River
River
I upgraded puppeteer to the latest It looks good i release a package [prerender-spa-plugin-fix](https://www.npmjs.com/package/prerender-spa-plugin-fix)
> I also encountered the same problem, but the deployment failed after updating the package. How did the great God solve it > > > I upgraded puppeteer to the...
``` if (tools_7(fn)) { event === 'ready' ? Promise.resolve().then(()=>{fn(self)}) : self[("on" + (firstLetterUpper(event)))] = fn; } ```` 是否可以异步执行 ready 钩子函数
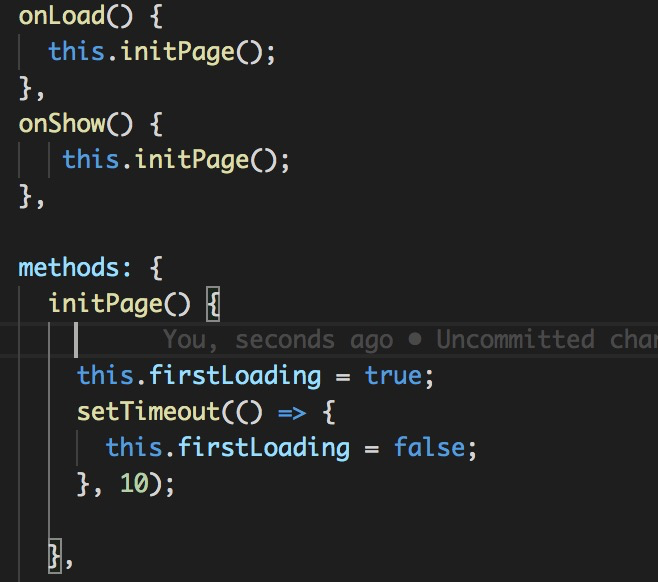
是否需要在执行close的时候 清楚setTimeout呢
 
我测试是在微信小程序环境 我执行close方法之前清除一下open里边的定时器 open方法里的this.animation 创建提前了一点
https://github.com/umicro/uView2.0/blob/0c0e5de1b0a08002458924818f6b99e7f564cbf4/uni_modules/uview-ui/components/u-number-box/u-number-box.vue#L117 这里的currentValue默认值为0 似乎可以解决 开发环境 * 【windows11】可以复现问题 * 【macos】并未复现上述问题
docs/javascript/js-nan.md 一个更好的解决办法是使用 value !== value,如果值等于NaN,只会产生true []!==[] 会产生true
有一些是新增的 有的没用到就删除了
什么图标