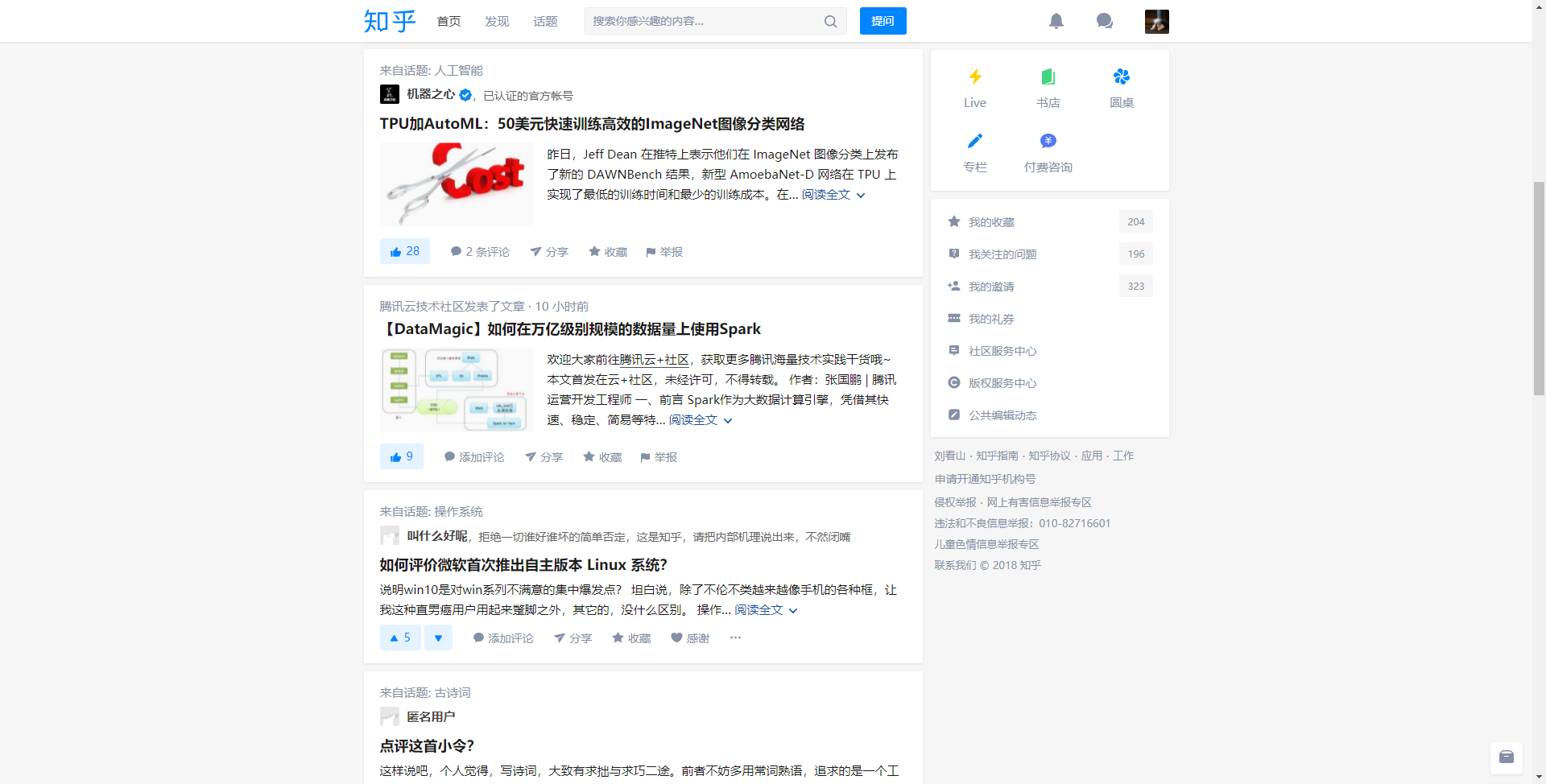
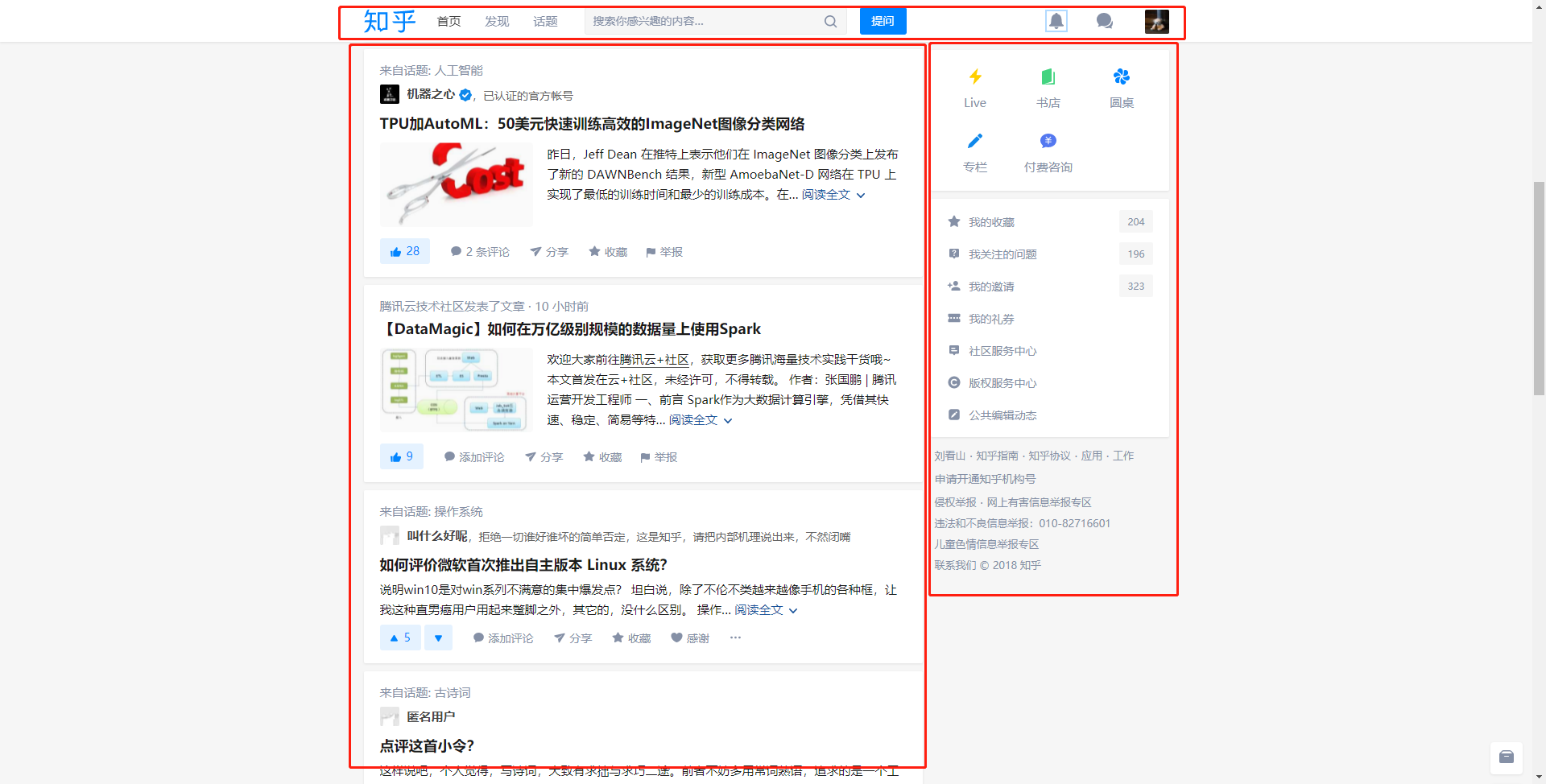
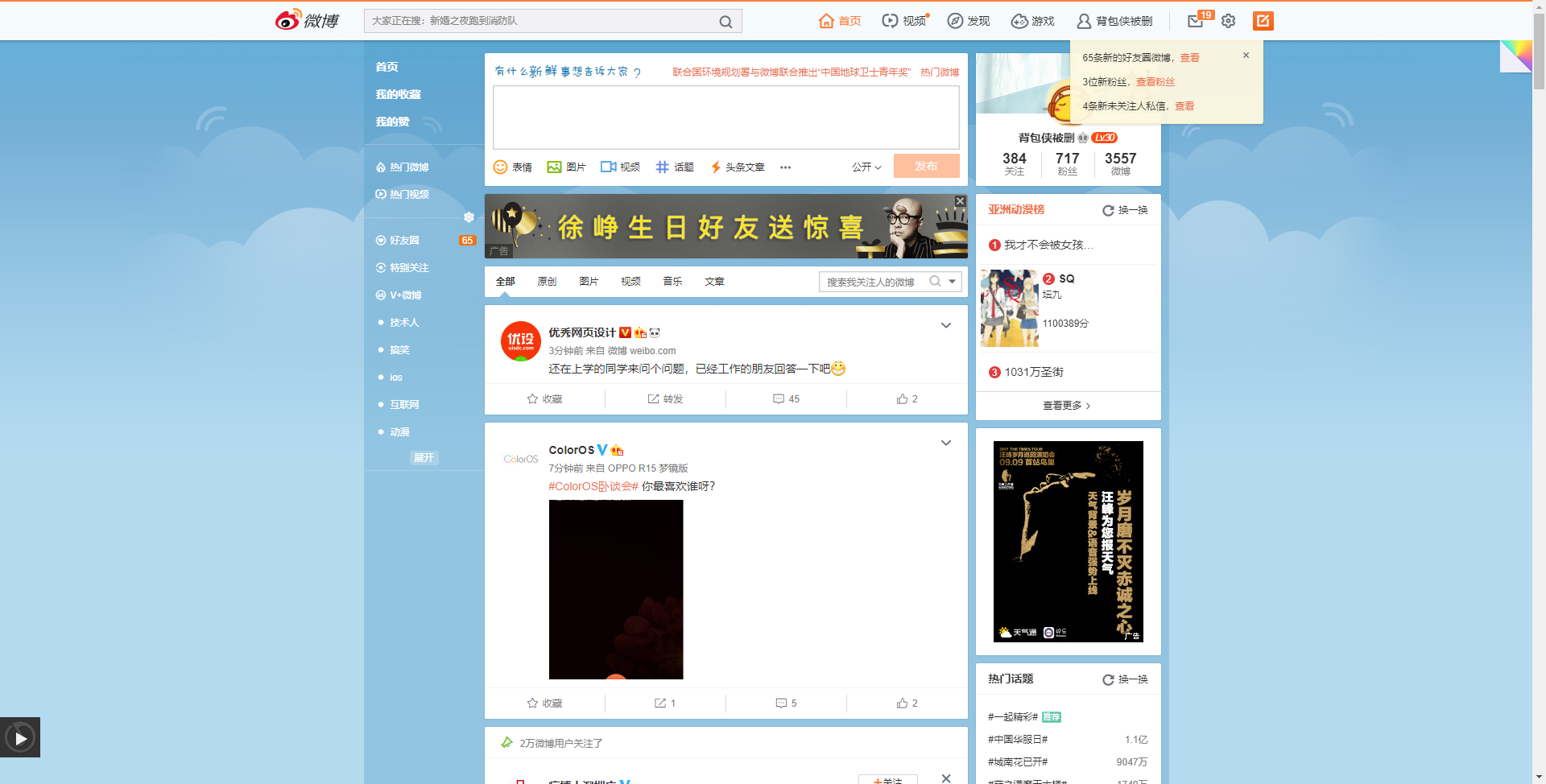
很多时候,我们喜欢划分所谓技术需求和业务需求。但其实,技术来自于业务,业务需要技术支撑,两者是分不开的。我们可以尝试在业务里,一样地写出花来。 # 页面区块化 其实页面区块化只是一种瞎说的术语,个人想说的是,将一个页面清晰地按照功能、业务、emmmmmmm。。。可能就是按照功能划分吧。这其实不完全属于前端的范畴,是贯穿业务、产品、设计、前端、甚至后台、终端的一整个团队的设计吧。 ## 什么是区块 我们来看看常用的应用吧,首先是知乎:  简单划分下:  大致我们可以分为三大块: - 头部:快速导航栏 - 左侧:内容板块 - 右侧:推广板块 其实论坛类、博客类的页面大多如此,看看微博:  除此之外,还有视频类、电商类等各种角色的网站,大家有空也可以去看看,思考下里面是怎么划分的。 或许你会觉得,想这些有什么用呢?这对我的工作有什么帮助吗?嘛,个人觉得`观察 -> 思考 -> 总结`也是有意思的事情,可以多一种角度来思考自己的工作,也能提高工作的趣味性吧。 如果你非要问,到底有什么用嘛~酱紫,容我细细道来吧。 # 应用组件化 说到组件,这下总该不陌生吧,翻译下就是 component,这每个框架里面不都一抓一大把嘛。...
本文介绍一些ES6/ES7好玩实用又简单的特性,或许对写代码的效率也有一定帮助噢。 ES6/ES7的出现已经有一段时间了,里面的一些新特性你们是否了解呢?本骚年将结合自身的一些使用经历介绍一些简单实用的新特性/语法糖。 基础常用的一些如`let`、`const`等这里就不详细介绍了,关于ES6/ES7的一些具体说明介绍大家可以参考[ECMAScript 6 入门](http://es6.ruanyifeng.com/#docs/string)。 --- ## 「解构」知多少 ### 解构赋值 - 数组和对象 数组的变量的取值与位置相关,而对象的属性与变量名有关。 ``` js // 数组 let [a, b, c] = [1, 'abc', [3, 4]]; // a = 1,...
前端框架日新月异,而其中的数据绑定已经作为一个框架最基础的功能。我们常常使用的单向绑定、双向绑定、事件绑定、样式绑定等,里面具体怎么实现,而当我们数据变动的时候又会触发怎样的底部流程呢? # 模板数据绑定 数据绑定的过程其实不复杂: 1. 解析语法生成AST。 2. 根据AST结果生成DOM。 3. 将数据绑定更新至模板。 --- ## 解析语法生成AST 抽象语法树(Abstract Syntax Tree)也称为AST语法树,指的是源代码语法所对应的树状结构。也就是说,对于一种具体编程语言下的源代码,通过构建语法树的形式将源代码中的语句映射到树中的每一个节点上。 其实我们的DOM结构树,也是AST的一种,把HTML DOM语法解析并生成最终的页面。而模板引擎中常用的,则是将模板语法解析生成HTML DOM。 ### 捕获特定语法 生成AST的过程涉及到编译器的原理,一般经过以下过程: 1. 语法分析。 语法分析的任务是在词法分析的基础上将单词序列组合成各类语法短语,如“程序”,“语句”,“表达式”等等。 语法分析程序判断源程序在结构上是否正确,源程序的结构由上下文无关文法描述。语法分析程序可以用YACC等工具自动生成。 2. 语义分析 语义分析是编译过程的一个逻辑阶段,语义分析的任务是对结构上正确的源程序进行上下文有关性质的审查,进行类型审查。语义分析是审查源程序有无语义错误,为代码生成阶段收集类型信息。 一般类型检查也会在这个过程中进行。...
我们都知道,对于计算机来说,与外界交互的流程大概是`输入 => 处理 => 输出`。不妨试试将目光拉长,世界上的种种事物都符合这样的抽象模型。再拓展看看,我们的世界也能进行这样的抽象。 本篇文章,主要用于来开开脑洞。 ## 单体模型 ### 个体 世上万物,皆是相互依赖而生。拿我们人类来说,既是独立的个体,同时也免不了与其他人或事物的交流。我们听到的、看到的、感受到的、触摸到的,经过复杂的神经传递、处理,然后反馈到身体的各个部位,再分别作出反馈。 上面这一段,我们来分析看看: ``` javascript function 人体(听觉, 视觉, 触觉, ...其他感觉){ 传递(听觉, 视觉, 触觉, ...其他感觉); 反馈 = 处理(听觉, 视觉, 触觉, ...其他感觉); return...
